XSS 공격을 방지하는 ThinkPHP의 방법
XSS 공격을 예방하기 위한 TP 설정 방법을 소개하는 글입니다. ThinkPHP를 배우고 있는 친구들에게 도움이 되었으면 좋겠습니다!

XSS 공격을 방지하는 ThinkPHP의 방법
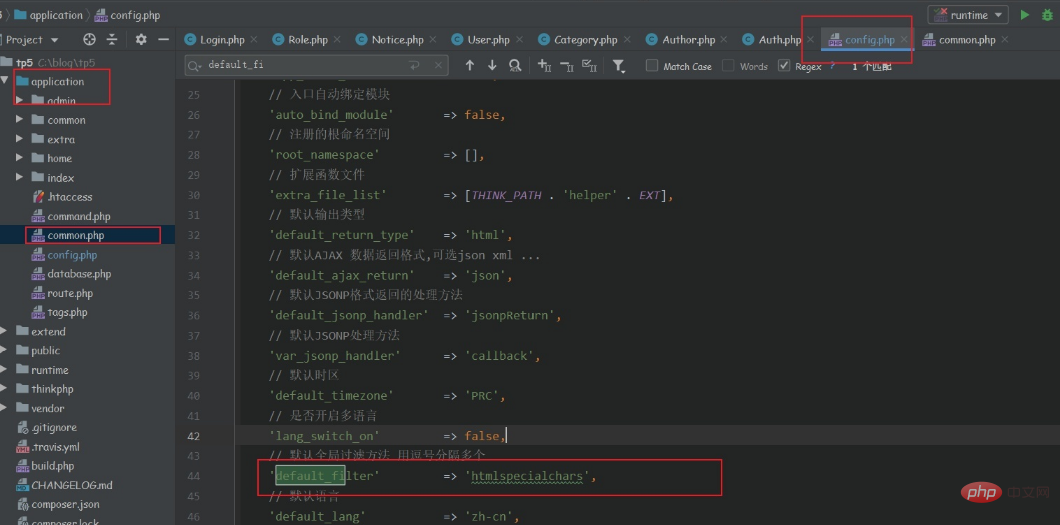
1 프로젝트에 서식 있는 텍스트 편집기가 없으면 전역 필터링 방법을 사용하여 애플리케이션 아래의 구성 구성 파일에 htmlspecialchars를 추가할 수 있습니다
1 2 |
|

리치 텍스트 편집기가 있는 경우 이러한 종류의 XSS 방지 공격을 사용하는 것은 적합하지 않습니다
(권장 튜토리얼: thinkphp 튜토리얼)
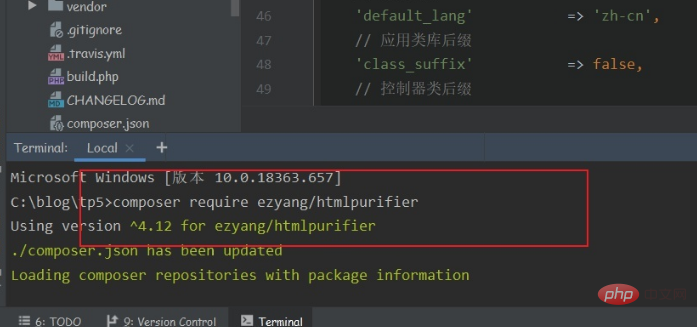
그런 다음 작곡가를 사용하여 플러그인을 설치하여
명령
1 |
|

