vscode+vue에 구성을 추가하는 방법

vscode+vue에 구성을 추가하는 방법은 무엇입니까?
vscode+vue에서 사용해야 하는 플러그인과 추가해야 할 구성
우선 불평하자면, vscode를 처음 사용하는 것이 없습니다(물론 실제로는 몇 가지 있습니다. , 하지만 사용자가 구성해야 합니다.) 설치나 초기화 중에 함께 설치할 수 없습니다. Baidu에 가서 하나씩 플러그인을 찾아야 합니다. . .
추천 관련 튜토리얼: vscode 튜토리얼
불만은 불만입니다. Google과 Baidu를 사용할 수 있다면 당신은 마스터입니다.
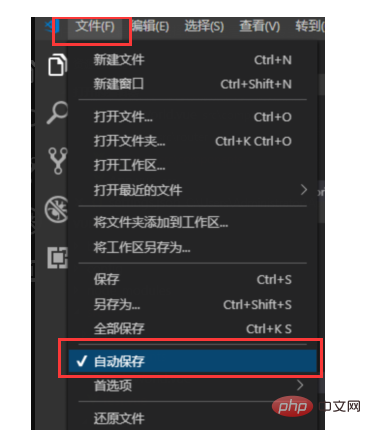
파일 자동 저장 설정
vscode의 장점 중 하나는 자동 컴파일입니다. 페이지를 새로 고칠 필요는 없지만 문서가 저장되기에는 너무 게으른 경우 "Ctrl+"를 눌러야 합니다. S" 편집이 완료된 후 설정하시면 문서가 자동으로 저장됩니다.
파일-> 자동 저장

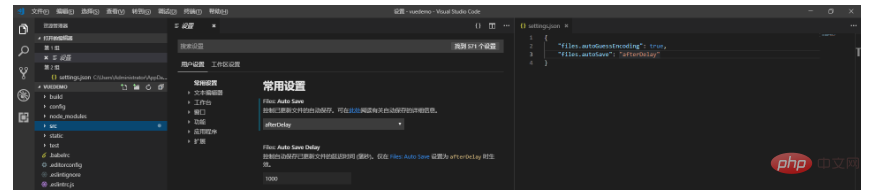
위의 내용은 vscode 설정에 있습니다. 경로는
기본 설정-> 오른쪽 상단 모서리를 클릭할 수도 있습니다. "{}" 아이콘을 클릭하면 JSON 편집 창이 열립니다. 여기에서 자동 저장 시간을 설정할 수도 있습니다.

Html 태그 자동 완성
기존에는 다른 편집기(HBuilder, WS, VS 등)를 사용하여 html 코드를 작성할 때 html 태그의 앞부분을 입력하면 뒷부분이 자동으로 완성되지만, vscode에서는 작동하지 않습니다. 매우 불편합니다.
vscode로 설치되는 확장 프로그램 중 Emmet의 주요 기능 중 하나는 수동으로 설정해야 하는 코드를 완성하는 것입니다.
설정(두 설정 공간 모두 구성해야 함)에서 다음 구성 코드를 추가하면 됩니다:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}
하이라이팅, 구문 플러그인
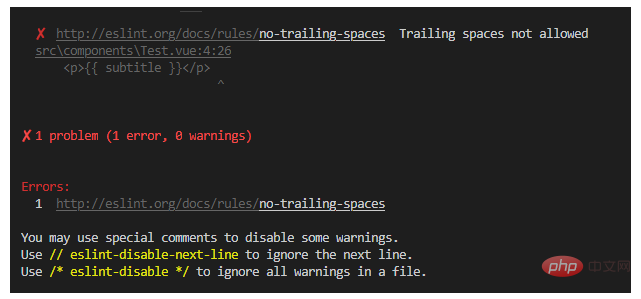
평소 작성하는 코드에서 오류가 자주 발생하지만 그렇지 않습니다. 아래 그림과 같이 어디에서 잘못되었는지, 수정하는 방법 등을 알 수 있습니다.

이런 종류의 오류가 발생하면 다음 플러그인을 사용하여 도움을 받을 수 있습니다. 코딩, Vetur, ESLint 및 Prettier 플러그인, 이 세 가지 플러그인을 설치한 후 다음과 같이 구성합니다:
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
]
이렇게 하면 vscode를 사용하여 vue를 작성하는 것이 조금 더 쉽습니다.
전체 구성은 아래에 게시되어 있습니다:
{
"files.autoGuessEncoding": true,
"files.autoSave": "afterDelay", //自动保存
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"emmet.triggerExpansionOnTab": true,
"files.associations": { //要进行html补全的文件
"*.js": "html",
"*.vue": "html"
}
}위 내용은 vscode+vue에 구성을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.





