WeChat 애플릿에서 롤링 데이터 로딩 방법 소개
작업 이벤트 함수는 주로 concat 방식을 사용하여 요청한 데이터를 병합한 다음 값을 할당합니다. 실제 프로젝트에서는 데이터를 추가하는 척하기 위해 for 루프를 사용했습니다.
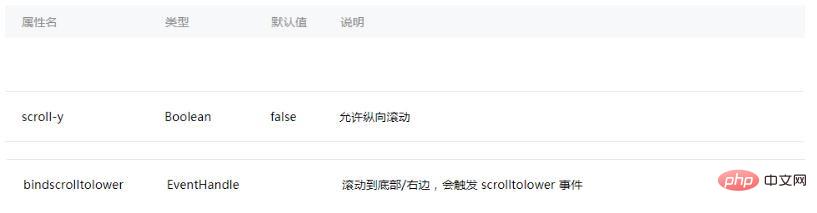
 scroll-view(스크롤 가능 영역)
scroll-view(스크롤 가능 영역)
wx.showToast(OBJECT)는 메시지 프롬프트 창을 표시합니다. ---- 로딩에 필요한 속성을 표시합니다.
스크롤 - 보기는 높이를 지정해야 합니다. 이 높이는 사용자의 필요에 따라 계산할 수 있습니다. 저는 화면의 사용 가능한 높이를 사용하며 기본적으로 한 페이지에는 6

lower() {
var result = this.data.res;
var resArr = [];
//这里可以使用自己的ajax
for (let i = 0; i < 10; i++) {
resArr.push(i);
};
var cont = result.concat(resArr);//合并请求的数据
console.log(resArr.length);
if (cont.length >= 100) {
wx.showToast({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: \'我也是有底线的\',
icon: \'success\',
duration: 300
});
return false;
} else {
wx.showLoading({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: \'加载中\',
icon: \'loading\',
});
setTimeout(() => {
this.setData({
res: cont
});
wx.hideLoading();
}, 1500)
}
}성공적으로 전체 코드를 직접 복사하여 실행할 수 있습니다
js code
Page({
/**
* 页面的初始数据
*/
data: {
height: \'\',
res: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
},
lower() {
var result = this.data.res;
var resArr = [];
for (let i = 0; i < 10; i++) {
resArr.push(i);
};
var cont = result.concat(resArr);
console.log(resArr.length);
if (cont.length >= 100) {
wx.showToast({ //如果全部加载完成了也弹一个框
title: \'我也是有底线的\',
icon: \'success\',
duration: 300
});
return false;
} else {
wx.showLoading({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: \'加载中\',
icon: \'loading\',
});
setTimeout(() => {
this.setData({
res: cont
});
wx.hideLoading();
}, 1500)
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.getSystemInfo({
success: (res) => {
this.setData({
height: res.windowHeight
})
}
})
}
})추천: "
Mini 프로그램 개발 튜토리얼"
위 내용은 WeChat 애플릿에서 롤링 데이터 로딩 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7409
7409
 15
15
 1631
1631
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 ddrescue를 사용하여 Linux에서 데이터 복구
Mar 20, 2024 pm 01:37 PM
ddrescue를 사용하여 Linux에서 데이터 복구
Mar 20, 2024 pm 01:37 PM
DDREASE는 하드 드라이브, SSD, RAM 디스크, CD, DVD 및 USB 저장 장치와 같은 파일 또는 블록 장치에서 데이터를 복구하기 위한 도구입니다. 한 블록 장치에서 다른 블록 장치로 데이터를 복사하여 손상된 데이터 블록은 남겨두고 양호한 데이터 블록만 이동합니다. ddreasue는 복구 작업 중에 간섭이 필요하지 않으므로 완전히 자동화된 강력한 복구 도구입니다. 게다가 ddasue 맵 파일 덕분에 언제든지 중지하고 다시 시작할 수 있습니다. DDREASE의 다른 주요 기능은 다음과 같습니다. 복구된 데이터를 덮어쓰지 않지만 반복 복구 시 공백을 채웁니다. 그러나 도구에 명시적으로 지시된 경우에는 잘릴 수 있습니다. 여러 파일이나 블록의 데이터를 단일 파일로 복구
 오픈 소스! ZoeDepth를 넘어! DepthFM: 빠르고 정확한 단안 깊이 추정!
