꼭 알아야 할 CSS의 7가지 속성
CSS를 배우는 것은 아름다운 웹페이지를 만드는 방법입니다. 그러나 학습 과정에서 우리는 (대부분의 경우) 동일한 속성을 계속해서 사용하도록 제한하는 경향이 있습니다. 결국 우리는 습관의 동물이며 익숙하고 친숙한 것을 사용합니다.
그래서 이번 글에서는 드물고 사용하기 쉬운 CSS 속성 7가지를 소개하겠습니다.
1.vertical-align
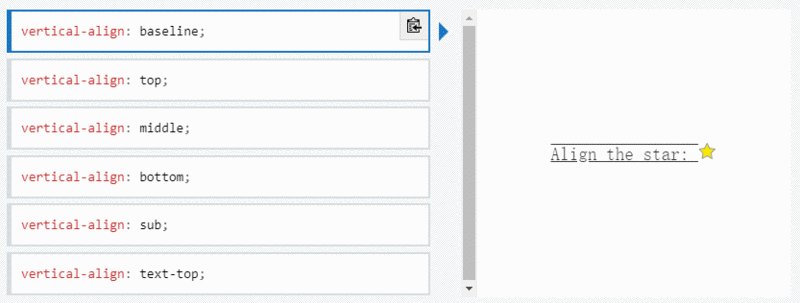
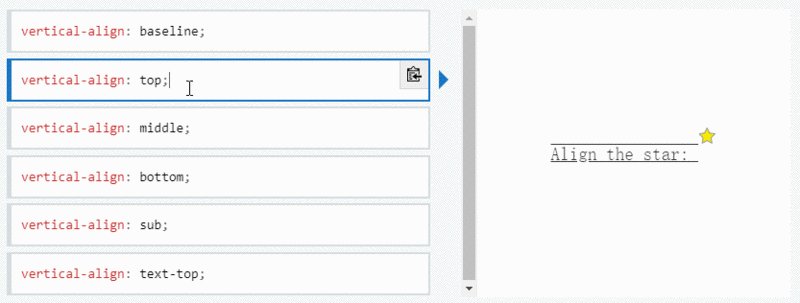
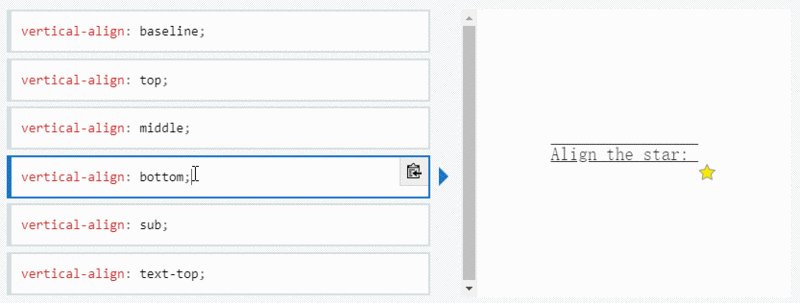
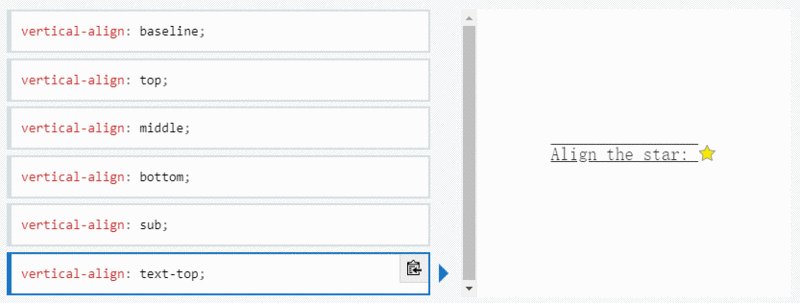
CSS 속성인 Vertical-align은 인라인 요소나 테이블 셀 요소의 수직 정렬을 지정하는 데 사용됩니다.
