
1. 기본 개념
MDN의 공식 설명: 다른 언어와 비교할 때 JavaScript에서는 함수의 this 키워드가 약간 다르게 작동합니다. 또한 엄격 모드와 비엄격 모드 간에도 약간의 차이가 있습니다. . 대부분의 경우 함수가 호출되는 방식에 따라 이 값이 결정됩니다. 실행 중에는 할당할 수 없으며 함수가 호출될 때마다 값이 다를 수 있습니다.
간단히 말하면
1.이것이 가리키는 개체를 함수의 컨텍스트 개체 컨텍스트라고 합니다.
2.이를 가리키는 것은 함수가 어떻게 호출되는지에 따라 다릅니다.
함수가 어떻게 호출되든 상관없습니다. 우리는 이것만 기억하면 됩니다. 몇 가지 점을 보면 그 방향을 명확하게 알 수 있습니다.
2. 작은 실험
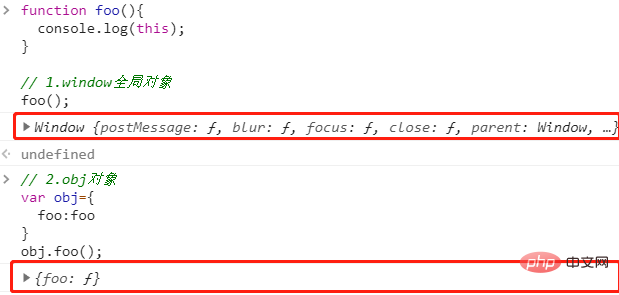
function foo(){
console.log(this);
}면접관이 이것이 어디를 가리키는지 묻습니다. 물론 당신은 큰 소리로 대답합니다. 이유: 누가 누구를 가리키는지, 함수는 호출되지 않았습니다. 정말 그게 어디를 가리키는지 모르겠어요.

요약: 함수 이름을 통해 직접 함수를 호출하면 전역 변수 창을 가리키고, object.function 이름을 통해 함수를 호출하면 객체를 가리킵니다.
3. DOM 객체가 함수를 호출할 때 이것을 가리키는 문제
1. 선택기를 통해 요소를 선택하고 이벤트 속성을 추가하여 DOM 객체를 가리킵니다. :
document.getElementById('btn').onclick=function(){
console.log('click'); //click
console.log(this); //<button id="btn">button</button>
}2. DOM 태그 이벤트에 직접 작성하면 창을 가리키며 이를 메서드에 매개변수로 전달한 다음 사용할 수 있습니다.
html:
<button onclick="modify()">add</button>
<span id="count">0</span>
<button onclick="modify()">reduce</button>
script:
// 操作方法
function modify(){
console.log(this); //window
}메서드가 직접 호출되기 때문입니다. 이때 이것이 전역 창 개체를 가리키고 문제가 발생합니다. 어떤 버튼을 클릭해야 하는지, 무엇을 해야 하는지 판단하고 싶습니다. 이 값을 메서드에 매개 변수로 전달한 다음 사용할 수 있습니다. 예는 다음과 같습니다.
html:
<button onclick="modify(this)">add</button>
<span id="count">0</span>
<button onclick="modify(this)">reduce</button>
script:
// 操作方法
function modify(_this){
console.log(_this);
// <button onclick="modify(this)">add</button>
// <button onclick="modify(this)">reduce</button>
}4. 객체에서 이에 대한 포인팅 문제
먼저 간단한 예를 살펴보겠습니다.
var a=1;
function printA(){
console.log(this.a);
}
var obj={
a:2,
foo:printA,
bar:function(){
printA();
}
}
obj.foo(); //2
obj.bar(); //1var foo=obj.foo;foo(); //1전역 변수 a와 a를 인쇄하는 전역 변수 메서드를 정의한 다음, 다음을 포함하는 obj 객체를 정의합니다. a 속성과 두 가지 메소드 foo 및 bar. obj.foo()를 호출하면 2가 인쇄되고, obj.bar()를 호출하면 1이 인쇄됩니다.
분석:
printA가 어디에 정의되어 있든 상관없이 this의 요점은 호출하는 사람에 따라 다릅니다. 그것. obj.foo()에서 foo의 속성 값은 obj에 의해 직접 호출되는 printA이므로 이는 obj를 가리키고 this.a는 obj.a=2입니다.
obj.bar()를 호출하면, bar의 속성 값은 function(){printA()}입니다. 어떤 객체가 printA 메서드를 호출하는지 명확하지 않습니다. 이는 전역 객체 창을 기본값으로 사용하므로 this.a=window.a=1; 세 번째 경우, obj.foo의 값을 변경합니다. foo 변수가 할당됩니다. 이는 호출 시 window.foo()와 동일하며 1을 인쇄합니다.
요약: 이 점은 함수 선언에 의해 바인딩되는 것이 아니라 함수 실행 중에 동적으로 바인딩됩니다.5. 포인팅 방식 변경: appplay 호출 바인드
말할 것도 많지 않습니다. 비유가 부적절할 경우를 대비해 먼저 살펴보겠습니다. 이 예는 이해하기 쉽습니다. 어느 날 Han Meimei는 화분을 사고 싶었지만 아직 방법이 없어서 구매할 수 없었습니다. 방법이 있는데 Li Lei가 전화해서 Li Lei에게 돈을 주고 그에게 사달라고 했습니다. 나중에 Li Lei가 접시를 사고 싶어했는데 방법은 같았습니다. 그렇다면 코드로 어떻게 구현할까요?
JavaScript에는 호출, 적용, 바인딩 등 여러 가지 구현 방법이 있습니다.
call 메서드:
구문: call(thisObj, Object)var liLei={
name:'liLei',
money:10,
buyPen:function(){
this.money=this.money-1;
console.log(this.name+" have money:"+this.money)
}
}
var hanMeiMei={
name:'hanMeiMei',
money:20,
buyPan:function(){
this.money=this.money-2;
console.log(this.name+" have money:"+this.money)
}
}
liLei.buyPen(); // liLei have money:9
hanMeiMei.buyPan(); //hanMeiMei have money:18liLei.buyPen.call(hanMeiMei); //hanMeiMei have money:19 hanMeiMei.buyPan.call(liLei); //liLei have money:8
liLei.buyPen.apply(hanMeiMei); //hanMeiMei have money:19 hanMeiMei.buyPan.apply(liLei); //liLei have money:8
요약: 세 가지 메소드의 요점은 동일합니다. this의 포인터를 변경할 수 있습니다. 차이점은 다음과 같습니다. Apply에서 허용하는 매개변수는 배열이고 호출에서 수신하는 매개변수는 독립적인 값입니다. apply , call 은 메소드를 직접 호출하고, 바인딩은 this 포인터를 변경하고 호출하지 않고 메소드를 반환합니다.
추천 튜토리얼:
js 튜토리얼위 내용은 js의 이 포인팅 문제 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!