Apr 03, 2024 pm 12:04 PM
오픈 소스! ZoeDepth를 넘어! DepthFM: 빠르고 정확한 단안 깊이 추정!
Apr 03, 2024 pm 12:04 PM
0. 이 글은 어떤 내용을 담고 있나요? 우리는 다재다능하고 빠른 최첨단 생성 단안 깊이 추정 모델인 DepthFM을 제안합니다. DepthFM은 전통적인 깊이 추정 작업 외에도 깊이 인페인팅과 같은 다운스트림 작업에서 최첨단 기능을 보여줍니다. DepthFM은 효율적이며 몇 가지 추론 단계 내에서 깊이 맵을 합성할 수 있습니다. 이 작품을 함께 읽어보아요~ 1. 논문 정보 제목: DepthFM: FastMoncularDepthEstimationwithFlowMatching 저자: MingGui, JohannesS.Fischer, UlrichPrestel, PingchuanMa, Dmytr
 여러 조건으로 Excel 필터 기능을 사용하는 방법
Feb 26, 2024 am 10:19 AM
여러 조건으로 Excel 필터 기능을 사용하는 방법
Feb 26, 2024 am 10:19 AM
Excel에서 여러 기준으로 필터링을 사용하는 방법을 알아야 하는 경우 다음 자습서에서는 데이터를 효과적으로 필터링하고 정렬할 수 있는 단계를 안내합니다. Excel의 필터링 기능은 매우 강력하며 많은 양의 데이터에서 필요한 정보를 추출하는 데 도움이 될 수 있습니다. 이 기능을 사용하면 설정한 조건에 따라 데이터를 필터링하고 조건에 맞는 부분만 표시하여 데이터 관리를 더욱 효율적으로 할 수 있습니다. 필터 기능을 사용하면 대상 데이터를 빠르게 찾을 수 있어 데이터 검색 및 정리에 드는 시간을 절약할 수 있습니다. 이 기능은 단순한 데이터 목록에만 적용할 수 있는 것이 아니라, 여러 조건에 따라 필터링하여 필요한 정보를 보다 정확하게 찾을 수 있도록 도와줍니다. 전반적으로 Excel의 필터링 기능은 매우 실용적입니다.
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google이 추진하는 JAX의 성능은 최근 벤치마크 테스트에서 Pytorch와 TensorFlow를 능가하여 7개 지표에서 1위를 차지했습니다. 그리고 JAX 성능이 가장 좋은 TPU에서는 테스트가 이루어지지 않았습니다. 개발자들 사이에서는 여전히 Tensorflow보다 Pytorch가 더 인기가 있습니다. 그러나 앞으로는 더 큰 모델이 JAX 플랫폼을 기반으로 훈련되고 실행될 것입니다. 모델 최근 Keras 팀은 기본 PyTorch 구현을 사용하여 세 가지 백엔드(TensorFlow, JAX, PyTorch)와 TensorFlow를 사용하는 Keras2를 벤치마킹했습니다. 첫째, 그들은 주류 세트를 선택합니다.