정의에서 알 수 있듯이 이 속성을 사용하면 텍스트를 수직으로 정렬할 수 있습니다. 이는 시퀀스 표시기(st, nd 등), 필수 입력 별표(*) 또는 올바르게 중앙에 위치하지 않은 아이콘에 특히 유용합니다. 수직 정렬은 다음 값 중 하나를 취합니다: super | top | lower | text-bottom 또는 기준선의 길이(px, %, rem 등) .
baseline: 요소의 기준선을 상위 요소의 기준선과 정렬합니다. HTML 사양은
**sub:**요소의 기준선을 상위 요소의 아래 첨자 기준선에 맞춥니다.
**super:**요소의 기준선을 상위 요소의 위 첨자 기준선에 맞춥니다.
**text-top:**요소의 기준선을 상위 요소의 위 첨자 기준선에 맞춥니다.
**text-bottom:** 요소의 아래쪽을 상위 요소의 글꼴 아래쪽에 맞춥니다.
**middle:** 요소의 중간을 상위 요소의 기준선에 상위 요소 x 높이의 절반을 더한 값(주석: x 높이)으로 정렬합니다.

세로 정렬은 인라인 요소와 테이블 셀 요소에만 적용됩니다. 블록 수준 요소를 세로로 정렬하는 데는 사용할 수 없습니다.
2. writing-mode
writing-mode 속성은 텍스트가 가로 또는 세로로 정렬되는지 여부와 블록 수준 요소에서 텍스트가 이동하는 방향을 정의합니다. 전체 문서에 대해 book을 설정할 때 루트 요소에 설정해야 합니다(HTML 문서의 경우 html 요소에 설정해야 함). 다음 값 중 하나를 사용합니다: 수평-tb(기본값) | 수직-rl |

**horizontal-tb:** 왼쪽 정렬(ltr) 스크립트의 경우 콘텐츠가 왼쪽에서 오른쪽으로 수평으로 흐릅니다. 오른쪽 정렬(rtr) 스크립트의 경우 콘텐츠는 오른쪽에서 왼쪽으로 수평으로 흐릅니다. 다음 가로 행은 이전 행 아래에 있습니다.
**vertical-rl:** 왼쪽 정렬(ltr) 스크립트의 경우 콘텐츠는 위에서 아래로 수직으로 흐르며, 다음 수직선은 이전 줄의 왼쪽에 있습니다. 오른쪽 정렬(rtr) 스크립트의 경우 콘텐츠는 아래에서 위로 수직으로 흐르며, 다음 수직선은 이전 줄의 오른쪽에 옵니다.
**vertical-lr:** 왼쪽 정렬(ltr) 스크립트의 경우 콘텐츠는 위에서 아래로 수직으로 흐르며 다음 수직선은 이전 줄의 오른쪽에 있습니다. 오른쪽 정렬(rtr) 스크립트의 경우 콘텐츠는 아래에서 위로 수직으로 흐르며, 다음 수직선은 이전 줄의 왼쪽에 옵니다.
3.font-variant-numeric
font-variant-numeric CSS 속성은 숫자, 분수 및 서수 마커에 대한 대체 글리프 사용을 제어합니다.
다음 값 중 하나를 사용합니다. 일반 | 서수 | 라이닝 숫자 | 비례 숫자 | 대각선 분수 |
이 속성은 숫자 스타일을 지정하는 데 유용합니다. 상황에 따라 전통적인 숫자나 0을 슬래시로 표시할 수 있습니다. 이러한 경우 글꼴 기능 설정이 유용할 수 있습니다.
font-variant-numeric은 글꼴 기능 설정 그룹 속성의 일부입니다. 글꼴 변형 대문자 또는 글꼴 변형 합자와 같은 속성도 이 그룹에 속합니다.
4. 사용자 선택
사용자가 선택하지 않기를 원하는 텍스트가 있거나 반대로 더블 클릭이나 컨텍스트 클릭이 발생할 경우 모든 텍스트가 선택되기를 원할 때마다 사용자 선택 속성은 매우 유용합니다.
