swoole을 비동기식으로 호출하는 방법

Swoole을 비동기적으로 호출하는 방법은 무엇입니까?
Swoole비동기 사용
테스트 사례:
Rewrite ws_server.php
$this->ws->set(
[
'worker_num' => 2,
'task_worker_num' => 2,
]
);
$this->ws->on("open", [$this, 'onOpen']);
$this->ws->on("message", [$this, 'onMessage']);
$this->ws->on("task", [$this, 'onTask']);
$this->ws->on("finish", [$this, 'onFinish']);
$this->ws->on("close", [$this, 'onClose']);
public function onOpen($ws, $request) {
var_dump($request->fd);
}
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}
public function onTask($serv, $taskId, $workerId, $data) {
print_r($data);
// 耗时场景 10s
sleep(10);
return "on task finish"; // 告诉worker
}
public function onFinish($serv, $taskId, $data) {
echo "taskId:{$taskId}\n";
echo "finish-data-sucess:{$data}\n";
}클라이언트, 즉 ws_client.html이 정보를 보내고, 서버의 onMessage는 설정 데이터를 받아 실행합니다. onTask를 호출합니다. onTask에서 데이터를 인쇄하고 3초 후에 OnFinish에 데이터를 반환합니다.
사용자 페이지:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1 id="chuangxiang-测试">chuangxiang--测试</h1>
<script>
var wsUrl = "ws://192.168.0.103:8812";
var websocket = new WebSocket(wsUrl);
//实例对象的onopen属性
websocket.onopen = function(evt) {
websocket.send("Hello chaungxiang");//输出到服务器端,即发送信息
console.log("connected-swoole-success");//输出在页面
}
//实例化 onmessage
websocket.onmessage = function(evt) {
console.log("ws-server-return-data:"+evt.data);
}
//实例化onclose
websocket.onclose = function(evt) {
console.log("close");
}
//实例化onerror
websocket.onerror =function(evt,e) {
console.log("error:"+evt.data);
}
</script>
</body>
</html>
브라우저: (클라이언트)

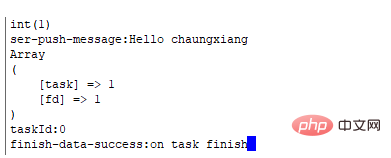
서버:

