
이 글에서는 node.js를 기반으로 WebSocket 서버를 구축하고 이 서버를 사용해 미니 프로그램으로 실시간 서비스를 제공하는 방법을 소개합니다. 위챗 미니 프로그램 개발을 배우는 친구들에게 도움이 되길 바랍니다.

WeChat 애플릿과 서버 통신을 설정하는 방법
node.js에는 WebSocket 서비스 구축을 위해 이미 만들어진 타사 라이브러리가 많이 있습니다. 오늘 우리는 표준 WebSocket 인터페이스를 제공할 수 있는 node.js 서버 프로그램을 구축하기 위해 websocket이라는 라이브러리를 선택합니다. 먼저 ws-server라는 빈 폴더를 만든 다음 폴더를 입력하고 명령줄에서
npm install websocket
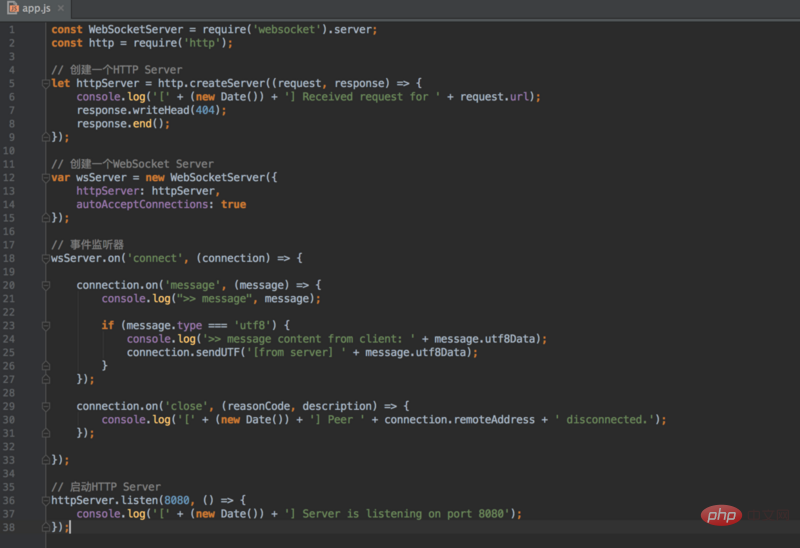
를 실행합니다. 그런 다음 ws-server 폴더 아래에 다음 내용이 포함된 app.js라는 새 파일을 만듭니다. WebSocket 서비스는 HTTP를 기반으로 구축되었기 때문에 코드에서 http 서버가 설정되고, 그 후 http 서버를 사용하는 WebSocket 서버가 설정되고, http 서버는 외부 사용을 위해 포트 8080을 수신하는 것을 볼 수 있습니다.
이 서버의 기능도 매우 간단합니다. 클라이언트가 보낸 메시지를 받아 인쇄한 다음, 받은 메시지 앞에 [from server] 접두사를 추가하여 클라이언트에 반환하는 것입니다. 
Mini Program Development
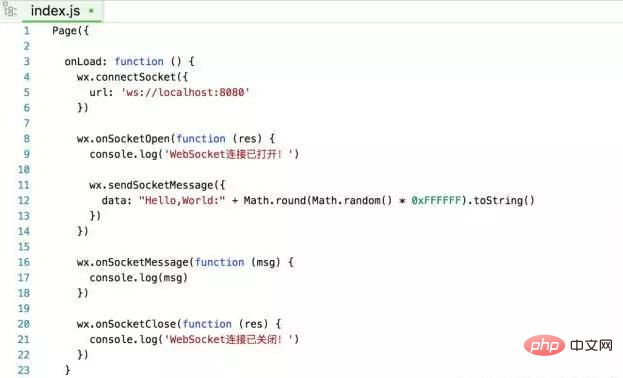
"좋아, 이 서비스를 호출하는 WeChat 애플릿 코드를 구현해 봅시다:먼저 wx.connectSocket() 메서드를 사용하여 대상 서버에 연결해야 합니다. , 개발 환경에서는 비보안 http를 사용하므로 여기의 url 매개변수는 ws://로 시작합니다. 향후 WeChat의 실제 운영 환경에서는 서버가 SSL을 사용해야 하므로 연결 URL은 wss:/가 됩니다. / 예.
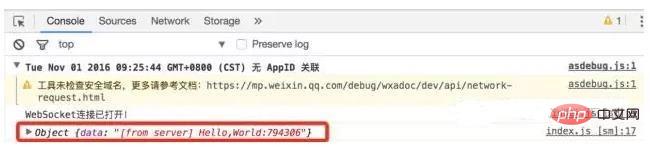
그런 다음 wx.onSocketOpen() 메서드를 호출하여 WebSocket 연결이 열릴 때 콜백 함수를 설정해야 합니다. 연결이 열리면 서버로 데이터 전송을 시작할 수 있습니다. 여기서는 wx.sendSocketMessage() 메서드를 사용하여 Hello, World 문자열과 임의의 숫자를 서버로 보냅니다. 프로그램을 실행하면 서버 콘솔이 다음 결과를 인쇄하는 것을 볼 수 있습니다. 
이는 서버가 클라이언트가 보낸 문자열 메시지를 성공적으로 수신했음을 나타냅니다.
그러면 서버는 이 메시지를 클라이언트에 피드백합니다. 그러면 클라이언트는 서버로부터 이 메시지를 어떻게 받게 될까요? 위의 샘플 코드에서 작성한 것처럼 미니 프로그램에서 wx.onSocketMessage() 메서드를 사용하여 서버에서 클라이언트로 전송된 메시지를 모니터링할 수 있습니다. 
wx.onSocketMessage(function (msg) {
console.log(msg)
})이렇게 하면 클라이언트와 서버 간의 간단하지만 완전한 WebSocket 상호 작용이 완성됩니다. 이 WebSocket 연결을 닫으려면 wx.closeSocket()을 호출하여 닫을 수 있습니다.
더 많은 WeChat 미니 프로그램 개발 튜토리얼을 보려면  PHP 중국어 웹사이트
PHP 중국어 웹사이트
위 내용은 WeChat 애플릿에서 서버 통신을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!