CSS에서 수직 센터링을 달성하는 방법은 무엇입니까?

CSS에서 수직 센터링을 달성하는 방법은 다음과 같습니다:
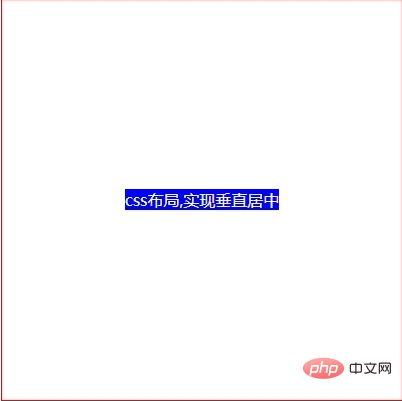
1. 라인 높이를 사용하여 센터링을 달성합니다.
<!-- css -->
<style>
.parents {
height: 400px;
line-height: 400px;
width: 400px;
border: 1px solid red;
text-align: center;
}
.child {
background-color: blue;
color: #fff;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body>효과:

: CSS 튜토리얼 )
2. 상위 컨테이너의 상대 위치를 설정하면 하위 항목이 절대 위치를 설정하고 레이블은 여백을 통해 적응적으로 중앙에 배치됩니다. 레이아웃 flex 상위 설정 표시: flex; 하위는 적응형 중심화를 달성하기 위해 여백을 자동으로 설정합니다.
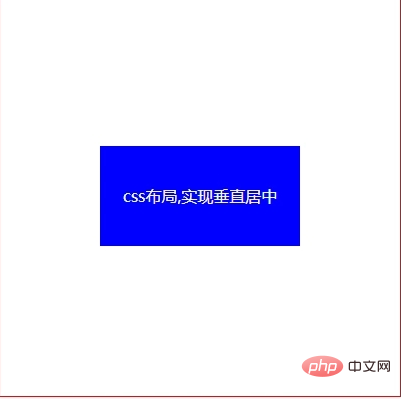
4 상위는 상대 위치를 설정하고, 하위는 변위 변환을 통해 달성됩니다. 
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
position: relative;
}
.child {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
background-color: blue;
/* 四个方向设置为0, 然后通过margin为auto自适应居中 */
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
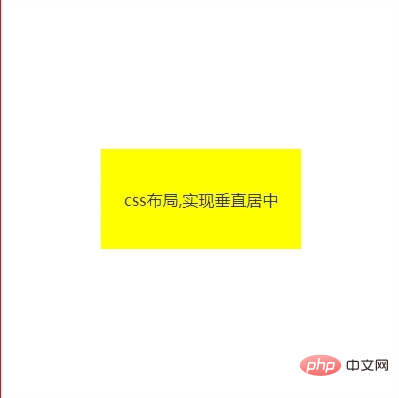
</body>5. 부모는 유연한 상자를 설정하고 유연한 상자의 관련 속성을 설정합니다. 
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
display: flex;
}
.child {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: #333;
background-color: yellow;
margin: auto;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body>6. 양식을 생성한 다음 자식은 인라인 또는 인라인 블록을 설정합니다. (수직 정렬을 사용하기 위한 전제 조건은 중간에 인라인 요소와 표시 값이 table-cell인 요소라는 점에 유의해야 합니다.) 
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
position: relative;
}
.child {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
background-color: green;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body>관련 영상 튜토리얼 추천:  css 영상 튜토리얼
css 영상 튜토리얼
위 내용은 CSS에서 수직 센터링을 달성하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.