 iPhone의 느린 셀룰러 데이터 인터넷 속도: 수정 사항
May 03, 2024 pm 09:01 PM
iPhone의 느린 셀룰러 데이터 인터넷 속도: 수정 사항
May 03, 2024 pm 09:01 PM
지연이 발생하고 iPhone의 모바일 데이터 연결 속도가 느립니까? 일반적으로 휴대폰의 셀룰러 인터넷 강도는 지역, 셀룰러 네트워크 유형, 로밍 유형 등과 같은 여러 요소에 따라 달라집니다. 더 빠르고 안정적인 셀룰러 인터넷 연결을 얻기 위해 할 수 있는 일이 몇 가지 있습니다. 수정 1 – iPhone 강제 다시 시작 때로는 장치를 강제로 다시 시작하면 셀룰러 연결을 포함한 많은 항목이 재설정됩니다. 1단계 – 볼륨 높이기 키를 한 번 눌렀다가 놓습니다. 그런 다음 볼륨 작게 키를 눌렀다가 다시 놓습니다. 2단계 - 프로세스의 다음 부분은 오른쪽에 있는 버튼을 누르는 것입니다. iPhone이 다시 시작되도록 하세요. 셀룰러 데이터를 활성화하고 네트워크 속도를 확인하세요. 다시 확인하세요 수정 2 – 데이터 모드 변경 5G는 더 나은 네트워크 속도를 제공하지만 신호가 약할 때 더 잘 작동합니다
 초지능의 생명력이 깨어난다! 하지만 자동 업데이트 AI가 등장하면서 엄마들은 더 이상 데이터 병목 현상을 걱정할 필요가 없습니다.
Apr 29, 2024 pm 06:55 PM
초지능의 생명력이 깨어난다! 하지만 자동 업데이트 AI가 등장하면서 엄마들은 더 이상 데이터 병목 현상을 걱정할 필요가 없습니다.
Apr 29, 2024 pm 06:55 PM
세상은 미친 듯이 큰 모델을 만들고 있습니다. 인터넷의 데이터만으로는 충분하지 않습니다. 훈련 모델은 '헝거게임'처럼 생겼고, 전 세계 AI 연구자들은 이러한 데이터를 탐식하는 사람들에게 어떻게 먹이를 줄지 고민하고 있습니다. 이 문제는 다중 모드 작업에서 특히 두드러집니다. 아무것도 할 수 없던 시기에, 중국 인민대학교 학과의 스타트업 팀은 자체 새로운 모델을 사용하여 중국 최초로 '모델 생성 데이터 피드 자체'를 현실화했습니다. 또한 이해 측면과 생성 측면의 두 가지 접근 방식으로 양측 모두 고품질의 다중 모드 새로운 데이터를 생성하고 모델 자체에 데이터 피드백을 제공할 수 있습니다. 모델이란 무엇입니까? Awaker 1.0은 중관촌 포럼에 최근 등장한 대형 멀티모달 모델입니다. 팀은 누구입니까? 소폰 엔진. 런민대학교 힐하우스 인공지능대학원 박사과정 학생인 Gao Yizhao가 설립했습니다.
 미 공군이 주목할만한 최초의 AI 전투기를 선보였습니다! 전 과정에 걸쳐 장관이 직접 간섭 없이 테스트를 진행했고, 10만 줄의 코드를 21차례 테스트했다.
May 07, 2024 pm 05:00 PM
미 공군이 주목할만한 최초의 AI 전투기를 선보였습니다! 전 과정에 걸쳐 장관이 직접 간섭 없이 테스트를 진행했고, 10만 줄의 코드를 21차례 테스트했다.
May 07, 2024 pm 05:00 PM
최근 군계는 미군 전투기가 이제 AI를 활용해 완전 자동 공중전을 완수할 수 있다는 소식에 충격을 받았다. 네, 얼마 전 미군의 AI 전투기가 최초로 공개되면서 그 미스터리가 드러났습니다. 이 전투기의 정식 명칭은 VISTA(Variable Stability Flight Simulator Test Aircraft)로 미 공군 장관이 직접 조종해 일대일 공중전을 모의 실험한 것이다. 5월 2일, 미 공군 장관 프랭크 켄달(Frank Kendall)이 X-62AVISTA를 타고 에드워드 공군 기지에서 이륙했습니다. 1시간의 비행 동안 모든 비행 작업은 AI에 의해 자동으로 완료되었습니다. Kendall은 "지난 수십 년 동안 우리는 자율 공대공 전투의 무한한 잠재력에 대해 생각해 왔지만 항상 도달할 수 없는 것처럼 보였습니다."라고 말했습니다. 그러나 지금은,




