
카운트다운 기능을 구현하려면 먼저 목표 시간을 구한 다음 현재 시간에서 목표 시간을 뺀 다음 마지막으로 시차를 일, 시, 분, 초로 변환합니다. 획득한 시간은 직접 계산할 수 없으므로 object.getTime() 메소드를 이용하여 동일한 형태로 변환하여 계산할 수 있다.
관련 지침:
디스플레이 인터페이스가 더 보기 좋게 보이도록 하려면 스타일을 추가할 수 있습니다.

<script>
function show(){
//获取目的日期
var myyear=document.getElementById("year").value;
var mymonth=document.getElementById("month").value-1;
var myday=document.getElementById("day").value;
var myhour=document.getElementById("hour").value;
var myminute=document.getElementById("minute").value;
var mysecond=document.getElementById("second").value;
var time=Number(new Date(myyear,mymonth,myday,myhour,myminute,mysecond));
// var time=new Date(myyear,mymonth,myday,myhour,myminute,mysecond).getTime();
//获取当前时间
var nowTime=Date.now();
// var nowTime=new Date().getTime();
//获取时间差
var timediff=Math.round((time-nowTime)/1000);
//获取还剩多少天
var day=parseInt(timediff/3600/24);
//获取还剩多少小时
var hour=parseInt(timediff/3600%24);
//获取还剩多少分钟
var minute=parseInt(timediff/60%60);
//获取还剩多少秒
var second=timediff%60;
//输出还剩多少时间
document.getElementById("1").innerHTML=day;
document.getElementById("2").innerHTML=hour;
document.getElementById("3").innerHTML=minute;
document.getElementById("4").innerHTML=second;
setTimeout(show,1000);
if(timediff==0){return;}
}
</script>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input{width:50px;height: 20px;border:1px solid black;}
.time1 span{display:inline-block;width:40px;height: 20px;}
</style>
</head>
<body>
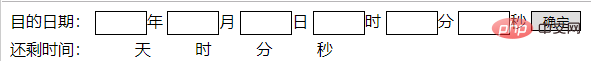
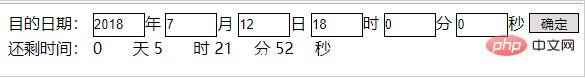
<form>目的日期:
<input type="text" id="year"><span>年</span>
<input type="text" id="month"><span>月</span>
<input type="text" id="day"><span>日</span>
<input type="text" id="hour"><span>时</span>
<input type="text" id="minute"><span>分</span>
<input type="text" id="second"><span>秒</span>
<input type="button" value="确定" οnclick="show()">
</form>
<div class="time1">还剩时间:
<span id="1"></span>天
<span id="2"></span>时
<span id="3"></span>分
<span id="4"></span>秒
</div>카운트다운의 어려움은 주로 시간 형식과 숫자 형식의 변환입니다. 변환하는 동안 object.getTime() 메서드 외에 Number(object) 메서드도 있습니다.
추천 튜토리얼: js 튜토리얼
위 내용은 js에서 간단한 카운트다운 효과를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!