간단한 16단계로 Laravel Echo를 사용해보세요

영어로 몇 단어로 시작하여 Laravel Echo의 역할에 대해 이야기해 보겠습니다.
laravel tutorial내가 가장 좋아하는 프로젝트 중 하나 Laravel 생태계에는 Echo가 있습니다. Echo는 WebSocket을 사용하여 실시간 웹 애플리케이션을 활성화하고 Laravel의 이벤트 브로드캐스팅 기능에 직접 연결됩니다. 이는 개발자가 매우 일반적인 사용 사례인 친숙한 PHP API를 사용할 수 있음을 의미합니다. 이러한 유형의 기능에는 알림 또는 채팅 시스템이 있습니다. -echo-server-docker-and-traefik
공식 문서에서는 Pusher 또는 laravel-echo-server(WebSocket) 사용을 권장합니다. NodeJS + Socket.IO를 사용하여 구현된 서버). 추천:
중국에서는 액세스 속도에 영향을 미치기 때문에 개인적으로 Pusher를 사용하지 않는 것이 좋습니다. 상업용 제품 . 오늘은 Laravel Echo를 사용하기 위해 가장 간단한 "16" 단계를 사용하여 laradock과 laravel-echo-server를 통합하는 코드를 살펴보겠습니다.
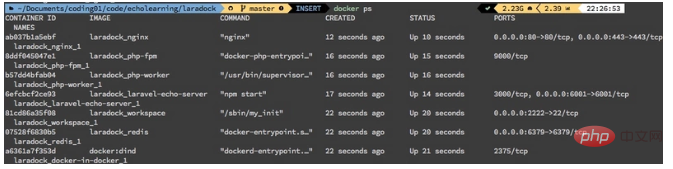
기본 환경 구축// 1. new project laravel new echolearning // 2. 使用 laradock git clone https://github.com/Laradock/laradock.git // 3. 创建 .env cp env-example .env // 4. 创建 container docker-compose up -d php-worker laravel-echo-server nginx redis
// 5. 进入 workspace 容器 docker-compose exec --user=laradock workspace bash // 6. 安装插件 // 6.1 推荐使用 laravel-china 维护的 composer 国内镜像 composer config -g repo.packagist composer https://packagist.laravel-china.org // 6.2 并行下载插件 composer global require "hirak/prestissimo" // 6.3 配置 yarn 国内镜像 yarn config set registry 'https://registry.npm.taobao.org' // 注:以上可以在 laradock 中配置 // 6.4 执行安装 composer install yarn install // 7. 创建 .env 和 key cp .env.example .env php artisan key:generate

Laravel Echo 서버 사용
// 8. 配置广播驱动和 redis 服务器 BROADCAST_DRIVER=redis REDIS_HOST=redis // 9. 安装 predis composer require predis/predis
// 10. 安装 socket.io-client laravel-echo yarn add socket.io-client laravel-echo
// 11. 实例化 Echo
import Echo from 'laravel-echo'
window.io = require('socket.io-client')
window.Echo = new Echo({
broadcaster: 'socket.io',
host: window.location.hostname + ':6001'
});
// Laravel 官方推荐使用 pusher
// window.Pusher = require('pusher-js');
// window.Echo = new Echo({
// broadcaster: 'pusher',
// key: process.env.MIX_PUSHER_APP_KEY,
// cluster: process.env.MIX_PUSHER_APP_CLUSTER,
// encrypted: true
// });<template>
<div>
<div class="row justify-content-center">
<div>
<div class="card card-default">
<div>Example Component</div>
<div>
<ul>
<li v-for="name in names" :key="name">{{ name }}</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data () {
return {
names: []
}
},
mounted() {
let that = this
// 12. 创建 Echo 监听
Echo.channel('rss')
.listen('RssCreatedEvent', (e) => {
that.names.push(e.name)
});
}
}
</script>// 13. 创建 RssCreatedEvent 事件 php artisan make:event RssCreatedEvent
<?php
namespace App\Events;
use Carbon\Carbon;
use Illuminate\Broadcasting\Channel;
use Illuminate\Queue\SerializesModels;
use Illuminate\Broadcasting\PrivateChannel;
use Illuminate\Broadcasting\PresenceChannel;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class RssCreatedEvent implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct()
{
//
}
/**
* Get the channels the event should broadcast on.
*
* @return \Illuminate\Broadcasting\Channel|array
*/
public function broadcastOn()
{
// 14. 创建频道
return new Channel('rss');
}
/**
* 指定广播数据。
*
* @return array
*/
public function broadcastWith()
{
// 返回当前时间
return ['name' => Carbon::now()->toDateTimeString()];
}
}protected function schedule(Schedule $schedule)
{
// 15. 每隔一分钟执行一次
$schedule->call(function () {
event(new RssCreatedEvent());
})->everyMinute();
}<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="csrf-token" content="{{ csrf_token() }}">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
</head>
<body>
<div id="app">
<example-component></example-component>
</div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html><meta name="csrf-token" content="{{ csrf_token() }}">// 16. 运行 watch yarn run watch-poll
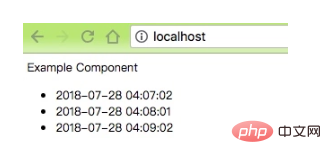
원하는 대로 , 1분마다 한 번씩 방송되는 프런트엔드 laravel-echo는 방송을 듣고 캡처한 다음 데이터를 읽고 표시합니다.
