CSS에서 적응 효과를 얻기 위해 Rem 레이아웃을 사용하는 방법

왜 적응형인가요?
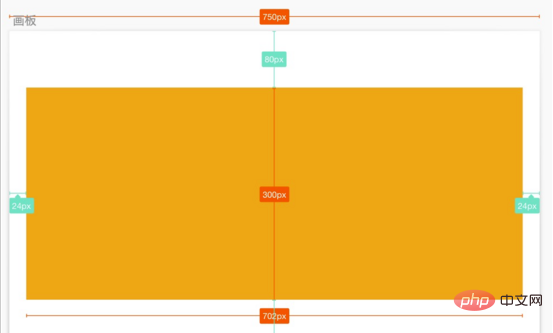
예를 들어 모바일 페이지의 경우 디자이너가 제공한 비주얼 초안의 캔버스 너비는 750이고, 비주얼 초안의 노란색 블록 크기는 702 x 300이며 아트보드 중앙에 위치합니다. 모든 장치의 프레젠테이션 비율이 모형과 동일하고 레이아웃 뷰포트의 너비에 따라 비례적으로 크기가 조정되기를 바랍니다.

모바일 측에서는 일반적으로 레이아웃 뷰포트 너비 = 장치 너비, 즉 콘텐츠가 표시되는 영역이 장치 화면 내에 있도록 설정합니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
하지만 기기마다 너비가 다르므로 레이아웃 뷰포트의 너비도 다릅니다. 예를 들어 iPhone 6의 레이아웃 뷰포트 너비는 375이고 iPhone6 Plus의 레이아웃 뷰포트 너비는 414입니다.
(권장 관련 비디오 튜토리얼: css 비디오 튜토리얼)
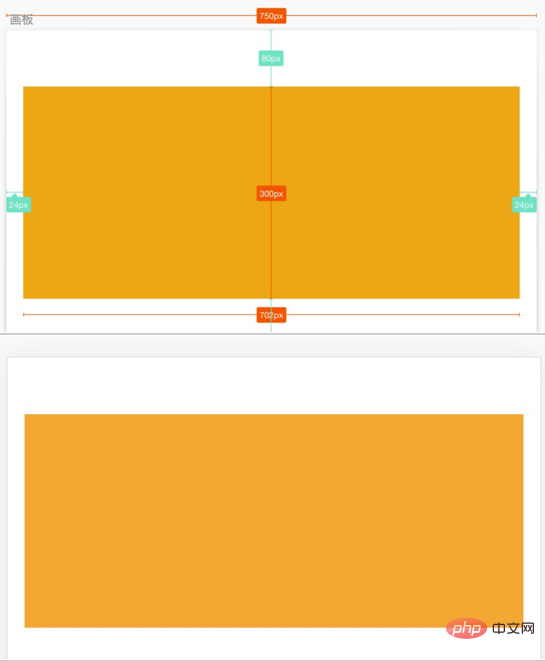
캔버스 너비가 750인 주어진 시각적 초안의 경우 레이아웃 뷰포트 너비가 375인 iPhone 6 장치에서 렌더링되면 요소를 변경할 수 있습니다. 픽셀 값을 2로 나누기 위한 시각적 초안에서 코드는 다음과 같습니다.
.box{
width: 351px;
height: 150px;
margin-top: 40px;
background: #F5A623;
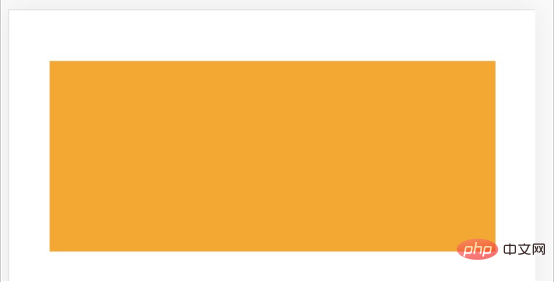
}그런 다음 iPhone 6의 렌더링은 오른쪽과 같으며 이는 왼쪽 모형의 레이아웃과 일치합니다.

