음악 플레이어 애플릿을 개발하는 방법은 무엇입니까?
Apr 06, 2020 am 09:26 AM음악 플레이어 애플릿을 개발하는 방법은 무엇입니까? 다음 기사에서는 이를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

이 기사에서는 다른 사람들의 예를 따라 음악 플레이어 애플릿을 만들고 발자국을 남길 것입니다. 다음 WeChat 애플릿의 음악 플레이어를 구현합니다.

인터페이스가 정말 엉망입니다. 먼저 wxss 파일을 업로드하세요
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
}로그인 후 복사
단순히 둥근 모서리와 버튼의 간격이 있을 뿐입니다. 색상은 여전히 작은 녹색 원색을 사용합니다.
다음은 index.wxml 파일입니다
//index.wxml
Play
Pause
재생 설정
재생 중지
재생 상태 가져오기
절대 개발자 도구를 사용하여 입력하세요. 이렇게 추악한 형식
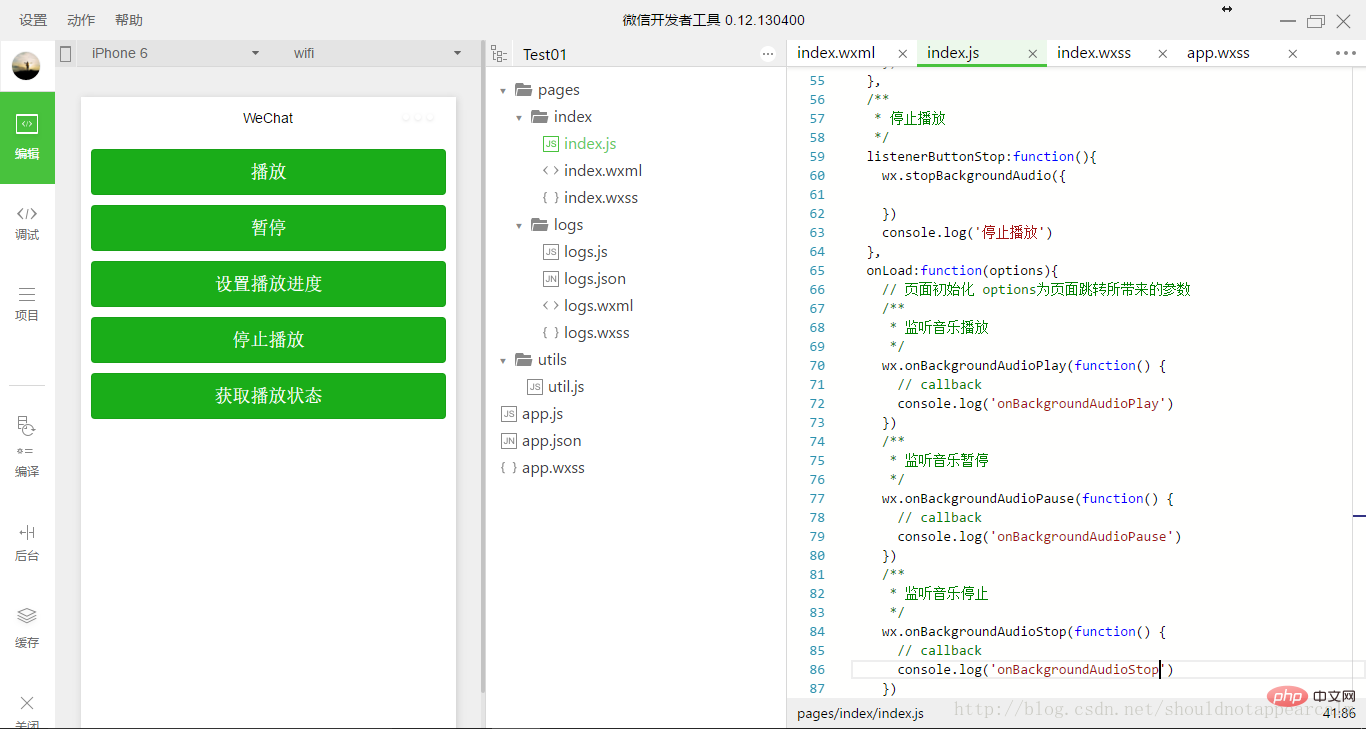
다음은 핵심 index.js입니다.js
//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
//播放
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: \'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3\',
title:\'李宗盛\',
//图片地址地址
coverImgUrl:\'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg\'
})
},
//监听button暂停按钮
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log(\'暂停播放\')
},
/**
* 播放状态
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration 选定音频的长度(单位:s),只有在当前有音乐播放时返回
console.log(\'duration:\' + res.duration)
console.log(\'currentPosition:\' + res.currentPosition)
//status 播放状态(2:没有音乐在播放,1:播放中,0:暂停中)
console.log(\'status:\' + res.status)
console.log(\'downloadPercent:\' + res.downloadPercent)
//dataUrl 歌曲数据链接,只有在当前有音乐播放时返回