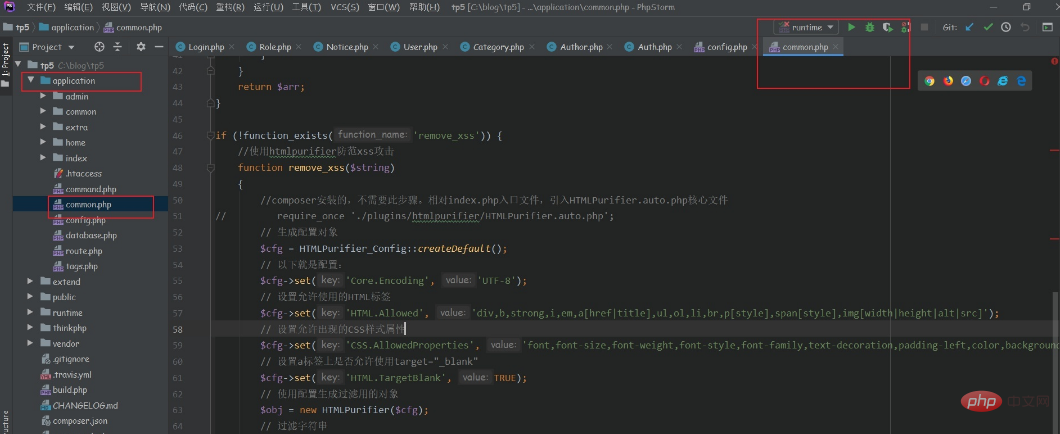
설치 성공 후 애플리케이션 아래 common.php에서 공용 함수가 있는 위치에 다음 코드를 추가합니다.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
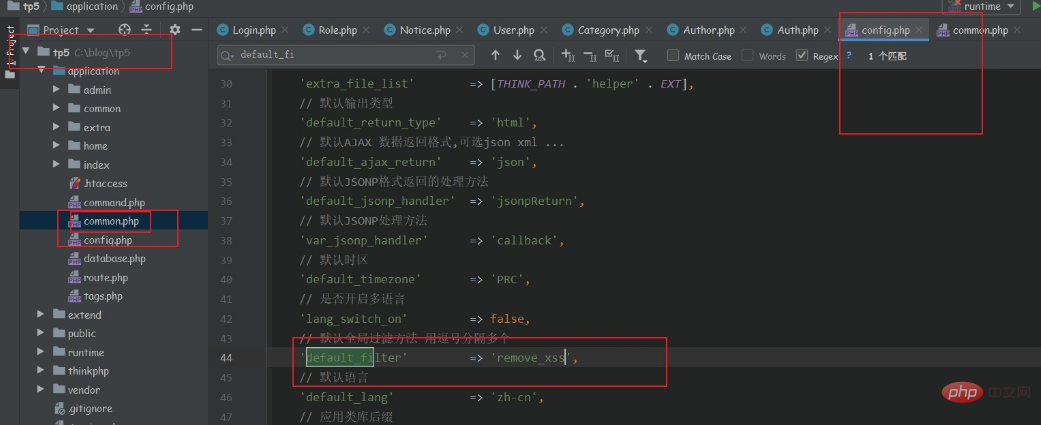
그런 다음 애플리케이션 디렉터리의 config.php 구성 파일에
이 필터링 메소드를 해당 메소드 이름으로 변경

프레임워크와 결합 위 코드를 직접 사용할 수도 있고
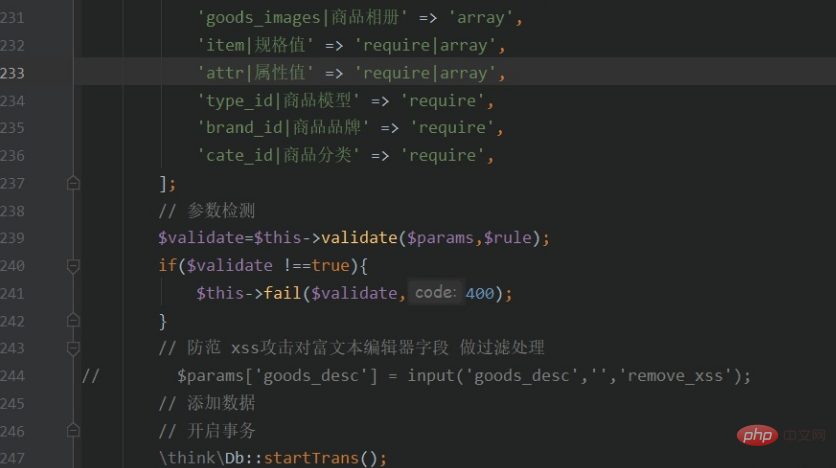
특정 필드에 대해 xss 검증을 수행할 수도 있습니다
1 명령 파일을 수정하여 다음과 같이 변경합니다. 'default_filter' => 'htmlspecialchars',
2 그런 다음 변경하려는 필드를

