WeChat 애플릿은 어떻게 데이터를 캐시하고 획득합니까?

각 WeChat 애플릿은 자체 로컬 캐시를 가질 수 있으며, 이는 wx.setStorage(wx.setStorageSync), wx.getStorage(wx.getStorageSync), wx.clearStorage(wx.clearStorageSync)를 통해 수정될 수 있습니다. 설정, 가져오기 및 정리 . 동일한 WeChat 사용자 및 동일한 미니 프로그램의 저장 용량 제한은 10MB입니다. localStorage는 사용자 차원에서 격리됩니다. 사용자 A는 동일한 장치에서 사용자 B의 데이터를 읽을 수 없습니다.
데이터는 주로 어디에 사용되나요?
데이터 요구량이 적은 기록, 장바구니 이벤트 등의 경우 캐싱을 위해 스토리지를 사용할 수 있습니다. 스토리지는 로컬 캐시의 지정된 키에 데이터를 저장하며 반복되면 해당하는 원본 콘텐츠를 덮어씁니다. 키는 미니 프로그램 개발 매뉴얼의 WeChat Storage를 참조하세요
데이터 캐싱을 위해 비동기 인터페이스를 사용하는 방법은 무엇입니까?
로컬 캐시의 지정된 키에 데이터를 저장하면 키에 해당하는 원본 콘텐츠를 덮어쓰게 됩니다. 이는 비동기 인터페이스입니다.
OBJECT 매개변수 설명:

샘플 코드
wx.setStorage({ key:key,
data:value })setStorage 이후 개발자 도구에 가서 저장된 값이 없는지 확인할 수 있습니다