console.log(\'dataUrl:\' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* 设置进度
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* 停止播放
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log(\'停止播放\')
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log(\'onBackgroundAudioPlay\')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log(\'onBackgroundAudioPause\')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log(\'onBackgroundAudioStop\')
})
}
})로그인 후 복사
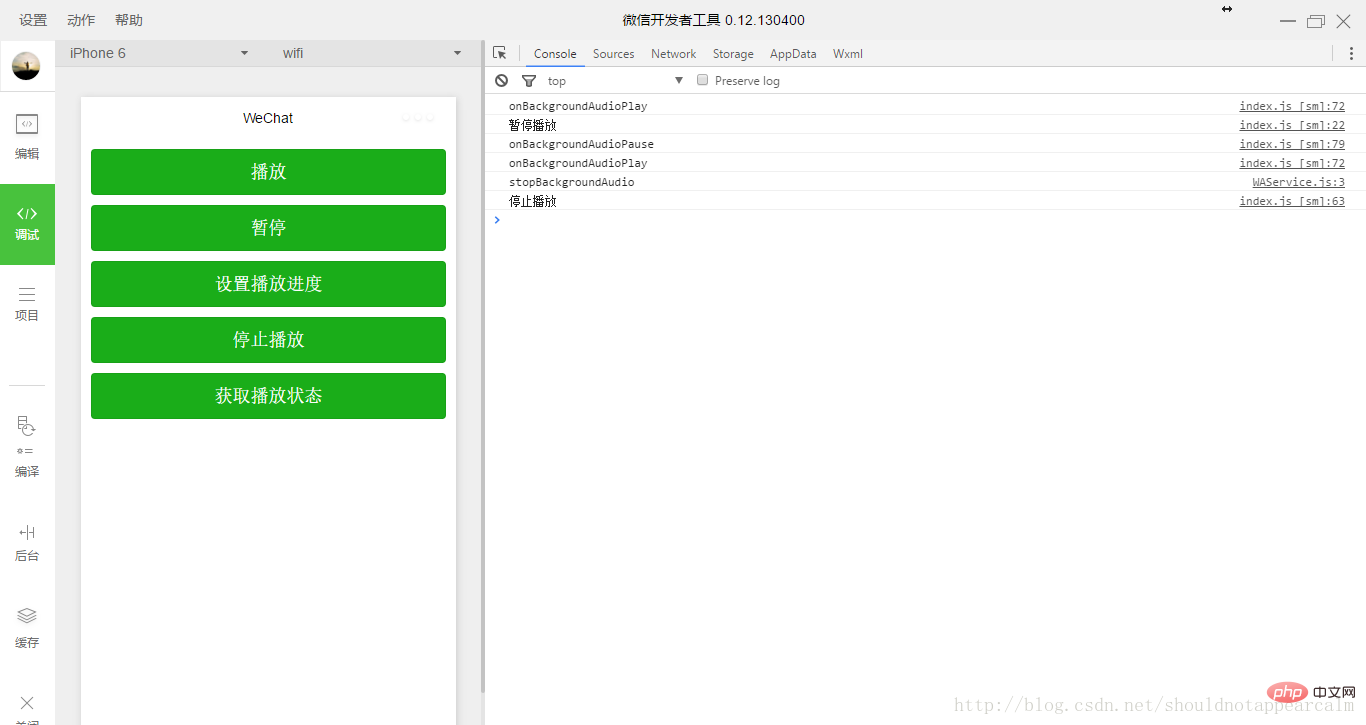
먼저 onLoad 함수를 순서대로 살펴보면 그림과 같이 콘솔에서 세 가지 청취 기능을 정의하는 것을 볼 수 있습니다

추천: " 미니 프로그램 개발 튜토리얼》
위 내용은 음악 플레이어 애플릿을 개발하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

인기 기사
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD
Repo : 팀원을 부활시키는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
1 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

인기 기사
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD
Repo : 팀원을 부활시키는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
1 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7135
7135
 9
9
 7135
7135
 9
9
자바 튜토리얼
 1534
1534
 14
14
 1534
1534
 14
14
라라벨 튜토리얼
 1257
1257
 25
25
 1257
1257
 25
25
PHP 튜토리얼
 1205
1205
 29
29
 1205
1205
 29
29
Cakephp 튜토리얼
 1155
1155
 46
46
 1155
1155
 46
46




