
vscode는 gitflow를 어떻게 사용하나요?
GitFlow를 사용하여 VS
권장 학습: vscode 튜토리얼
1. VS에 Git이 설치되어 있지 않으면 마우스 오른쪽 버튼을 클릭하여 솔루션을 추가하세요. 설치가 완료되면 팀 리소스 관리에서 다음 인터페이스를 볼 수 있습니다

(그림 1)
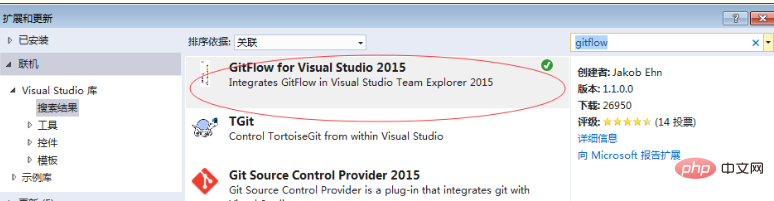
2. gitflow, vs-tools-extensions 및 업데이트를 설치하고 gitflow를 입력합니다. 온라인 탭에서 gitflow

(그림 2)
3을 다운로드하여 설치할 수 있습니다. 예를 들어 http://git.test.cn/과 같이 git에서 프로젝트를 만들고 주소를 가져옵니다. test/Test.git
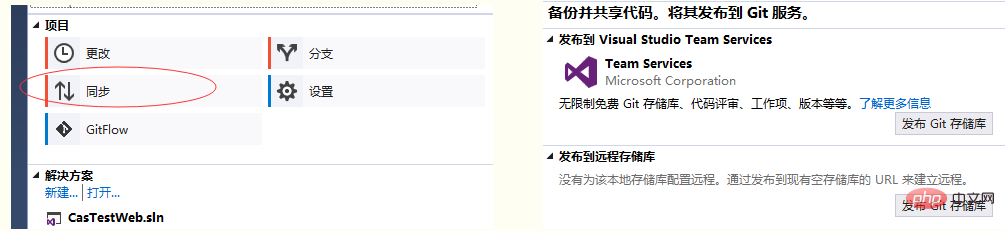
4 로컬 코드를 원격 저장소에 동기화하고 원격 저장소에 게시 - git 저장소에 게시를 클릭하고 위에서 복사한 주소와 계정 비밀번호 및 기타 정보를 입력하면 코드를 푸시할 수 있습니다. git 사이트로

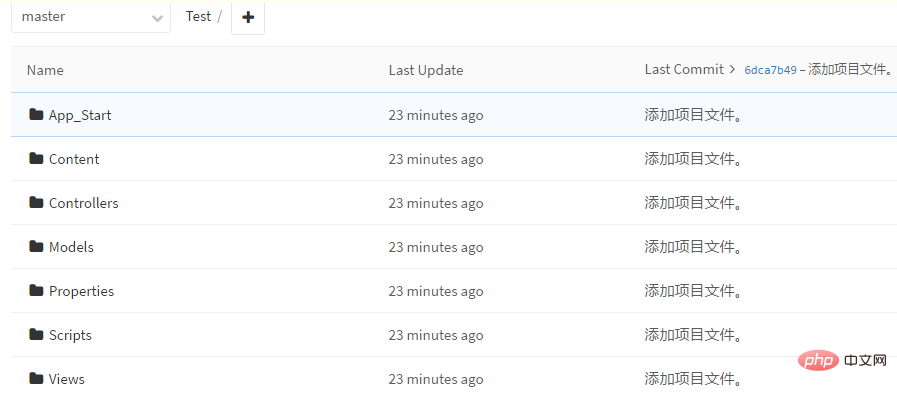
릴리스가 완료되면 사이트에서 프로젝트를 볼 수 있습니다

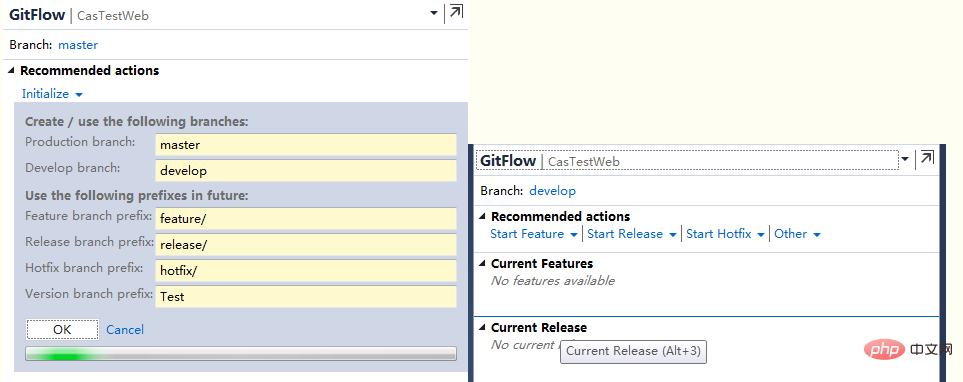
5. gitflow를 클릭하고 [초기화]를 클릭하여 개발을 초기화합니다. 개발용 메인 브랜치로 사용하도록 생성한 다음 gitflow를 사용하여 프로젝트를 관리할 수 있습니다

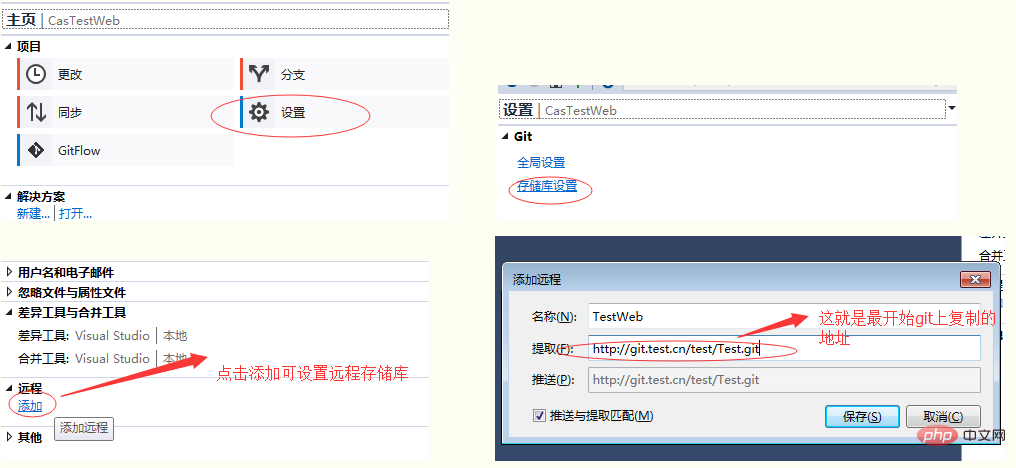
6. 팀 리소스 관리 - 설정에서 원격 저장소를 수정하고 삭제할 수 있습니다. PS: 문제를 발견했습니다. 여기, 즉 동기화 전에 원격 저장소를 설정하면 동기화 중에 원격 저장소로 푸시하는 버튼이 표시되지 않습니다.

위 내용은 vscode가 gitflow를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!