
해결책:
Open File=》Preferences=》Settings 그런 다음 아래와 같이 "vetur.format.defaultFormatterOptions"를 검색합니다.

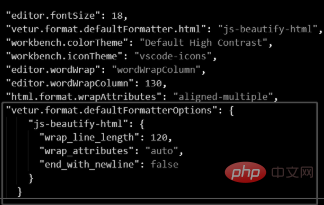
그런 다음 'Settings.json에서 편집'을 클릭하면 됩니다. 다음과 같이 코드를 settings.json에 복사합니다.
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
}아래와 같이:

Ctrl+s를 눌러 저장하세요.
관련 튜토리얼 권장 사항: vscode 튜토리얼
위 내용은 vscode의 CSS 코드 레이블 속성 형식이 래핑되지 않습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!