CSS에서 동일한 높이 레이아웃을 구현하는 방법은 무엇입니까

윤곽 레이아웃이란 무엇인가요?
은 동일한 상위 컨테이너의 하위 요소가 동일한 높이를 갖는 레이아웃을 나타냅니다.
동일 높이 레이아웃 구현 측면에서 두 가지 범주로 나뉩니다.
1 유사 동일 높이
하위 높이 차이 요소는 여전히 존재하지만 시각적으로 높이가 같은 것처럼 느껴집니다.
2. 진정한 동일한 높이
하위 요소의 높이가 동일합니다.
의사 동일 높이 구현 방법:
음수 여백 및 패딩을 통해 달성
진정한 높이 동일 구현 방법:
#🎜🎜 # 1. 테이블2, 절대3, flex4, 그리드5, js#🎜 🎜 #(권장 튜토리얼:
CSS 시작하기 튜토리얼) Pseudo-contour-negative 여백 및 패딩
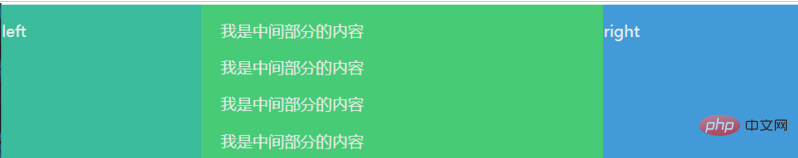
주로 음수 사용 여백 달성하려면 다음과 같이 하십시오:
<div class="layout parent">
<div class="left"><p>left</p></div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
<div style="clear: both;">11111111111</div>
</div>.parent{
position: relative;
overflow:hidden;
color: #efefef;
}
.center,
.left,
.right {
box-sizing: border-box;
float: left;
}
.center {
background-color: #2ECC71;
width: 60%;
}
.left {
width: 20%;
background-color: #1ABC9C;
}
.right {
width: 20%;
background-color: #3498DB;
}
.left,
.right,
.center {
margin-bottom: -99999px;
padding-bottom: 99999px;
}real equal height of - 테이블 레이아웃
<div class="layout parent">
<div class="left"><p>left</p></div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
<div style="clear: both;">11111111111</div>
</div> .parent{
position: relative;
display: table;
color: #efefef;
}
.center,
.left,
.right {
box-sizing: border-box;
display: table-cell
}
.center {
background-color: #2ECC71;
width: 60%;
}
.left {
width: 20%;
background-color: #1ABC9C;
}
.right {
width: 20%;
background-color: #3498DB;
}real equal height of - 절대
<div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div> .parent{
position: absolute;
color: #efefef;
width:100%;
height: 200px;
}
.left,
.right,
.center {
position: absolute;
box-sizing: border-box;
top:0;
bottom:0;
}
.center {
background-color: #2ECC71;
left: 200px;
right: 300px;
}
.left {
width: 200px;
background-color: #1ABC9C;
}
.right {
right:0;
width: 300px;
background-color: #3498DB;
}real equal height of - flex
.parent{
display: flex;
color: #efefef;
width:100%;
height: 200px;
}
.left,
.right,
.center {
box-sizing: border-box;
flex: 1;
}
.center {
background-color: #2ECC71;
}
.left {
background-color: #1ABC9C;
}
.right {
background-color: #3498DB;
}<div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div>Real 같음 높이 - 그리드
.parent{
display: grid;
color: #efefef;
width:100%;
height: 200px;
grid-template-columns: 1fr 1fr 1fr;
}
.left,
.right,
.center {
box-sizing: border-box;
}
.center {
background-color: #2ECC71;
}
.left {
background-color: #1ABC9C;
}
.right {
background-color: #3498DB;
}<div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div>Real 같음 높이 - js
모든 요소 중에서 가장 높은 열을 가져오고 그런 다음 비교합니다.
<div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div> .parent{
overflow: auto;
color: #efefef;
}
.left,
.right,
.center {
float: left;
}
.center {
width: 60%;
background-color: #2ECC71;
}
.left {
width: 20%;
background-color: #1ABC9C;
}
.right {
width: 20%;
background-color: #3498DB;
} // 获取最高元素的高度
var nodeList = document.querySelectorAll(".parent > div");
var arr = [].slice.call(nodeList,0);
var maxHeight = arr.map(function(item){
return item.offsetHeight
}).sort(function(a, b){
return a - b;
}).pop();
arr.map(function(item){
if(item.offsetHeight < maxHeight) {
item.style.height = maxHeight + "px";
}
});표시된 대로 수정합니다.
 추천 관련 비디오 튜토리얼:
추천 관련 비디오 튜토리얼:
위 내용은 CSS에서 동일한 높이 레이아웃을 구현하는 방법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







