제목 텍스트를 그림자로 설정하는 방법

제목 텍스트를 그림자로 설정하는 방법
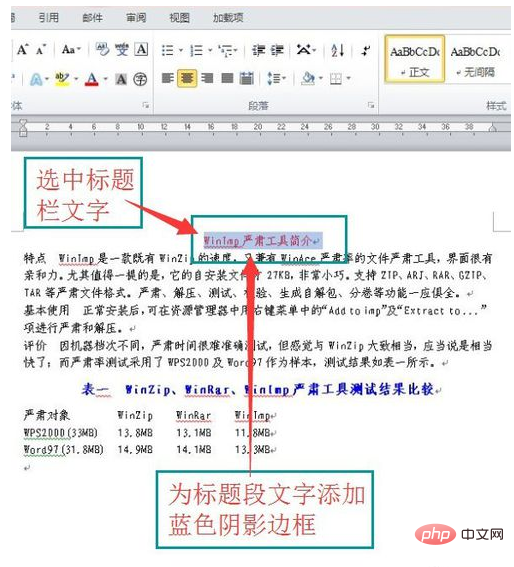
제목: word2010의 제목 텍스트에 파란색 그림자 테두리를 추가하는 방법은 무엇입니까?
추천: "단어 튜토리얼"

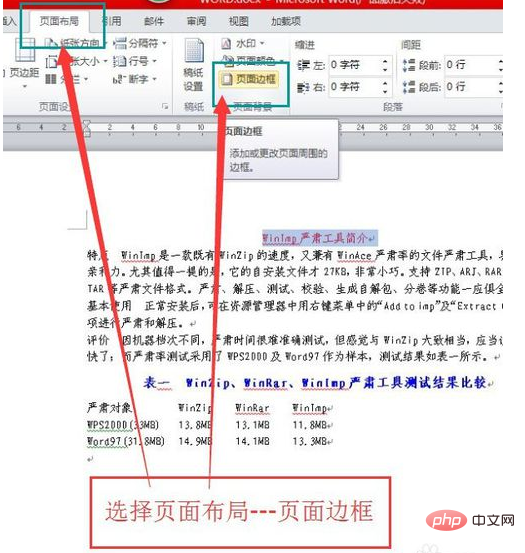
페이지 레이아웃 선택---페이지 테두리

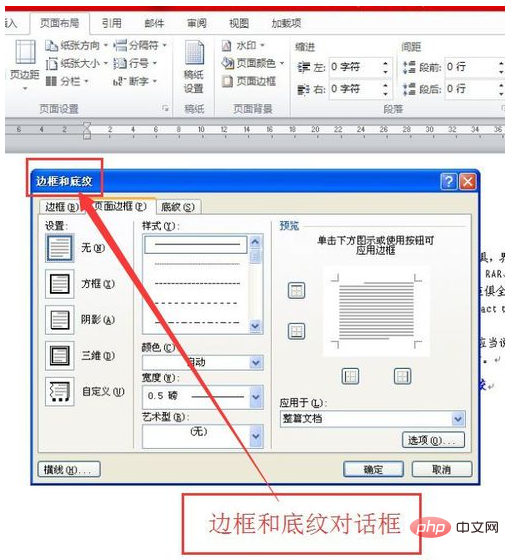
테두리 및 음영 대화 상자가 나타납니다

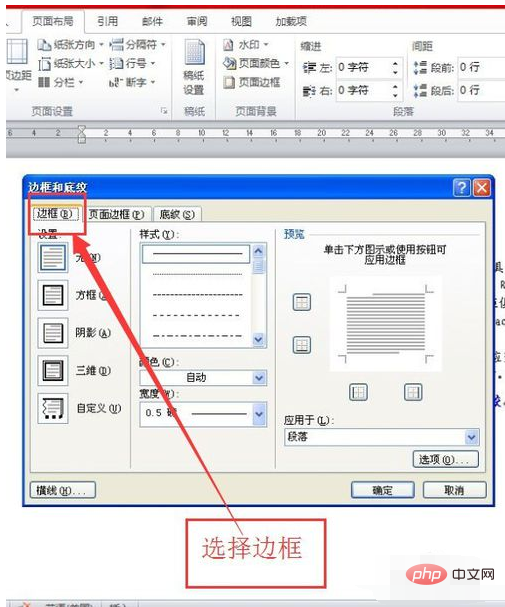
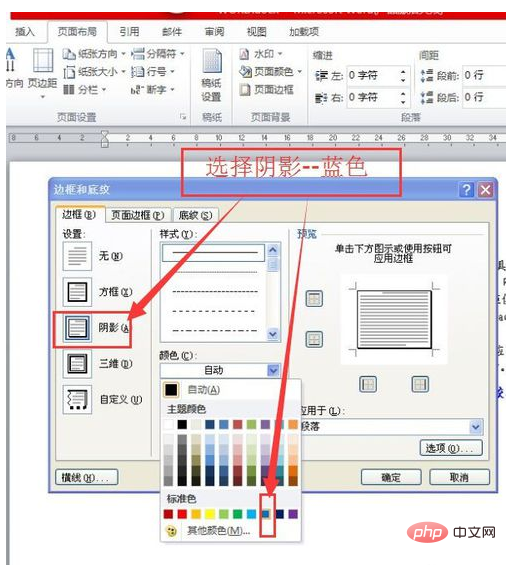
테두리 선택