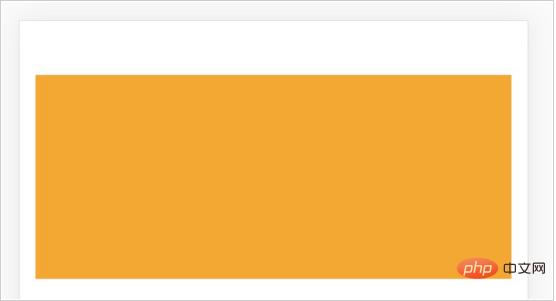
하지만 iPhone 6 Plus에서는 동일한 코드가 다르게 나타나고 양쪽 사이의 거리가 더 넓어집니다. iPhone 6 Plus의 레이아웃 뷰포트는 iPhone 6보다 넓기 때문에 직사각형 프레임의 크기는 변경되지 않았으며 여전히 315 x 150입니다.

캔버스 너비가 750인 주어진 모형의 경우 레이아웃 뷰포트 너비가 414인 iPhone 6 Plus 장치에서 렌더링되면 모형에 있는 요소의 픽셀 값을 (750)으로 비례적으로 나눌 수 있습니다. / 414 ) 즉,
.box{
width: 387.5px;
height: 165.6px;
margin-top: 44.2px;
background: #F5A623;
}페이지 표시 효과도 시각적 초안과 동일할 수 있습니다.

장치 너비(뷰포트 너비가 다름)가 다른 페이지에서 시각적 초안과 동일한 효과를 렌더링하려면 다른 CSS 픽셀 값을 작성해야 합니다. 우리의 목표는 동일한 CSS 코드를 사용하여 다양한 너비의 장치에서 시각적 초안과 동일한 효과를 표시하는 것입니다. 이는 시각적 초안의 요소와 캔버스의 크기 비율에 따라 다양한 장치에서 균등하게 크기를 조정하는 것을 의미합니다. , 다른 장치에서 동일한 효과를 얻기 위해 장치에 대한 적응형 효과입니다.
Rem 레이아웃을 사용하여 적응형 문제 해결
레이아웃 뷰포트의 너비가 변경됨에 따라 동일한 CSS 코드를 사용하여 요소 크기가 시각적 초안의 비율에 비례하도록 조정하는 방법은 무엇입니까?
CSS에 상대 단위 rem 기능을 결합했습니다. rem 단위의 픽셀 값은 루트 요소(HTML 요소)의 글꼴 크기에 상대적입니다. 예를 들어 HTML의 글꼴 크기가 100px이고 CSS 스타일에서 요소의 너비가 2rem으로 설정된 경우 페이지에서 이 요소의 너비는 200px이 됩니다.
시각적 초안에 있는 요소의 비례 배율을 기반으로 이러한 관계를 찾습니다.
视觉稿元素尺寸 / 视觉稿画布宽度 = (rem 值 * HTML 元素的 font-size) / 布局视口宽度 = rem 值 * (HTML 元素的 font-size / 布局视口宽度) = rem 值 / (布局视口宽度 / HTML 元素的 font-size)
If:
布局视口宽度 / HTML 元素的 font-size = 定值 N
동일한 CSS 코드를 사용하여 모든 장치에서 적용을 구현할 수 있습니다.
rem 值 = N * (视觉稿元素尺寸 / 视觉稿画布宽度 )
따라서 우리는 N 값을 결정하고 적응을 달성하기 위해 두 단계만 더 완료하면 됩니다.
1단계: HTML 요소의 글꼴 크기를 동적으로 설정 = 레이아웃 뷰포트 너비/N
2단계: 변환 목업에서 rem 단위로 내보낸 요소의 CSS 픽셀 값: rem 값 = N * (목업 요소 크기/목업 캔버스 너비)
목업 캔버스의 너비가 750인 경우 rem 계산을 용이하게 하기 위해 값, 선택적으로 N = 7.5를 설정할 수 있으므로 모형의 크기 값을 100으로 나누기만 하면 rem 단위의 CSS 픽셀 값을 얻을 수 있습니다.
추천 튜토리얼: CSS 입문 튜토리얼
위 내용은 CSS에서 적응 효과를 얻기 위해 Rem 레이아웃을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7445
7445
 15
15
 1372
1372
 52
52
 76
76
 11
11
 39
39
 19
19
 13
13
 6
6
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.