데이터의 첫 번째 줄은 서버에 의해 출력되며 onOpen()은 먼저 클라이언트(ws_client.html)가 js 코드를 통해 데이터를 연결하고 보냅니다. 데이터를 서버로 보낸 후 onMessage()를 실행하면 데이터가 다시 출력됩니다. onTask()를 호출하여 작업이 설정됩니다. 데이터를 다시 출력하고 데이터를 onFinish()로 반환합니다.
서버 측 출력은 서버로 직접 전달되며 클라이언트는 이를 통해 서버로 보내야 합니다.
클라이언트는 console.log를 통해 페이지에 데이터를 인쇄합니다
비동기 표현
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}이 코드에서 작업이 생성된 후 작업이 실행될 때까지 기다리지 않고 푸시합니다. , 그러나 동시에 진행됩니다. 클라이언트가 데이터를 인쇄하고 전송한 후 클라이언트가 인쇄한 데이터와 onMessage의 출력 사이의 간격은 매우 짧으며 ontask 작업의 절전 모드에 영향을 받지 않습니다.
위 내용은 swoole을 비동기식으로 호출하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Laravel에서 Swoole 코루틴을 사용하는 방법
Apr 09, 2024 pm 06:48 PM
Laravel에서 Swoole 코루틴을 사용하는 방법
Apr 09, 2024 pm 06:48 PM
Laravel에서 Swoole 코루틴을 사용하면 많은 수의 요청을 동시에 처리할 수 있습니다. 장점은 다음과 같습니다. 동시 처리: 여러 요청을 동시에 처리할 수 있습니다. 고성능: Linux epoll 이벤트 메커니즘을 기반으로 요청을 효율적으로 처리합니다. 낮은 리소스 소비: 더 적은 서버 리소스가 필요합니다. 간편한 통합: Laravel 프레임워크와 원활하게 통합되어 사용이 간편합니다.
 Swoole을 사용하여 고성능 HTTP 역방향 프록시 서버를 구현하는 방법
Nov 07, 2023 am 08:18 AM
Swoole을 사용하여 고성능 HTTP 역방향 프록시 서버를 구현하는 방법
Nov 07, 2023 am 08:18 AM
Swoole을 사용하여 고성능 HTTP 역방향 프록시 서버를 구현하는 방법 Swoole은 PHP 언어를 기반으로 하는 고성능, 비동기식 동시 네트워크 통신 프레임워크입니다. 일련의 네트워크 기능을 제공하며 HTTP 서버, WebSocket 서버 등을 구현하는 데 사용할 수 있습니다. 이 기사에서는 Swoole을 사용하여 고성능 HTTP 역방향 프록시 서버를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 환경 구성 먼저 서버에 Swoole 확장 프로그램을 설치해야 합니다.
 스울과 워커맨 중 어느 것이 더 낫나요?
Apr 09, 2024 pm 07:00 PM
스울과 워커맨 중 어느 것이 더 낫나요?
Apr 09, 2024 pm 07:00 PM
Swoole과 Workerman은 모두 고성능 PHP 서버 프레임워크입니다. 비동기 처리, 우수한 성능 및 확장성으로 잘 알려진 Swoole은 많은 수의 동시 요청과 높은 처리량을 처리해야 하는 프로젝트에 적합합니다. Workerman은 사용 편의성과 낮은 동시성 볼륨을 처리하는 프로젝트에 더 적합한 직관적인 API를 통해 비동기식 및 동기식 모드의 유연성을 제공합니다.
 swoole_process를 사용하면 사용자가 어떻게 전환할 수 있나요?
Apr 09, 2024 pm 06:21 PM
swoole_process를 사용하면 사용자가 어떻게 전환할 수 있나요?
Apr 09, 2024 pm 06:21 PM
Swoole 프로세스를 통해 사용자는 프로세스를 생성하고 프로세스를 시작할 수 있습니다.
 Swoole 프레임워크에서 서비스를 다시 시작하는 방법
Apr 09, 2024 pm 06:15 PM
Swoole 프레임워크에서 서비스를 다시 시작하는 방법
Apr 09, 2024 pm 06:15 PM
Swoole 서비스를 다시 시작하려면 다음 단계를 따르십시오. 서비스 상태를 확인하고 PID를 가져옵니다. 서비스를 중지하려면 "kill -15 PID"를 사용하십시오. 서비스를 시작하는 데 사용한 것과 동일한 명령을 사용하여 서비스를 다시 시작합니다.
 Swoole 또는 Java 중 어느 것이 더 나은 성능을 가지고 있습니까?
Apr 09, 2024 pm 07:03 PM
Swoole 또는 Java 중 어느 것이 더 나은 성능을 가지고 있습니까?
Apr 09, 2024 pm 07:03 PM
성능 비교: 처리량: Swoole은 코루틴 메커니즘 덕분에 처리량이 더 높습니다. 대기 시간: Swoole의 코루틴 컨텍스트 전환은 오버헤드가 낮고 대기 시간이 더 짧습니다. 메모리 소비: Swoole의 코루틴은 더 적은 메모리를 차지합니다. 사용 용이성: Swoole은 사용하기 쉬운 동시 프로그래밍 API를 제공합니다.
 Swoole의 실제 작동: 동시 작업 처리를 위해 코루틴을 사용하는 방법
Nov 07, 2023 pm 02:55 PM
Swoole의 실제 작동: 동시 작업 처리를 위해 코루틴을 사용하는 방법
Nov 07, 2023 pm 02:55 PM
Swoole의 실제 작동: 동시 작업 처리를 위해 코루틴을 사용하는 방법 소개 일상적인 개발에서 우리는 동시에 여러 작업을 처리해야 하는 상황에 자주 직면합니다. 전통적인 처리 방법은 다중 스레드 또는 다중 프로세스를 사용하여 동시 처리를 수행하는 것이지만 이 방법에는 성능 및 리소스 소비 측면에서 특정 문제가 있습니다. 스크립팅 언어로서 PHP는 일반적으로 작업을 처리하기 위해 다중 스레딩 또는 다중 프로세스 방법을 직접 사용할 수 없습니다. 그러나 Swoole 코루틴 라이브러리의 도움으로 코루틴을 사용하여 고성능 동시 작업 처리를 달성할 수 있습니다. 이 글에서 소개할
 Swoole 코루틴은 어떻게 예약되나요?
Apr 09, 2024 pm 07:06 PM
Swoole 코루틴은 어떻게 예약되나요?
Apr 09, 2024 pm 07:06 PM
Swoole 코루틴은 개발자가 동시 프로그램을 작성할 수 있는 경량 동시성 라이브러리입니다. Swoole 코루틴 스케줄링 메커니즘은 코루틴 모드 및 이벤트 루프를 기반으로 하며, 코루틴 스택을 사용하여 코루틴 실행을 관리하고 코루틴이 제어를 포기한 후에 이를 일시 중지합니다. 이벤트 루프는 IO 및 타이머 이벤트를 처리합니다. 코루틴이 제어를 포기하면 일시 중지되고 이벤트 루프로 돌아갑니다. 이벤트가 발생하면 Swoole은 이벤트 루프에서 보류 중인 코루틴으로 전환하고 코루틴 상태를 저장하고 로드하여 전환을 완료합니다. 코루틴 예약은 우선 순위 메커니즘을 사용하고 일시 중지, 절전 및 재개 작업을 지원하여 코루틴 실행을 유연하게 제어합니다.