으로 수정합니다. 관련 권장 사항:
PHP 비디오 튜토리얼, 학습 주소: https://www.php.cn /course/list/29/type/ 2.html
위 내용은 XSS 공격을 방지하는 ThinkPHP의 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7814
7814
 15
15
 1646
1646
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1236
1236
 29
29
 thinkphp 프로젝트를 실행하는 방법
Apr 09, 2024 pm 05:33 PM
thinkphp 프로젝트를 실행하는 방법
Apr 09, 2024 pm 05:33 PM
ThinkPHP 프로젝트를 실행하려면 다음이 필요합니다: Composer를 설치하고, 프로젝트 디렉터리를 입력하고 php bin/console을 실행하고, 시작 페이지를 보려면 http://localhost:8000을 방문하세요.
 thinkphp에는 여러 버전이 있습니다.
Apr 09, 2024 pm 06:09 PM
thinkphp에는 여러 버전이 있습니다.
Apr 09, 2024 pm 06:09 PM
ThinkPHP에는 다양한 PHP 버전용으로 설계된 여러 버전이 있습니다. 메이저 버전에는 3.2, 5.0, 5.1, 6.0이 포함되며, 마이너 버전은 버그를 수정하고 새로운 기능을 제공하는 데 사용됩니다. 최신 안정 버전은 ThinkPHP 6.0.16입니다. 버전을 선택할 때 PHP 버전, 기능 요구 사항 및 커뮤니티 지원을 고려하십시오. 최상의 성능과 지원을 위해서는 최신 안정 버전을 사용하는 것이 좋습니다.
 Vue 개발 노트: 일반적인 보안 취약점 및 공격을 피하세요
Nov 22, 2023 am 09:44 AM
Vue 개발 노트: 일반적인 보안 취약점 및 공격을 피하세요
Nov 22, 2023 am 09:44 AM
Vue는 웹 개발에 널리 사용되는 인기 있는 JavaScript 프레임워크입니다. Vue의 사용이 계속 증가함에 따라 개발자는 일반적인 보안 취약점과 공격을 피하기 위해 보안 문제에 주의를 기울여야 합니다. 이 기사에서는 개발자가 공격으로부터 애플리케이션을 더 잘 보호할 수 있도록 Vue 개발 시 주의해야 할 보안 문제에 대해 논의합니다. 사용자 입력 유효성 검사 Vue 개발에서는 사용자 입력 유효성을 검사하는 것이 중요합니다. 사용자 입력은 보안 취약점의 가장 일반적인 원인 중 하나입니다. 사용자 입력을 처리할 때 개발자는 항상
 thinkphp를 실행하는 방법
Apr 09, 2024 pm 05:39 PM
thinkphp를 실행하는 방법
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework를 로컬에서 실행하는 단계: ThinkPHP Framework를 로컬 디렉터리에 다운로드하고 압축을 풉니다. ThinkPHP 루트 디렉터리를 가리키는 가상 호스트(선택 사항)를 만듭니다. 데이터베이스 연결 매개변수를 구성합니다. 웹 서버를 시작합니다. ThinkPHP 애플리케이션을 초기화합니다. ThinkPHP 애플리케이션 URL에 접속하여 실행하세요.
 laravel과 thinkphp 중 어느 것이 더 낫나요?
Apr 09, 2024 pm 03:18 PM
laravel과 thinkphp 중 어느 것이 더 낫나요?
Apr 09, 2024 pm 03:18 PM
Laravel과 ThinkPHP 프레임워크의 성능 비교: ThinkPHP는 일반적으로 최적화 및 캐싱에 중점을 두고 Laravel보다 성능이 좋습니다. Laravel은 잘 작동하지만 복잡한 애플리케이션의 경우 ThinkPHP가 더 적합할 수 있습니다.
 개발 제안: ThinkPHP 프레임워크를 사용하여 비동기 작업을 구현하는 방법
Nov 22, 2023 pm 12:01 PM
개발 제안: ThinkPHP 프레임워크를 사용하여 비동기 작업을 구현하는 방법
Nov 22, 2023 pm 12:01 PM
"개발 제안: ThinkPHP 프레임워크를 사용하여 비동기 작업을 구현하는 방법" 인터넷 기술의 급속한 발전으로 인해 웹 응용 프로그램은 많은 수의 동시 요청과 복잡한 비즈니스 논리를 처리하기 위한 요구 사항이 점점 더 높아졌습니다. 시스템 성능과 사용자 경험을 향상시키기 위해 개발자는 이메일 보내기, 파일 업로드 처리, 보고서 생성 등과 같이 시간이 많이 걸리는 작업을 수행하기 위해 비동기 작업을 사용하는 것을 종종 고려합니다. PHP 분야에서 널리 사용되는 개발 프레임워크인 ThinkPHP 프레임워크는 비동기 작업을 구현하는 몇 가지 편리한 방법을 제공합니다.
 thinkphp를 설치하는 방법
Apr 09, 2024 pm 05:42 PM
thinkphp를 설치하는 방법
Apr 09, 2024 pm 05:42 PM
ThinkPHP 설치 단계: PHP, Composer 및 MySQL 환경을 준비합니다. Composer를 사용하여 프로젝트를 만듭니다. ThinkPHP 프레임워크와 종속성을 설치합니다. 데이터베이스 연결을 구성합니다. 애플리케이션 코드를 생성합니다. 애플리케이션을 실행하고 http://localhost:8000을 방문하세요.
 thinkphp 성능은 어떤가요?
Apr 09, 2024 pm 05:24 PM
thinkphp 성능은 어떤가요?
Apr 09, 2024 pm 05:24 PM
ThinkPHP는 캐싱 메커니즘, 코드 최적화, 병렬 처리 및 데이터베이스 최적화와 같은 장점을 갖춘 고성능 PHP 프레임워크입니다. 공식 성능 테스트에 따르면 초당 10,000개 이상의 요청을 처리할 수 있으며 JD.com, Ctrip과 같은 대규모 웹 사이트 및 엔터프라이즈 시스템에서 실제 응용 프로그램으로 널리 사용됩니다.