이 속성은 다음 값 중 하나를 사용합니다. 없음 | 자동 |
**none: ** 요소와 해당 하위 요소의 텍스트를 선택할 수 없습니다. 이 Selection 개체에는 이러한 요소가 포함될 수 있습니다. Firefox 21부터 -moz-none처럼 동작하는 것은 없으므로 -moz-user-select: text를 사용하여 하위 요소에 대한 선택을 다시 활성화할 수 있습니다.
auto
auto의 구체적인 값은 다음과 같은 일련의 조건에 따라 달라집니다.
:before 및 ::after 의사 요소에서 사용된 속성 값은 없음입니다.
요소가 편집 가능한 요소인 경우 , 의 속성 값은 다음과 같습니다.
그렇지 않고 이 요소의 상위 요소에 대한 사용자 선택에 의해 채택된 속성 값이 all이면 이 요소에서 채택된 속성 값도 all
그렇지 않은 경우 이 요소의 상위 요소에 대한 사용자 선택은 다음과 같습니다. 채택된 속성 값이 없음이면 요소에서 채택한 속성 값도 none
입니다. 그렇지 않으면 채택된 속성 값은 text
**text:**입니다. 사용자는 텍스트를 선택할 수 있습니다.
**모두:** HTML 편집기에서 하위 요소나 컨텍스트를 두 번 클릭하면 해당 하위 요소를 포함하는 최상위 요소도 선택됩니다.

5.clip-path
클립 경로 CSS 속성은 요소의 일부만 표시할 수 있는 클리핑 영역을 생성할 수 있습니다. 영역 내의 부품은 표시되고 영역 밖의 부품은 숨겨집니다. 클리핑 영역은 포함된 URL이나 외부 svg에 대한 참조 또는 Circle()과 같은 모양으로 정의된 경로입니다. 클립 경로 속성은 현재 더 이상 사용되지 않는 클립 속성을 대체합니다.
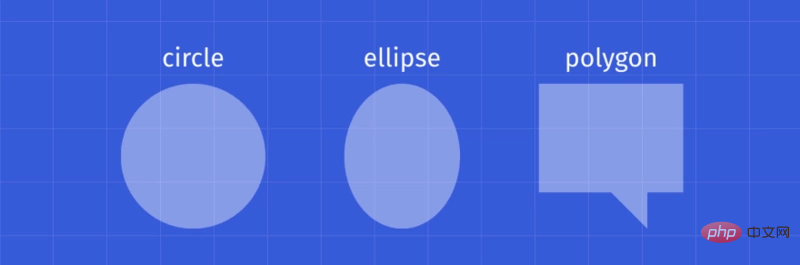
이 속성은 다음 값 중 하나를 사용합니다: Circle() | ellipse() | path() |
숙소에 대한 소개이므로 여기서는 각 가치에 대해 자세히 알아보지 않겠습니다.
제가 가장 많이 사용하는 두 가지 값은 원과 다각형입니다. Circle(radius at pair) 값에는 두 개의 매개변수가 있습니다. 첫 번째 매개변수는 원의 반지름이고, 두 번째 매개변수는 원의 중심을 나타내는 점입니다. 다각형(쌍, 쌍, 쌍...) 값은 삼각형, 직사각형 등을 나타내는 3개 이상의 점을 사용합니다.

6. Shape-outside CSS 속성은 직사각형이 아닐 수 있으며 인접한 인라인 콘텐츠를 둘러싸야 하는 모양을 정의합니다. 기본적으로 인라인 콘텐츠는 여백 상자를 래핑합니다. 외부 모양은 단순한 상자가 아닌 복잡한 개체 주위에 텍스트를 래핑하도록 이 래핑을 사용자 정의하는 방법을 제공합니다. 클립 경로와 동일한 값을 사용합니다.