국경 내부 , 그림자 선택---파란색

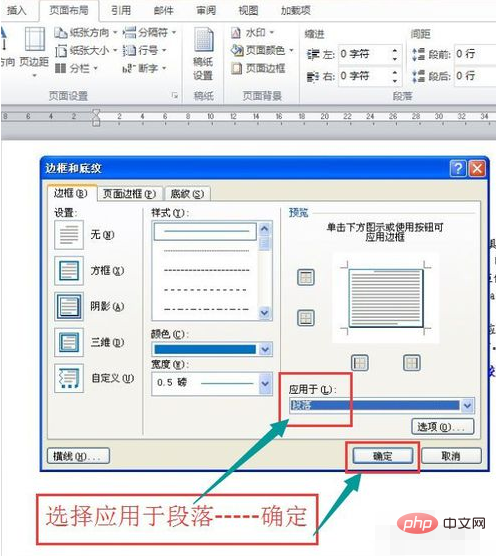
단락에 적용 선택----OK

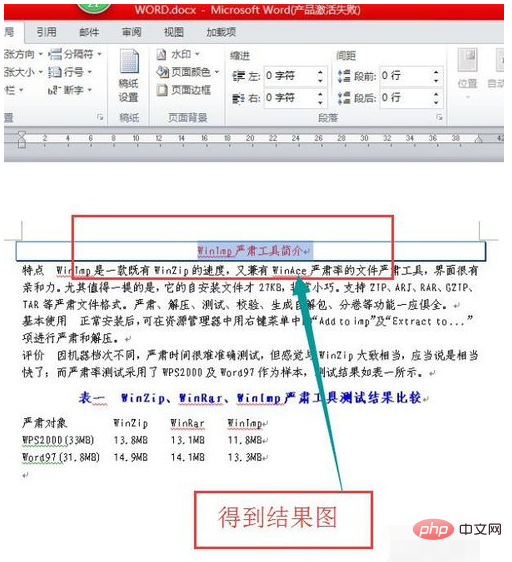
결과 사진 가져오기

위 내용은 제목 텍스트를 그림자로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 Win10 컴퓨터에서 모든 글꼴 그림자를 처리하는 방법에 대한 자세한 설명
Jul 23, 2023 pm 11:13 PM
Win10 컴퓨터에서 모든 글꼴 그림자를 처리하는 방법에 대한 자세한 설명
Jul 23, 2023 pm 11:13 PM
컴퓨터를 사용하는 과정에서 부적절한 작동 및 기타 상황으로 인해 일부 문제가 발생할 수 있습니다. 최근 일부 네티즌들은 win10 컴퓨터의 모든 글꼴 그림자를 어떻게 처리해야 시청에 영향을 미칠지, 바탕화면의 아이콘에는 그림자가 생긴다고 말했습니다. 아래 편집기는 컴퓨터 바탕 화면에서 모든 글꼴 그림자를 지우는 방법을 알려줍니다. 구체적인 단계는 다음과 같습니다. 1. 먼저 컴퓨터를 켜고 win+r 키 조합을 입력한 후 실행 창을 열고 gpedit.msc를 입력하여 확인합니다. 2. ActiveDesktop 활성화를 찾아서 두 번 클릭하여 열고 비활성화합니다. 3. 다음으로 아래의 ActiveDesktop 비활성화 버튼을 연 다음 활성화해야 합니다. 4. 제어판의 시스템을 열고 고급 시스템 설정 속성을 연 다음 속성에 들어갑니다.
 PPT 파일 제목이 삭제되지 않는 문제 해결 방법
Mar 26, 2024 pm 03:21 PM
PPT 파일 제목이 삭제되지 않는 문제 해결 방법
Mar 26, 2024 pm 03:21 PM
1. 텍스트 삭제 텍스트를 마우스 왼쪽 버튼으로 클릭하면 텍스트 주위에 깔끔하게 배열된 흰색 사각형이 여러 개 나타나며, 이는 [텍스트/도형/그래픽]이 선택되었음을 의미합니다. 일단 선택한 텍스트는 키보드의 [Delete] 키를 누르기만 하면 쉽게 삭제할 수 있습니다. 2. 중국어 텍스트나 도형을 선택할 수 없습니다. [텍스트/도형/그래프]를 마우스 왼쪽 버튼으로 클릭하면 1단계의 [선택된 상태]가 나타나지 않습니다. 이러한 문제가 발생하는 데에는 여러 가지 이유가 있습니다. 예를 들어, 화면의 [보기] 메뉴를 클릭하고, [마스터 보기]에서 [슬라이드 마스터]를 찾으세요. 3. 마스터 뷰에서 왼쪽 탐색 페이지를 클릭하고 삭제하려는 [텍스트/도형/그래픽]을 찾은 후 마우스 왼쪽 버튼을 클릭한 후 키보드의 [삭제]를 눌러 삭제합니다.
