
WordPress글 게시 버튼에 확인 대화 상자를 추가하는 방법은 무엇입니까?
실수로 게시 버튼을 클릭하여 기사를 게시한 적이 있나요? 소셜 플러그인을 사용하는 경우 실수로 게시하면 소셜 네트워크에 공유되고 검색 엔진에 색인이 생성될 수도 있습니다. 이 글을 통해 오용을 방지하는 것이 효과적입니다.

현재 테마의 function.php 파일에 다음 코드를 추가하세요.
// This is the confirmation message that will appear.
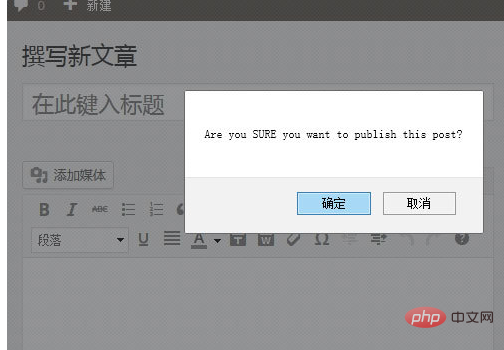
$c_message = 'Are you SURE you want to publish this post?';
function confirm_publish(){
global $c_message;
echo '<script type="text/javascript"><!--
var publish = document.getElementById("publish");
if (publish !== null) publish.onclick = function(){
return confirm("'.$c_message.'");
};
// --></script>';
}
add_action('admin_footer', 'confirm_publish');그런 다음 게시 버튼을 클릭하면 위와 같은 메시지가 표시되므로 오작동을 방지할 수 있습니다.
더 많은 WordPress 테마를 보려면 WordPress 템플릿 섹션으로 이동하여 다운로드하세요!
위 내용은 WordPress 게시물 버튼에 확인 대화 상자를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!