
이 기사는 독자가 WeChat 개발자 도구 및 C# 환경을 기반으로 하는 미니 프로그램에서 사용자의 인증된 로그인을 달성하는 데 도움이 됩니다.
준비:
WeChat 개발자 도구 다운로드 주소: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
WeChat 미니 프로그램 개발 문서: https://developers. .qq.com/miniprogram/dev/index.html
개발:
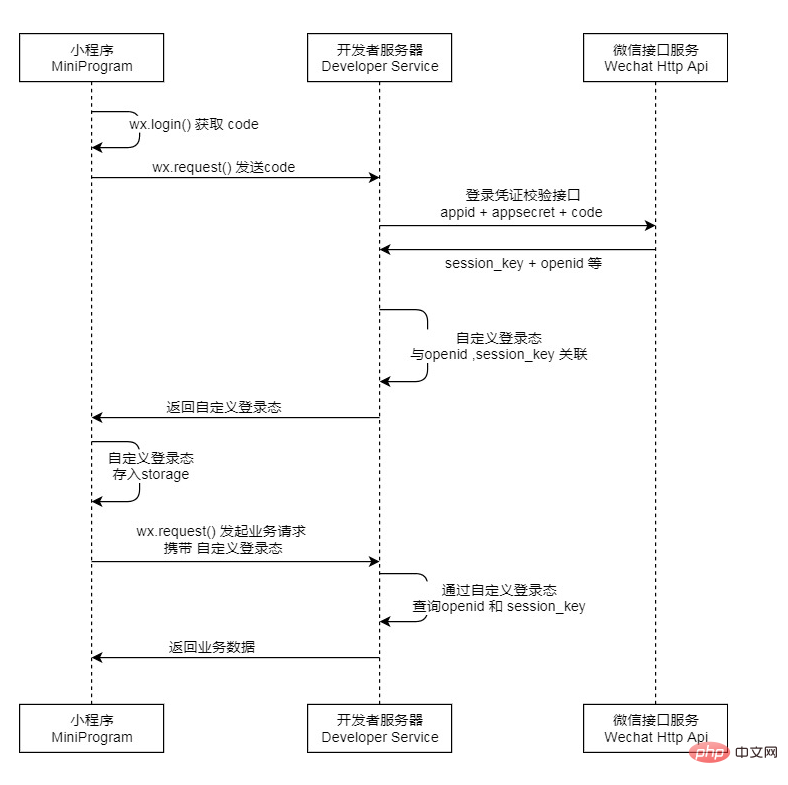
개발 시작 시 먼저 WeChat이 개발한 인증 로그인 프로세스를 명확히 해야 합니다. 공식 API - 로그인 인터페이스를 참조하세요.
WeChat이 개발자를 위해 개발한 로그인 인증 프로세스를 볼 수 있습니다.

그림에 표시된 것처럼 순방향 사용자 로그인 인증 프로세스입니다.
왜 전방향 프로세스라고 하나요? 실제 미니 프로그램 개발에서는 사용자가 위의 로그인 프로세스를 언제 시작해야 하는지 확신할 수 없기 때문입니다(예: 사용자가 일부 특정 시나리오에서 자격 증명을 잃었지만 미니 프로그램을 종료하지 않고 미니 프로그램 내부에서 점프하기) 및 기타 관련 작업으로 인해 예기치 않은 예외가 발생할 수 있으므로 이러한 비정상적인 시나리오를 해결하려면 이러한 순방향 프로세스 외에 탐지 메커니즘 계층을 추가해야 하며 공식 API에서는 wx.checkSession 이 문제를 어느 정도 해결할 수 있습니다. wx.checkSession 刚好可以一定程度上解决这个问题。
那么,我们的认证流程其实应该是:
- 小程序 wx.checkSession 校验登陆态为失效
- success :接口调用成功的回调函数,session_key未过期,流程结束;
- fail :接口调用失败的回调函数,session_key已过期
-》 小程序端 wx.login 获取code 并 wx.request 提交code给己方服务器
-》 己方服务器 提交Appid + appSecret + code 到微信方服务器 获取 session_key & openid
-》 己方服务器 根据 session_key & openid 生成 3rd_session(微信方提出的基于安全性的考虑,建议开发者不要将openid等关键性信息进行数据传输) 并返回 3rd_session 到小程序端
-》 小程序端 wx.setStorage 存储 3rd_session ( 在后续用户操作需要凭证时 附带该参数 )
-》 小程序端 wx.getUserInfo 获取用户信息 + wx.getStorage 获取 3rd_session 数据后,一并 wx.request 提交给己方服务器
-》 己方服务器 SQL用户数据信息更新,流程结束;
思路整理完毕,接下来实现流程
小程序端:
在小程序中,新建一个通用的JS做基础支持

并在一些需要引用的页面进行引用
var common = require("../Common/Common.js")接着,在Common.js 中实现逻辑
//用户登陆
function userLogin() {
wx.checkSession({
success: function () {
//存在登陆态
},
fail: function () {
//不存在登陆态
onLogin()
}
})
}
function onLogin() {
wx.login({
success: function (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'Our Server ApiUrl',
data: {
code: res.code
},
success: function (res) {
const self = this
if (逻辑成功) {
//获取到用户凭证 存儲 3rd_session
var json = JSON.parse(res.data.Data)
wx.setStorage({
key: "third_Session",
data: json.third_Session
})
getUserInfo()
}
else {
}
},
fail: function (res) {
}
})
}
},
fail: function (res) {
}
})
}
function getUserInfo() {
wx.getUserInfo({
success: function (res) {
var userInfo = res.userInfo
userInfoSetInSQL(userInfo)
},
fail: function () {
userAccess()
}
})
}
function userInfoSetInSQL(userInfo) {
wx.getStorage({
key: 'third_Session',
success: function (res) {
wx.request({
url: 'Our Server ApiUrl',
data: {
third_Session: res.data,
nickName: userInfo.nickName,