 CSS의 요소 블록에 그림자를 추가하는 효과를 얻는 방법
Sep 16, 2022 pm 05:08 PM
CSS의 요소 블록에 그림자를 추가하는 효과를 얻는 방법
Sep 16, 2022 pm 05:08 PM
CSS에서는 box-shadow 속성을 사용하여 요소 블록에 그림자를 추가할 수 있습니다. box-shadow 속성은 테두리 그림자 효과를 실현하고 상자 요소에 그림자를 적용할 수 있습니다. 구문은 "box-shadow: 수평 그림자 수직 그림자 흐림 반경 확장 반경 그림자 색상 투영 모드"입니다. 삽입"을 사용하면 내부 그림자를 얻을 수 있습니다.
 CSS를 사용하여 그라데이션 그림자를 만드는 방법은 무엇입니까?
Aug 27, 2023 pm 11:41 PM
CSS를 사용하여 그라데이션 그림자를 만드는 방법은 무엇입니까?
Aug 27, 2023 pm 11:41 PM
웹이 계속 발전함에 따라 아름다운 UI를 만드는 것은 웹 사이트에서 고객 참여를 높이는 가장 중요한 작업 중 하나입니다. 프런트 엔드의 모양을 개선하는 방법 중 하나는 CSS에 그라데이션 그림자를 적용하는 것입니다. 그라디언트 음영을 적용하는 가장 중요한 두 가지 방법은 선형 그라디언트와 방사형 그라디언트입니다. 그라데이션 그림자를 사용하면 특정 정보에 사용자의 주의를 끌거나 호버 또는 포커스 효과를 적용하거나 웹 사이트에 Web3 모양과 느낌을 줄 수 있습니다. 이 튜토리얼에서는 실제 사례를 통해 두 가지 그라데이션 음영을 분석합니다. 효과를 달성하기 위해 두 가지 중요한 CSS 개념을 사용할 것입니다. 하나는 필터 속성이고 다른 하나는 ::after 의사 클래스입니다. 의사 클래스는 가짜 배경을 만드는 데 사용되고, 필터 속성은 주변 배경에 흐림 효과를 적용하는 데 사용됩니다. 방법 1: 선형 그라데이션 음(Yin)
 타이틀 텍스트 애니메이션 효과를 얻기 위한 CSS 방법 및 기술
Oct 20, 2023 am 09:00 AM
타이틀 텍스트 애니메이션 효과를 얻기 위한 CSS 방법 및 기술
Oct 20, 2023 am 09:00 AM
제목 텍스트 애니메이션 효과를 얻기 위한 CSS 방법 및 기술에는 특정 코드 예제가 필요합니다. 웹 디자인 및 개발에서 애니메이션 효과는 사용자 경험을 향상시키고 페이지의 매력과 활력을 높일 수 있습니다. 제목 텍스트 애니메이션 효과는 페이지 제목을 더욱 생생하고 흥미롭게 만들 수 있는 일반적인 디자인 기법입니다. 이 문서에서는 타이틀 텍스트 애니메이션 효과를 얻기 위한 몇 가지 CSS 방법과 기술을 소개하고 구체적인 코드 예제를 제공합니다. 그라데이션 애니메이션 효과 그라데이션 애니메이션 효과는 타이틀 텍스트의 색상을 한 색상에서 다른 색상으로 변경하여 부드러운 전환 효과를 만들 수 있습니다.
