카드 효과를 얻기 위한 CSS3

1단계: HTML 코드 구조 결정
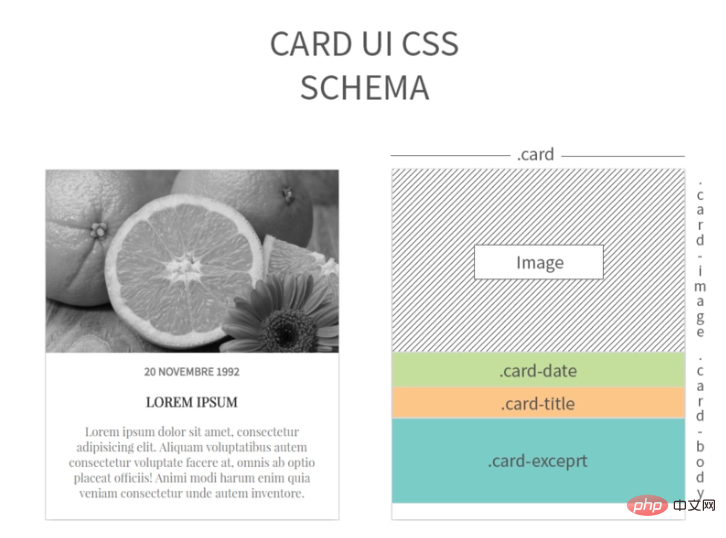
HTML 코드를 만들기 전에 먼저 해당 구조를 상상해야 합니다. 좋은 모델이 있으면 즉시 상상한 페이지 구조나 CSS 모듈을 적시에 종이에 나열해야 합니다. 잘 디자인되고 구조화된 HTML 페이지는 후속 작업을 매우 쉽게 만들어줍니다.
<a id="case-title" href=" http://www.loveo.cc/using-css-to-make-cards-ui.html">
利用css制作卡片UI -- 墨丶水瓶
</a>
<div class="card">
<a href="#.">
<div class="card-image">
<img src="/static/imghw/default1.png" data-src="http://www.loveo.cc/wp-content/uploads/2017/02/card-image.jpg" class="lazy"
alt="Orange" />
</div>
<div class="card-body">
<div class="card-date">
<time>
20 Novembre 1992
</time>
</div>
<div class="card-title">
<h3>
Lorem Ipsum
</h3>
</div>
<div class="card-exceprt">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam voluptatibus
autem consectetur voluptate facere at, omnis ab optio placeat officiis!
Animi modi harum enim quia veniam consectetur unde autem inventore.
</p>
</div>
</div>
</a>
</div>2단계: CSS 규칙 정의
Html 구조가 설정되면 이에 대한 CSS 스타일 작성을 시작합니다. 아래에 각 부분에 대한 CSS 코드를 별도로 게시하겠습니다.
.card
.card {
width:400px;
margin:0px auto;
background-color:white;
box-shadow:0px 5px 20px #999;
}
.card a {
color:#333;
text-decoration:none;
}
.card:hover .card-image img {
width:160%;
filter:grayscale(0);
}.card를 고정된 크기로 설정합니다.
센터링 방법은 margin:0px auto;입니다.
약간 어두운 배경에서 쉽게 구분할 수 있도록 블록 요소를 흰색으로 설정하세요.
오버레이 효과를 만들기 위해 작은 그림자를 추가했습니다.
태그 요소의 색상과 밑줄 수정을 정의합니다.
마우스를 위로 이동할 때 확대되는 요소를 정의하고 필터 회색조를 "0"으로 설정하세요.
.card-image
.card-image {
height:250px;
position:relative;
overflow:hidden;
}
.card-image img {
width:150%;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
filter:grayscale(1);
transition-property:filter width;
transition-duration:.3s;
transition-timing-function:ease;
}이미지가 포함된 블록 요소의 크기를 수정하여 크기 요구 사항을 충족하는 한 어떤 이미지든 카드로 만들 수 있도록 할 수 있습니다.
절대 위치 지정 요소가 포함되어 있으므로 상대 위치 지정 방법을 설정하세요.
콘텐츠가 요소 상자를 넘을 때 자르기 및 숨기기를 정의합니다.
필요한 경우 고정 크기의 100%를 기준으로 이미지의 기본 크기를 늘릴 수 있지만 400px보다 작은 이미지를 추가하지 말고 공백을 피하기 위해 너비/높이 비율을 존중하는 것을 잊지 마세요.
상위 요소의 이미지를 완전히 표시하고 .card-image의 중심을 시작점으로 사용하려면 동시에 위치 지정 방법을 절대값으로 설정해야 합니다. 위쪽과 왼쪽은 50%이고, .card-image
의 중심점이 시작점으로 사용되도록 변환:번역(-50%, -50%)을 통해 변위를 설정할 수 있습니다.
요소를 100% 회색조로 정의하세요.
요소가 300밀리초 이내에 천천히 시작했다가 점점 빨라졌다가 마우스를 위로 이동할 때 천천히 끝나는 전환을 확대하세요.
.card-body
.card-body {
text-align:center;
padding: 15px 20px;
box-sizing: border-box;
}는 .card-bady 요소의 텍스트 정렬을 가운데 정렬로 정의합니다.
요소의 패딩을 설정합니다.
요소의 box-sizing 속성 값은 border-box입니다.
글꼴 및 기타
.card-date {
font-family: 'Source Sans Pro', sans-serif;
}
.card-title, .card-excerpt {
font-family: 'Playfair Display', serif;
}
.card-date, .card-title {
text-align:center;
text-transform:uppercase;
font-weight: bold;
}
.card-date, .card-excerpt {
color: #777;
}추천 튜토리얼: "CSS 튜토리얼"
위 내용은 카드 효과를 얻기 위한 CSS3의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