avatarUrl: userInfo.avatarUrl,
gender: userInfo.gender,
province: userInfo.province,
city: userInfo.city,
country: userInfo.country
},
success: function (res) {
if (逻辑成功) {
//SQL更新用户数据成功
}
else {
//SQL更新用户数据失败
}
}
})
}
})
}至此,小程序端的流程基本实现完毕,接着实现己方服务API
Login 接口逻辑范例
if (dicRequestData.ContainsKey("CODE"))
{
string apiUrl = string.Format("https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type=authorization_code", ProUtil.SmartAppID, ProUtil.SmartSecret, dicRequestData["CODE"]);
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(apiUrl);
myRequest.Method = "GET";
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string content = reader.ReadToEnd();
myResponse.Close();
reader.Close();
reader.Dispose();
//解析
userModel ReMsg = JSONUtil.JsonDeserialize<userModel>(content); //解析
if ((!string.IsNullOrWhiteSpace(ReMsg.openid)) && (!string.IsNullOrWhiteSpace(ReMsg.session_key)))
{
// 成功 自定义生成3rd_session与openid&session_key绑定并返回3rd_session
}
else
{
// 错误 未获取到用户openid 或 session
}
}
else
{
// 错误 未获取到用户凭证code
}UserInfoUpdate
 - 로그인 상태가 유효하지 않은지 확인하는 미니 프로그램
- 로그인 상태가 유효하지 않은지 확인하는 미니 프로그램 wx.checkSession
- 성공 : 성공적인 인터페이스에 대한 콜백 호출 함수, session_key가 만료되지 않았으며 프로세스가 끝났습니다. - fail: 인터페이스, session_key 호출에 실패한 콜백 함수가 있습니다. 만료됨
-" 작음 터미널 wx.login이 코드를 획득하고 wx.request 가 해당 코드를 자체 서버에 제출합니다. - -> 자체 서버가 Appid + appSecret + code to WeChat 서버는 session_key & openid
session_key & openid를 기반으로 3rd_session을 생성합니다. (🎜WeChat에서 제안하는 보안 기반 보안을 고려하여 개발자는 openid 🎜와 같은 주요 정보를 전송하지 않는 것이 좋습니다.) 미니 프로그램 🎜🎜에 3rd_session 을 반환합니다. -" Mini 터미널 wx.setStorage Storage3rd_session (이 매개변수는 후속 사용자 작업에 자격 증명이 필요할 때 포함됩니다) 🎜🎜 -》 미니 터미널 wx.getUserInfo 사용자 가져오기 information + wx.getStorage 3rd_session 데이터를 얻은 후 wx.request와 함께 자신의 서버에 제출하세요🎜🎜 -" SQL 사용자 자신의 서버의 데이터 정보가 업데이트되고 프로세스가 종료됩니다. 🎜🎜아이디어가 정리되면 계속 내려와 프로세스를 구현하세요🎜🎜🎜미니 프로그램: 🎜🎜🎜미니 프로그램에서 기본용 새 일반 JS를 만듭니다. support🎜🎜 🎜 🎜그리고 인용이 필요한 몇몇 페이지에 인용🎜rrreee🎜그런 다음
🎜 🎜그리고 인용이 필요한 몇몇 페이지에 인용🎜rrreee🎜그런 다음 Common.js에서 로직을 구현해🎜rrreee🎜이쯤 되면 애플릿의 과정은 기본적으로 완료되고, 자체 서비스 API 구현🎜🎜로그인 인터페이스 로직 예시🎜rrreee🎜<code>UserInfoUpdate 인터페이스는 여기서 자세히 설명하지 않습니다. 사용자는 자신의 상황에 따라 데이터를 조작할 수 있습니다. 위챗 통화 성공 시 다음과 같습니다🎜🎜🎜🎜🎜이제 미니프로그램의 기본 인증 로그인과 사용자 정보 획득이 완료됩니다. 🎜🎜PHP 중국어 웹사이트, 다수의 🎜무료 소규모 프로그램 개발 튜토리얼🎜, 학습을 환영합니다! 🎜위 내용은 WeChat 애플릿을 위한 사용자 인증 로그인 기능 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!