 Windows 7 컴퓨터의 모든 텍스트에 그림자가 있으면 어떻게 해야 합니까?
Jul 16, 2023 pm 08:05 PM
Windows 7 컴퓨터의 모든 텍스트에 그림자가 있으면 어떻게 해야 합니까?
Jul 16, 2023 pm 08:05 PM
windows7은 많은 사용자들이 매우 좋아하는 운영 체제입니다. 최근 사용자들은 Windows 7 컴퓨터의 모든 텍스트에 그림자가 있다고 보고했습니다. 그러면 Windows 7 컴퓨터의 모든 텍스트에 그림자가 있으면 어떻게 해야 합니까? 오늘 편집자는 Windows 7 컴퓨터의 모든 텍스트에서 그림자 문제를 해결하는 방법을 알려줄 것입니다. 함께 배워봅시다! Windows 7 컴퓨터의 모든 텍스트에 그림자가 있는 문제에 대한 해결 방법: 1. 두 번 클릭하여 컴퓨터로 들어간 후 컴퓨터를 마우스 오른쪽 버튼으로 클릭하고 속성을 선택합니다. 2. 고급 시스템 설정을 클릭하세요! 3. 고급 - 설정을 클릭합니다. 4. 바탕 화면의 아이콘 레이블에 그림자 사용을 선택 취소하세요! 위 내용은 Windows 7 컴퓨터의 모든 텍스트에 그림자가 있는 경우 해결 방법입니다! 도움이 되길 바랍니다
 CSS를 사용하여 일반 그림자보다 더 입체적인 그림자 효과를 얻는 방법에 대해 이야기해 보겠습니다!
Jul 29, 2022 pm 09:02 PM
CSS를 사용하여 일반 그림자보다 더 입체적인 그림자 효과를 얻는 방법에 대해 이야기해 보겠습니다!
Jul 29, 2022 pm 09:02 PM
CSS를 사용하여 보다 입체적인 그림자 효과를 얻는 방법은 무엇입니까? 다음 기사에서는 고급 CSS 그림자에 대해 설명하고 CSS를 사용하여 3차원 그림자 효과를 얻는 방법을 소개합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
 HTML의 그림자 스타일 코드는 무엇입니까
Sep 23, 2022 pm 04:32 PM
HTML의 그림자 스타일 코드는 무엇입니까
Sep 23, 2022 pm 04:32 PM
스타일 코드: 1. 텍스트 그림자 스타일 "text-shadow: h-shadow v-shadow 흐림 색상"; 2. 테두리 그림자 스타일 "box-shadow: h-shadow v-shadow 흐림 확산 색상 삽입"; 그림자 스타일 "filter:drop-shadow(h-shadow v-shadow 흐림 확산 색상);".




