

WeChat 애플릿에서 페이지 그라데이션을 설정하는 방법
WeChat 애플릿은 CSS -webkit-linear-gradient()를 사용하여 페이지 배경색 그라데이션을 설정합니다.
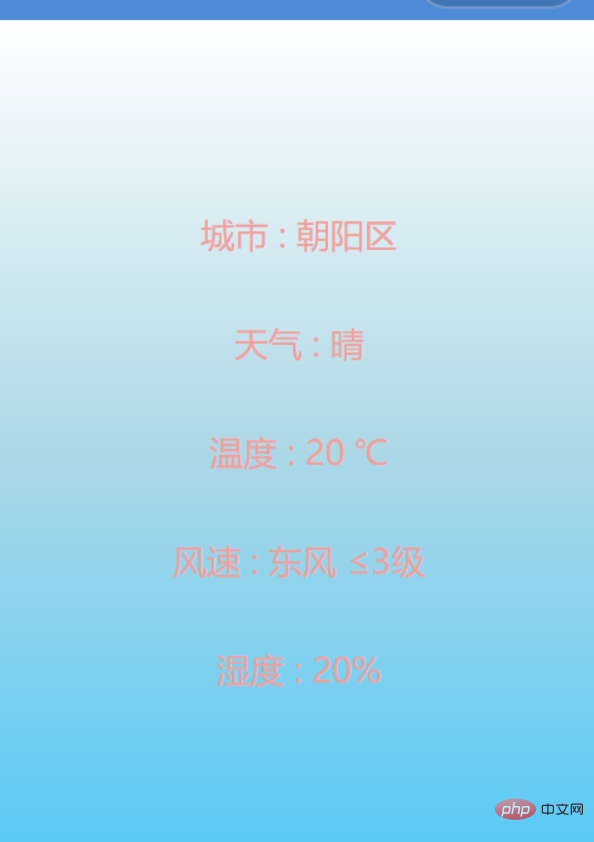
1. WXSS 코드:
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: -webkit-linear-gradient(top,white,lightblue,rgb(83, 201, 248));
color: rgb(241, 161, 155);
font-size: 18px;
}
.container text{
display: block;
margin: 40rpx;
}top: 위쪽 및 아래쪽 그라데이션을 나타내며 왼쪽 및 오른쪽 그라데이션으로 설정할 수도 있습니다(값은 왼쪽임)
white: 첫 번째 색상 이름
lightblue: 두 번째 색상 이름
rgb(83, 201, 248): 세 번째 색상 이름(두 가지 색상도 설정할 수 있음)

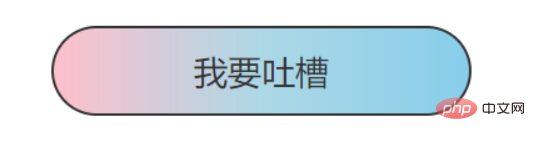
2 버튼의 그라데이션도 얻을 수 있습니다:
/* border-radius: 98rpx;是控制按钮边变圆 */
.goodbutton {
margin-top: 30px;
width: 70%;
background: -webkit-linear-gradient(left,pink,lightblue,skyblue);
color: white;
border-radius: 98rpx;
}
추천 학습: 소형 프로그램 개발
위 내용은 WeChat 애플릿에서 페이지 그라데이션을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!