
워드프레스에서 모바일 페이지를 컴파일하는 방법
우리는 워드프레스를 사용하여 웹사이트를 구축하는데, 동기화된 워드프레스 모바일 웹사이트도 쉽게 만들 수 있습니다.
1. 워드프레스 모바일 플러그인. WPtouch, WordPress Mobile Pack, WordPress Mobile Themes, MobilePress 등과 같은 다양한 WordPress 모바일 플러그인이 있습니다.
2. 다운로드한 모바일 플러그인을 웹사이트 백그라운드에 설치하고 이 플러그인을 활성화하세요. 방법: 워드프레스 설치 플러그인
3. 워드프레스 모바일 테마를 테마 폴더에 업로드하거나 백그라운드에서 설치 패키지를 업로드합니다.
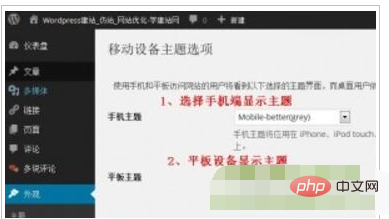
4. 모양 》 모바일 장치 테마 》 다음 다이어그램에 따라 구성하십시오.

5. 구성 후 콘텐츠를 PC 웹 사이트와 동기화하는 모바일 WAP 웹 사이트를 구현할 수 있습니다. 사용자의 탐색 설정을 자동으로 결정하고 이동합니다.
추천 튜토리얼: "WordPress Tips"
위 내용은 WordPress에서 모바일 페이지를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!