

WeChat 애플릿 호출 인터페이스는 어디에 작성되어 있나요?
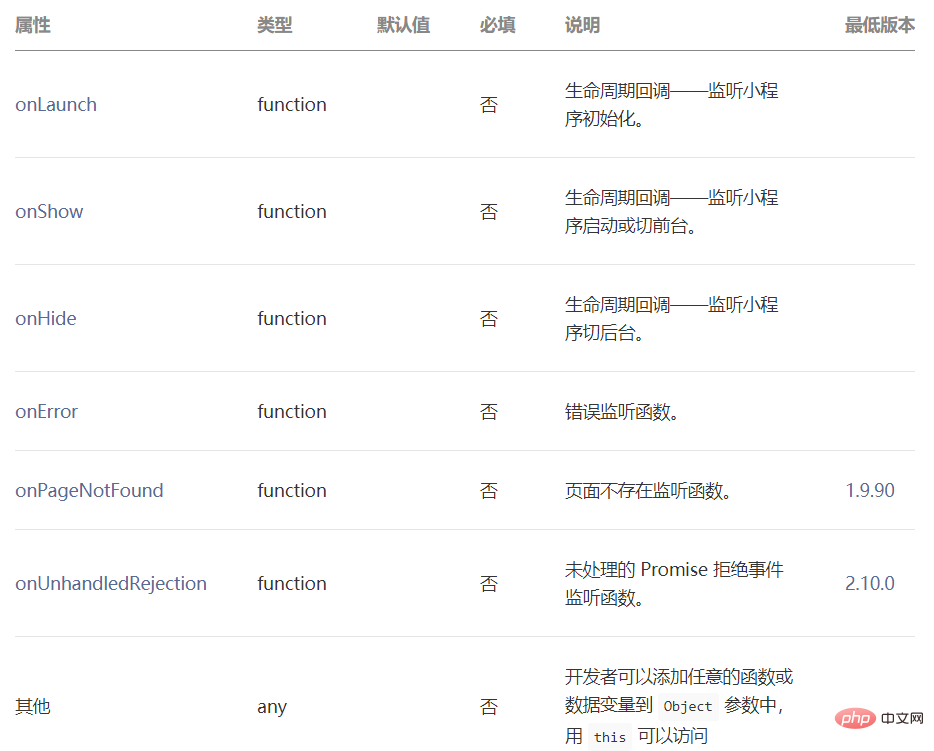
WeChat 애플릿 호출 인터페이스는 onLaunch, onShow, onHide 등과 같은 애플릿의 수명 주기 콜백 함수에 작성되거나 다음과 같이 작성될 수 있습니다. 사용자 정의 버튼 클릭 이벤트 viewTap 등과 같은 사용자 정의 함수로 작성되었습니다.
추천 학습: 미니 프로그램 개발

1. App()의 라이프 사이클 콜백 함수에 인터페이스 호출 코드를 작성합니다.
App({
onLaunch (options) {
// 调用接口,发送网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}})
}
)2. 인터페이스 호출 코드를 사용자 정의 함수에 작성합니다.
//index.js
Page({
// 自定义函数
viewTap: function() {
// 调用接口,发送网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
txt: '123'
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}})
}
})laravel 튜토리얼, 학습을 환영합니다!
위 내용은 WeChat 애플릿 호출 인터페이스는 어디에 작성되어 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!