

작은 프로그램에서 동영상 재생 구현 방법
WeChat에서 제공하는 동영상 구성 요소를 사용할 수 있습니다. 달성하기 위해 작은 프로그램에서 비디오를 재생합니다.
추천 학습: 작은프로그램 개발

구체적인 구현 방법 및 단계는 다음과 같습니다. 다음과 같습니다:# 🎜🎜#
1. 먼저 video.wxml 파일을 작성합니다.
<view>
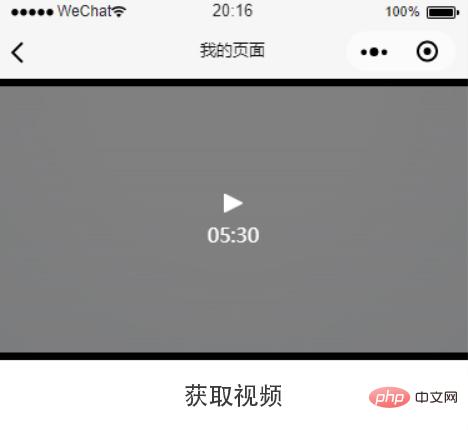
<video src="{{src}}" binderror="videoErrorCallback" style="width:100%;"></video>
<button bindtap="bindButtonTap">获取视频</button>
</view>2. 그런 다음 video.js 파일을 작성합니다.
Page({
/**
* 页面的初始数据
*/
data: {
src: 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
succes:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})#🎜 🎜# PHP 중국어 웹사이트, 다수의 무료
PHP 중국어 웹사이트, 다수의 무료
위 내용은 작은 프로그램에서 비디오 재생을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!