WeChat 애플릿을 사용하여 간단한 플레이어 개발
이 글은 WeChat 애플릿을 사용하여 간단한 플레이어를 개발하는 방법을 소개합니다. WeChat 애플릿 개발을 배우는 친구들에게 도움이 되기를 바랍니다.

WeChat 애플릿을 사용하여 간단한 플레이어 개발
이 기사는 다른 사람들의 예를 따라 음악 플레이어 애플릿을 만들고 발자국을 남깁니다. 다음 WeChat 애플릿의 음악 플레이어를 구현합니다.

인터페이스가 정말 엉망입니다. 먼저 wxss 파일을 업로드하세요
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
}단순히 둥근 모서리와 버튼의 간격이 있을 뿐입니다. 색상은 여전히 작은 녹색 원색을 사용합니다.
추천 학습: "navicat Tutorial"
다음은 index.wxml 파일입니다
//index.wxml <button type="primary">播放</button> <button type="primary"暂停</button> <button type="primary"设置播放进</button> <button type="primary"停止播放</button> <button type="primary"获取播放状</button>
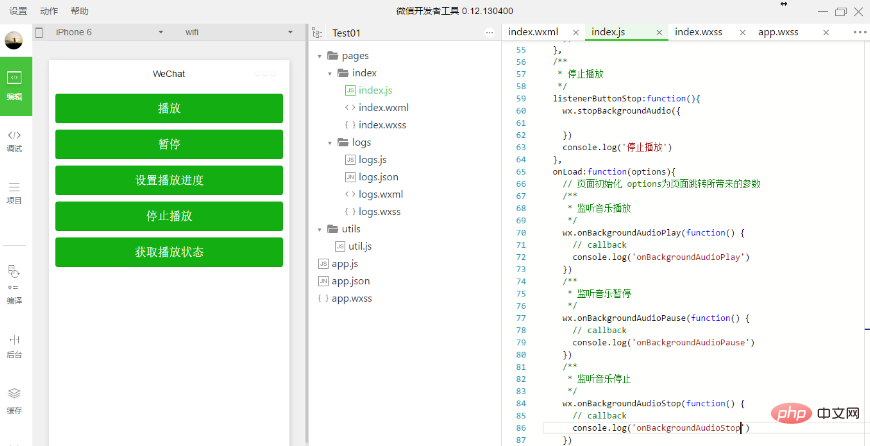
설마 개발자 도구로 입력하면 이렇게 보기 흉한 형식이 됩니다
다음은 핵심 인덱스입니다 .js
//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
//播放
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: 'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3',
title:'李宗盛',
//图片地址地址
coverImgUrl:'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg'
})
},
//监听button暂停按钮
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log('暂停播放')
},
/**
* 播放状态
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration 选定音频的长度(单位:s),只有在当前有音乐播放时返回
console.log('duration:' + res.duration)
console.log('currentPosition:' + res.currentPosition)
//status 播放状态(2:没有音乐在播放,1:播放中,0:暂停中)
console.log('status:' + res.status)
console.log('downloadPercent:' + res.downloadPercent)
//dataUrl 歌曲数据链接,只有在当前有音乐播放时返回
console.log('dataUrl:' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* 设置进度
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* 停止播放
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log('停止播放')
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log('onBackgroundAudioPlay')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log('onBackgroundAudioPause')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log('onBackgroundAudioStop')
})
}
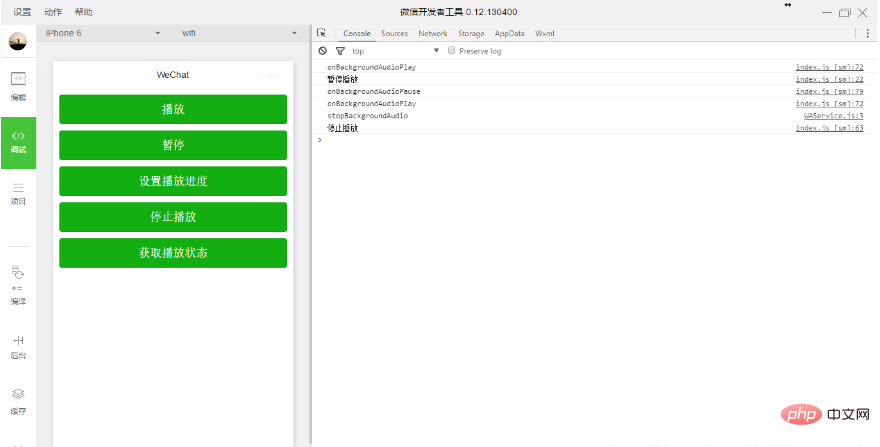
})먼저 세 가지 듣기 기능을 정의하는 onLoad 함수를 순서대로 살펴보면 그림과 같이 콘솔에서 효과를 볼 수 있습니다.