키 값이 없는 것을 확인할 수 있으므로 입력 검색으로 이동하면
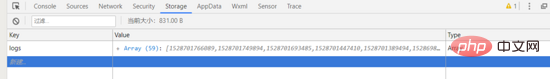
마지막으로 저장소로 이동하여
를 확인하고 "history" 키가 있는 배열 배열을 가져온 다음 저장소를 살펴보고
배열을 가져오지만 그렇지 않습니다. 덮어썼는데 어떻게 달성할 수 있나요? 모직 천? 먼저 js 코드를 살펴보겠습니다
search.js
데이터 설정
data: {
status:false,
inputsearch:\'\',
job:[],
history:[],
},먼저 저장소의 값을 가져옵니다
onLoad: function (options) {
var that =this;
wx.getStorage({
key: \'history\',
success: function(res){
that.setData({
history:res.data,
})
if(that.data.history.length==0){
that.setData({
status:false
});
}else{
that.setData({
status:true
})
}
},
fail: function(res) {
console.log(res+\'aaaaa\')
}
});
},데이터를 검색하여 저장소에 캐시합니다
search:function(e){
var that =this;
var sear =this.data.inputsearch;
var jobs=this.data.job;
var input = new RegExp(sear);
var temp = [];
if(sear == \'\'){
wx.showToast({
title: \'请输入要搜索信息\',
icon:none,
duration: 1000
});
return false;
}else{
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})
for(let i =0;i<jobs.length;i++){< span="" style="margin: 0px; padding: 0px;">
if(input.test(jobs[i].job) || input.test(jobs[i].company) || input.test(jobs[i].address)){
temp.push(jobs[i]);
var detail=temp;
app.globalData.details=detail;
}
}
if(temp ==\'\'){
wx.showToast({
title: \'暂无此信息\',
icon:none,
duration: 1000
});
this.setData({
inputsearch:\'\'
})
}else if(temp){
wx.navigateTo({
url:\'../about/about\'
})
this.setData({
inputsearch:\'\'
})
}
}
},저장소의 키 값을 기록으로 설정
wx.setStorage({
key: \'history\',
data: that.data.history,
)}스토리지의 값을 가져오기 위해 배열 히스토리 빈 배열을 정의하세요. 먼저 키 값이 있는지 확인하세요. 그렇지 않으면 실패합니다. 히스토리는 여전히 빈 배열입니다.
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
},
})히스토리를 반환한 후 inputsearch의 값을 추가하세요. 히스토리에 오해가 있습니다
입력 값 inputsearch를 새로운 빈 배열에 푸시한 다음 이 새 배열을 히스토리 배열에 푸시할 수도 있지만 이 방법은 분명히 가능하지 않습니다. 추가한 후에는 새 배열이 됩니다. 히스토리 배열의 첫 번째 첨자 아래에 저장되어 있으며 히스토리 배열에는 값이 두 개뿐입니다
자, 다시 말씀드리고 싶은 점은 히스토리에 입력 검색을 추가하는 방법은 unshift 메서드나 push 메서드를 사용하면 됩니다. , 여기서는 unshift를 사용해야 합니다. 각각의 새 값은 기록의 첫 번째 위치에 저장되어야 합니다. 이것은 실제로 사용자 경험 문제입니다
var that =this;
var sear =this.data.inputsearch;
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})좋아, 원래 키 값이 "덮어쓰여지지" 않도록 문제
권장 사항: "미니 프로그램 개발 튜토리얼"
위 내용은 WeChat 애플릿은 어떻게 데이터를 캐시하고 획득합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7662
7662
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 비디오 파일은 브라우저 캐시의 어디에 저장됩니까?
Feb 19, 2024 pm 05:09 PM
비디오 파일은 브라우저 캐시의 어디에 저장됩니까?
Feb 19, 2024 pm 05:09 PM
브라우저는 어떤 폴더에 동영상을 캐시하나요? 우리는 매일 인터넷 브라우저를 사용하다 보면 유튜브에서 뮤직비디오를 보거나 넷플릭스에서 영화를 보는 등 다양한 온라인 동영상을 자주 보게 됩니다. 이러한 비디오는 나중에 다시 재생할 때 빠르게 로드할 수 있도록 로드 프로세스 중에 브라우저에 의해 캐시됩니다. 그렇다면 문제는 캐시된 동영상이 실제로 어느 폴더에 저장되어 있느냐는 것입니다. 브라우저마다 캐시된 비디오 폴더를 다른 위치에 저장합니다. 아래에서는 몇 가지 일반적인 브라우저와 해당 브라우저를 소개합니다.
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 Linux에서 DNS 캐시를 보고 새로 고치는 방법
Mar 07, 2024 am 08:43 AM
Linux에서 DNS 캐시를 보고 새로 고치는 방법
Mar 07, 2024 am 08:43 AM
DNS(DomainNameSystem)는 인터넷에서 도메인 이름을 해당 IP 주소로 변환하는 데 사용되는 시스템입니다. Linux 시스템에서 DNS 캐싱은 도메인 이름과 IP 주소 간의 매핑 관계를 로컬로 저장하는 메커니즘으로, 도메인 이름 확인 속도를 높이고 DNS 서버의 부담을 줄일 수 있습니다. DNS 캐싱을 사용하면 시스템이 매번 DNS 서버에 쿼리 요청을 보낼 필요 없이 이후에 동일한 도메인 이름에 액세스할 때 IP 주소를 신속하게 검색할 수 있으므로 네트워크 성능과 효율성이 향상됩니다. 이 문서에서는 Linux에서 DNS 캐시를 보고 새로 고치는 방법과 관련 세부 정보 및 샘플 코드에 대해 설명합니다. DNS 캐싱의 중요성 Linux 시스템에서 DNS 캐싱은 중요한 역할을 합니다. 그 존재
 애플리케이션 속도 향상: Guava 캐싱에 대한 간단한 가이드
Jan 31, 2024 pm 09:11 PM
애플리케이션 속도 향상: Guava 캐싱에 대한 간단한 가이드
Jan 31, 2024 pm 09:11 PM
Guava Cache 시작하기: 애플리케이션 속도 향상 Guava Cache는 애플리케이션 성능을 크게 향상시킬 수 있는 고성능 인메모리 캐싱 라이브러리입니다. LRU(최근에 사용됨), LFU(최근에 사용됨), TTL(Time to Live)을 포함한 다양한 캐싱 전략을 제공합니다. 1. Guava 캐시를 설치하고 프로젝트에 Guava 캐시 라이브러리의 종속성을 추가합니다. com.goog
 HTML 파일이 캐시되나요?
Feb 19, 2024 pm 01:51 PM
HTML 파일이 캐시되나요?
Feb 19, 2024 pm 01:51 PM
제목: HTML 파일의 캐싱 메커니즘 및 코드 예제 소개: 웹 페이지를 작성할 때 브라우저 캐싱 문제에 자주 직면합니다. 이 기사에서는 HTML 파일의 캐싱 메커니즘을 자세히 소개하고 독자가 이 메커니즘을 더 잘 이해하고 적용할 수 있도록 몇 가지 특정 코드 예제를 제공합니다. 1. 브라우저 캐싱 원리 브라우저에서는 웹페이지에 액세스할 때마다 먼저 캐시에 웹페이지 복사본이 있는지 확인합니다. 있는 경우 웹페이지 콘텐츠를 캐시에서 직접 가져옵니다. 이것이 브라우저 캐싱의 기본 원칙입니다. 브라우저 캐싱 메커니즘의 이점
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 브라우저 캐시에서 로컬로 비디오 파일을 저장하는 방법
Feb 23, 2024 pm 06:45 PM
브라우저 캐시에서 로컬로 비디오 파일을 저장하는 방법
Feb 23, 2024 pm 06:45 PM
브라우저 캐시 동영상을 내보내는 방법 인터넷의 급속한 발전으로 동영상은 사람들의 일상생활에서 없어서는 안 될 부분이 되었습니다. 웹을 탐색할 때 저장하거나 공유하고 싶은 비디오 콘텐츠를 자주 접하지만 비디오 파일이 브라우저의 캐시에만 존재할 수 있기 때문에 비디오 파일의 소스를 찾을 수 없는 경우가 있습니다. 그렇다면 브라우저 캐시에서 비디오를 어떻게 내보내나요? 이 기사에서는 몇 가지 일반적인 방법을 소개합니다. 먼저 브라우저 캐시라는 개념을 명확히 해야 합니다. 브라우저 캐시는 브라우저에서 사용자 경험을 개선하는 데 사용됩니다.
 PHP APCu의 고급 활용: 숨겨진 힘의 잠금 해제
Mar 01, 2024 pm 09:10 PM
PHP APCu의 고급 활용: 숨겨진 힘의 잠금 해제
Mar 01, 2024 pm 09:10 PM
PHPAPCu(php 캐시 대체)는 PHP 애플리케이션을 가속화하는 opcode 캐시 및 데이터 캐시 모듈입니다. 잠재력을 최대한 활용하려면 고급 기능을 이해하는 것이 중요합니다. 1. 일괄 작업: APCu는 동시에 많은 수의 키-값 쌍을 처리할 수 있는 일괄 작업 방법을 제공합니다. 이는 대규모 캐시 삭제 또는 업데이트에 유용합니다. //일괄적으로 캐시 키 가져오기 $values=apcu_fetch(["key1","key2","key3"]) //일괄적으로 캐시 키 지우기 apcu_delete(["key1","key2","key3"]) ;2 .캐시 만료 시간 설정: APCu를 사용하면 캐시 항목의 만료 시간을 설정하여 지정된 시간 후에 자동으로 만료되도록 할 수 있습니다.






