CSS에서 적응형 컨테이너를 구현하는 방법

목표:
높이가 너비의 절반인 너비 적응형 컨테이너를 구현합니다.
1. 구현 방법을 생각해 보세요.
이 문제는 다음과 유사합니다. 모바일 페이지에 너비가 100%인 사진이 있습니다. 높이를 설정하지 않으면 사진의 크기가 비례적으로 조정됩니다. 원래 크기에 따라.
이 아이디어를 사용하여 요소의 높이를 기준으로 해당 요소의 비례 높이를 설정할 수 있습니다.
(추천 튜토리얼: CSS 입문 튜토리얼)
2. 구현 방법 1 - vw 뷰포트 단위를 통해 구현
소위 뷰포트 단위(viewport 단위)는 뷰포트(viewport)의 크기인 100vw에 비례합니다. 뷰포트 너비의 100%와 같습니다. 즉, 1vw는 뷰포트 너비의 1%와 같습니다.
이 기능을 사용하여 모바일 측에서 너비-높이 적응형 컨테이너를 구현할 수 있습니다.
HTML 코드:
<div class="box">
<img src="/static/imghw/default1.png" data-src="http://images.pingan8787.com/2019_07_12guild_page.png" class="lazy" / alt="CSS에서 적응형 컨테이너를 구현하는 방법" >
</div>css 코드:
*{
margin:0;
padding:0
}
.box{
width:100%;
height:51.5vw
}
.box img{
width:100%;
}.box 높이가 51.5vw인 이유는 무엇인가요?
그 이유는 이미지의 원본 크기가 가로세로 비율이 884*455, 즉 455/884 = 51.5%이기 때문입니다.
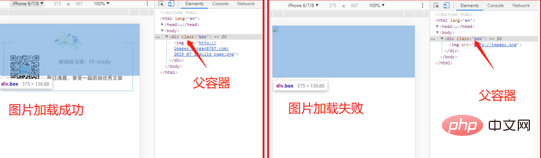
원본 이미지의 비례 배율과 비교할 때 이 방법에는 장점이 있습니다. 이미지가 성공적으로 로드되었는지 여부에 관계없이 컨테이너 높이가 항상 계산되므로 페이지 지터나 페이지 다시 그리기가 발생하지 않으므로 성능이 향상됩니다.
이 경우 이미지 로딩 성공과 실패를 비교해 보겠습니다.

3. 구현 방법 2 - 하위 요소 패딩을 통해 구현
하위 요소의 패딩 속성을 설정하여 구현됩니다. 더 일반적으로 사용되는 요소입니다. 여기서 이해해야 할 점은 하위 요소의 패딩 속성 비율 값이 상위 컨테이너의 너비를 기준으로 한다는 것입니다.
이해하려면 아래 코드와 렌더링을 살펴보세요.
HTML 코드:
<div class="box">
<div class="text">我是王平安,pingan8787</div>
</div>css 코드:
.box{
width: 200px;
}
.text{
padding: 10%;
}
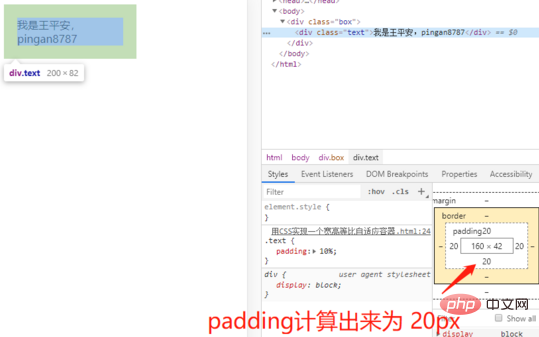
분석:
여기서는 상위 컨테이너 .box의 너비를 200px로 설정하고 하위 컨테이너는 요소 .text padding: 10%, 따라서 .box의 padding 계산 결과는 20px입니다.
다음으로 테마와 결합하여 이 원칙을 사용하여 동일한 비율의 문제를 해결합니다.
HTML 코드:
<div class="box">
<div class="text">
<img src="/static/imghw/default1.png" data-src="http://images.pingan8787.com/2019_07_12guild_page.png" class="lazy" / alt="CSS에서 적응형 컨테이너를 구현하는 방법" >
</div>
</div>css 코드 :
.box{
width: 100%;
}
.text{
overflow: hidden;
height: 0;
padding-bottom: 51.5%;
}
.box .text img{
width: 100%;
}여기에서 .text의 패딩 하단: 51.5%는 이미지의 원래 크기의 가로 세로 비율을 사용하여 계산됩니다. 여기에 텍스트를 입력하면 높이가 실제 높이보다 높아지므로 이러한 상황을 방지하려면 height: 0;을 설정해야 합니다.
추천 관련 비디오 튜토리얼: css 비디오 튜토리얼
위 내용은 CSS에서 적응형 컨테이너를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







