
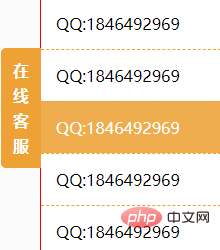
먼저 렌더링을 살펴보겠습니다.

(권장 튜토리얼: CSS 튜토리얼)
그런 다음 예제 코드를 살펴보겠습니다.
html
<div class="sideBar">
<div>
<div class="tips">在线客服</div>
<ul class="list">
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
</ul>
</div>
</div>css
관련 동영상 튜토리얼 추천: css 동영상 튜토리얼
위 내용은 CSS로 고객 서비스 정지 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