clip-path는 사용자가 요소를 보는 방법을 정의하고, shape-outside는 다른 HTML 요소가 요소를 보는 방법을 정의합니다. 7. background-clip
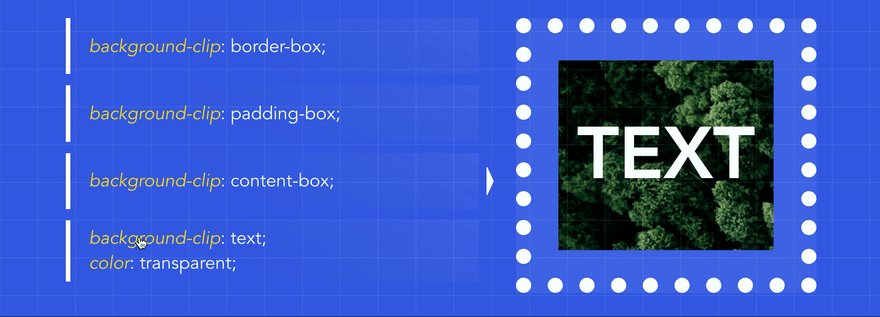
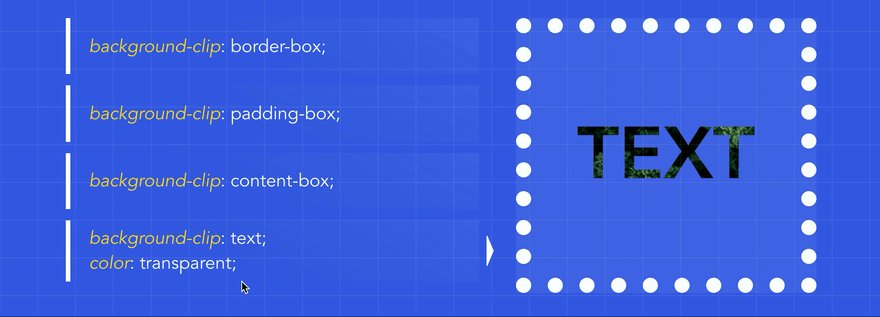
7. background-clip
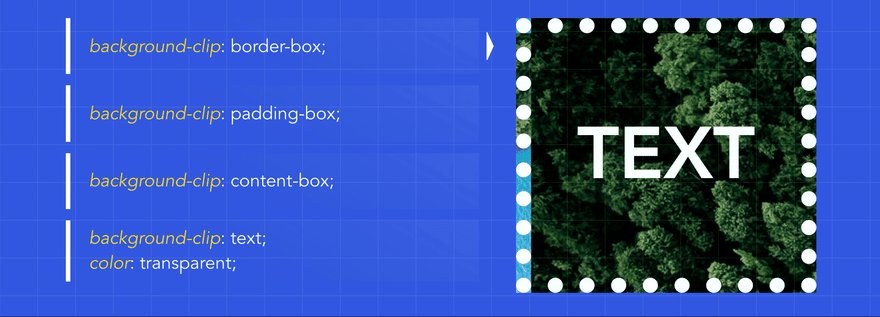
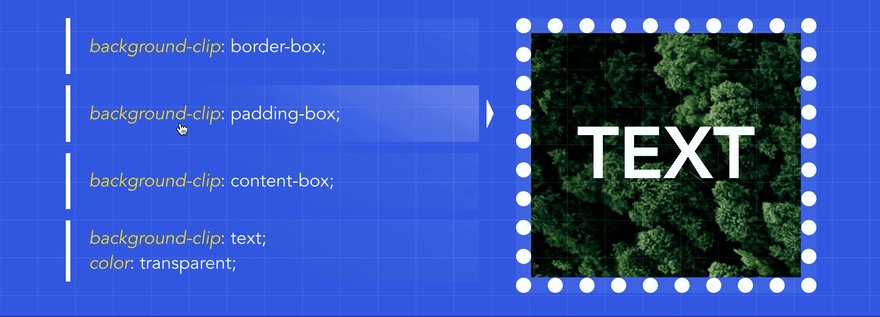
마지막으로 backgroundclip CSS 속성은 요소의 배경이 테두리, 패딩 또는 콘텐츠 상자 아래로 확장되는지 여부를 설정합니다.
이 속성은 다음 값 중 하나를 사용합니다. border-box(기본값) | padding-box | content-box | text추천 튜토리얼: " CSS Tutorial
CSS Tutorial
위 내용은 꼭 알아야 할 CSS의 7가지 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)