 Summary
Summary
1. 🎜#2.라라벨 에코서버 활용
3.방송이벤트
4.event() 보조기능
5. $schedule Scheduled Task
6.Using Laravel Echo
기본적으로 Laravel Echo를 사용할 수 있으며, 보다 심층적인 사용은 공식 홈페이지 문서를 확인하는 것이 좋습니다.
마지막으로, laradock은 여러분이 사용하고 싶은 모든 도구와 환경을 준비했다고 믿기 때문에 laradock을 사용하여 Docker 개발 환경을 배포할 것을 강력히 권장합니다.
위 내용은 간단한 16단계로 Laravel Echo를 사용해보세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 100
100
 Laravel - 장인 명령
Aug 27, 2024 am 10:51 AM
Laravel - 장인 명령
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7은 새로운 명령을 처리하고 테스트하는 새로운 방법을 제공합니다. 여기에는 장인 명령을 테스트하는 새로운 기능이 포함되어 있으며 데모는 아래에 언급되어 있습니다.
 Laravel - 페이지 매김 사용자 정의
Aug 27, 2024 am 10:51 AM
Laravel - 페이지 매김 사용자 정의
Aug 27, 2024 am 10:51 AM
Laravel - 페이지 매김 사용자 정의 - Laravel에는 사용자나 개발자가 페이지 매김 기능을 포함하는 데 도움이 되는 페이지 매김 기능이 포함되어 있습니다. Laravel 페이지네이터는 쿼리 빌더 및 Eloquent ORM과 통합되어 있습니다. 자동 페이지 매김 방법
 Laravel에서 이메일 전송이 실패 할 때 반환 코드를 얻는 방법은 무엇입니까?
Apr 01, 2025 pm 02:45 PM
Laravel에서 이메일 전송이 실패 할 때 반환 코드를 얻는 방법은 무엇입니까?
Apr 01, 2025 pm 02:45 PM
Laravel 이메일 전송이 실패 할 때 반환 코드를 얻는 방법. Laravel을 사용하여 응용 프로그램을 개발할 때 종종 확인 코드를 보내야하는 상황이 발생합니다. 그리고 실제로 ...
 laravel 일정 작업이 실행되지 않습니다 : 스케줄 후 작업이 실행되지 않으면 어떻게해야합니까?
Mar 31, 2025 pm 11:24 PM
laravel 일정 작업이 실행되지 않습니다 : 스케줄 후 작업이 실행되지 않으면 어떻게해야합니까?
Mar 31, 2025 pm 11:24 PM
laravel 일정 작업 실행 비 응답 문제 해결 Laravel의 일정 작업 일정을 사용할 때 많은 개발자 가이 문제에 직면합니다 : 스케줄 : 실행 ...
 Laravel에서는 이메일로 확인 코드를 보내지 못하는 상황을 처리하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:48 PM
Laravel에서는 이메일로 확인 코드를 보내지 못하는 상황을 처리하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:48 PM
Laravel의 이메일을 처리하지 않는 방법은 LaRavel을 사용하는 것입니다.
 DCAT 관리자에서 데이터를 추가하기 위해 클릭하는 사용자 정의 테이블 기능을 구현하는 방법은 무엇입니까?
Apr 01, 2025 am 07:09 AM
DCAT 관리자에서 데이터를 추가하기 위해 클릭하는 사용자 정의 테이블 기능을 구현하는 방법은 무엇입니까?
Apr 01, 2025 am 07:09 AM
DCAT를 사용할 때 DCATADMIN (LARAVEL-ADMIN)에서 데이터를 추가하려면 사용자 정의의 테이블 기능을 구현하는 방법 ...
 Laravel - 덤프 서버
Aug 27, 2024 am 10:51 AM
Laravel - 덤프 서버
Aug 27, 2024 am 10:51 AM
Laravel - 덤프 서버 - Laravel 덤프 서버는 Laravel 5.7 버전과 함께 제공됩니다. 이전 버전에는 덤프 서버가 포함되어 있지 않습니다. 덤프 서버는 laravel/laravel 작곡가 파일의 개발 종속성이 됩니다.
 Laravel Redis Connection 공유 : 선택 메소드가 다른 연결에 영향을 미치는 이유는 무엇입니까?
Apr 01, 2025 am 07:45 AM
Laravel Redis Connection 공유 : 선택 메소드가 다른 연결에 영향을 미치는 이유는 무엇입니까?
Apr 01, 2025 am 07:45 AM
Laravel 프레임 워크 및 Laravel 프레임 워크 및 Redis를 사용할 때 Redis 연결을 공유하는 데 영향을 줄 수 있습니다. 개발자는 문제가 발생할 수 있습니다. 구성을 통해 ...