PHP 중국어 웹사이트, 다수의 전면- 비디오 튜토리얼 종료, jQuery 비디오 튜토리얼, 학습에 오신 것을 환영합니다!
위 내용은 WeChat 애플릿을 사용하여 간단한 플레이어 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7690
7690
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
이 기사는 중국의 Ouyi Okx 앱의 안전한 다운로드에 대한 자세한 안내서를 제공합니다. 국내 앱 스토어의 제한으로 인해 사용자는 OUYI OKX의 공식 웹 사이트를 통해 앱을 다운로드하거나 공식 웹 사이트에서 제공 한 QR 코드를 사용하여 스캔 및 다운로드하는 것이 좋습니다. 다운로드 프로세스 중에 공식 웹 사이트 주소를 확인하고 응용 프로그램 권한을 확인하고 설치 후 보안 스캔을 수행하며 2 요인 확인을 활성화하십시오. 사용하는 동안 현지 법률 및 규정을 따르고, 안전한 네트워크 환경을 사용하고, 계정 보안을 보호하고, 사기에 대해 경계하고, 합리적으로 투자하십시오. 이 기사는 참조 용이며 투자 조언은 자신의 위험에 처해 있습니다.
 회사의 보안 소프트웨어가 응용 프로그램과 충돌하는 경우 어떻게해야합니까? Hues Security 소프트웨어 문제를 해결하는 방법 공통 소프트웨어가 열리지 않습니까?
Apr 01, 2025 pm 10:48 PM
회사의 보안 소프트웨어가 응용 프로그램과 충돌하는 경우 어떻게해야합니까? Hues Security 소프트웨어 문제를 해결하는 방법 공통 소프트웨어가 열리지 않습니까?
Apr 01, 2025 pm 10:48 PM
회사 보안 소프트웨어 및 응용 프로그램을위한 호환성 문제 및 문제 해결 방법. 많은 회사들이 인트라넷 보안을 보장하기 위해 보안 소프트웨어를 설치할 것입니다. 그러나 보안 소프트웨어 가끔 ...
 H5 Page 프로덕션과 WeChat 애플릿의 차이점은 무엇입니까?
Apr 05, 2025 pm 11:51 PM
H5 Page 프로덕션과 WeChat 애플릿의 차이점은 무엇입니까?
Apr 05, 2025 pm 11:51 PM
H5는보다 유연하고 사용자 정의 가능하지만 숙련 된 기술이 필요합니다. 미니 프로그램은 신속하게 시작하고 유지 관리가 쉽지만 WeChat 프레임 워크에 의해 제한됩니다.
 H5 및 애플릿을 선택하는 방법
Apr 06, 2025 am 10:51 AM
H5 및 애플릿을 선택하는 방법
Apr 06, 2025 am 10:51 AM
H5 및 애플릿의 선택은 요구 사항에 따라 다릅니다. 크로스 플랫폼, 빠른 개발 및 높은 확장 성이있는 응용 프로그램은 H5를 선택하십시오. 기본 경험, 풍부한 기능 및 플랫폼 종속성을 가진 응용 프로그램의 경우 애플릿을 선택하십시오.
 Binance 가상 통화 구매 및 판매 방법에 대한 자세한 자습서
Mar 18, 2025 pm 01:36 PM
Binance 가상 통화 구매 및 판매 방법에 대한 자세한 자습서
Mar 18, 2025 pm 01:36 PM
이 기사는 2025 년에 업데이트 된 Binance Virtual Currency의 구매 및 판매에 대한 간단한 안내서를 제공하며 Binance 플랫폼에서 가상 통화 트랜잭션의 작동 단계를 자세히 설명합니다. 이 안내서는 Fiat 통화 구매 USDT, 기타 통화 (예 : BTC)의 통화 거래 구매 및 시장 거래 및 한도 거래를 포함한 판매 운영을 다룹니다. 또한이 안내서는 구체적으로 Fiat 통화 거래에 대한 지불 보안 및 네트워크 선택과 같은 주요 위험을 상기시켜 사용자가 Binance 거래를 안전하고 효율적으로 수행 할 수 있도록 도와줍니다. 이 기사를 통해 Binance 플랫폼에서 가상 통화를 구매 및 판매하는 기술을 신속하게 마스터하고 거래 위험을 줄일 수 있습니다.
 Enterprise WeChat에서 JS 리소스 캐싱 문제를 해결하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:06 PM
Enterprise WeChat에서 JS 리소스 캐싱 문제를 해결하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:06 PM
Enterprise Wechat의 JS 자원 캐싱 문제에 대한 토론. 프로젝트 기능을 업그레이드 할 때, 일부 사용자는 종종 특히 기업에서 성공적으로 업그레이드하지 않는 상황을 발생시킵니다.
 미국 최초의 듀얼 코어 문화 및 관광 디지털 호미 니드! Tencent Cloud는 Huaguoshan Scenic 지역이 Deepseek에 연결하여 'Sage Monkey King'을 더 똑똑하고 따뜻하게합니다.
Mar 12, 2025 pm 12:57 PM
미국 최초의 듀얼 코어 문화 및 관광 디지털 호미 니드! Tencent Cloud는 Huaguoshan Scenic 지역이 Deepseek에 연결하여 'Sage Monkey King'을 더 똑똑하고 따뜻하게합니다.
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshan Scenic Area는 Tencent Cloud와 손을 잡고 문화 및 관광 산업에서 첫 번째 "듀얼 코어 뇌"디지털 호모 사피엔스를 출시합니다 -Monkey King! 3 월 1 일, 경치 좋은 지점은 공식적으로 원숭이 킹을 Deepseek 플랫폼에 연결하여 Tencent Hunyuan과 Deepseek의 두 가지 AI 모델 기능을 갖추어 관광객을 더 똑똑하고 사려 깊은 서비스 경험을 제공했습니다. Huaguoshan Scenic Area는 이전에 Tencent Hunyuan 모델을 기반으로 Digital Homo Sapiens의 원숭이 왕을 출시했습니다. 이번에 Tencent Cloud는 Big Model Knowledge Engine과 같은 기술을 추가하여 "듀얼 코어"업그레이드를 달성하기 위해 DeepSeek에 연결합니다. 이로 인해 원숭이 킹의 대화식 능력은 더 높은 수준, 더 빠른 응답 속도, 더 강한 이해 능력 및 따뜻함으로 만듭니다. Monkey King은 강력한 자연어 처리 능력을 가지고 있으며 관광객들에게 질문을하는 다양한 방법을 이해할 수 있습니다.




