Workerman은 순수하게 PHP로만 개발된 오픈 소스 고성능 PHP 소켓 서버 프레임워크입니다. 모바일 앱, 모바일 게임 서버, 온라인 게임 서버, 채팅방 서버, 하드웨어 통신 서버, 스마트 홈, 차량 인터넷, 사물 인터넷 및 기타 분야의 개발에 널리 사용됩니다. TCP 긴 연결을 지원하고 Websocket, HTTP 및 기타 프로토콜을 지원하며 사용자 정의 프로토콜을 지원합니다. Workerman을 기반으로 개발자는 비즈니스 로직 개발에 더 집중할 수 있으며 더 이상 PHP 소켓의 기본 개발에 대해 걱정할 필요가 없습니다.
이 기사에서는 온라인 사용자 수에 대한 실시간 통계를 얻기 위해 Composer를 사용하여 tp6에 Workerman 확장 프로그램을 설치하는 방법을 자세히 소개합니다.
think-worker 확장 설치
설치 방법은 thinkphp6 공식 매뉴얼을 참고하세요: composer 설치
composer require topthink/think-worker
만들기 워커맨 서비스 클래스
클래스 파일 생성 <span style="Background-color: rgb(255, 255, 255); color: rgb(88, 96, 105); Font-family: -apple-system , BlinkMacSystemFont, " Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji"; 글꼴 크기: 16px;">app/common/http/Worker.php<code><span style="background-color: rgb(255, 255, 255); color: rgb(88, 96, 105); font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji"; font-size: 16px;">app/common/http/Worker.php</span>
<?php
namespace app\common\http;
use think\worker\Server;
use Workerman\Lib\Timer;
use think\facade\Cache;
class Worker extends Server
{
//监听7373端口
protected $socket = 'http://0.0.0.0:7373';
//在线人数,初始为0
protected $connection_count = 0;
public function __construct(){
parent::__construct();
}
public function onConnect($connection)
{
//客户端连接成功,在线人数+1
++$this->connection_count;
}
public function onWorkerStart($worker)
{
//定时器,每隔1秒执行一次,根据自己需求修改
Timer::add(1, function() use($worker){
$data = json_encode([
'online' => $this->connection_count,
]);
//把最新的在线人数循环推送给已连接的客户端
foreach($worker->connections as $connection){
$connection->send($data);
}
//缓存最新在线人数,页面渲染时,会先从缓存中读取,提高用户体验
Cache::set('online', $this->connection_count);
});
}
public function onClose($connection)
{
//客户端断开,在线人数-1
$this->connection_count--;
}
public function onError($connection, $code, $msg){}
}<span style="background-color: rgb(255, 255, 255); color: rgb(88, 96, 105); font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji"; font-size: 16px;"></span> 'worker_class' => 'app\common\http\Worker', // 自定义Workerman服务类名 支持数组定义多个服务
<span style="Background-color: rgb(255, 255, 255); color: rgb(88, 96, 105); 글꼴 계열: -apple-system , BlinkMacSystemFont, " Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji"; 글꼴 크기: 16px;"><strong>
작업자 구성 파일 수정
configworker_server.php를 열고 변경해야 할 부분은 다음과 같습니다. <?php
namespace app\controller;
use app\BaseController;
use think\facade\View;
class Index extends BaseController
{
public function index()
{
return View::fetch();
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>workerman实时统计在线人数测试</title>
</head>
<body>
<div>
<span>在线人数:</span>
<span id="online">{$online}</span>
</div>
{load href="/static/js/jquery.min.js}
<script>
ws = new WebSocket("ws://localhost:7373");
ws.onmessage = function(e) {
var data = JSON.parse(e.data);
$('#online').text(data.online + ' 人');
}
</script>
</body>
</html>
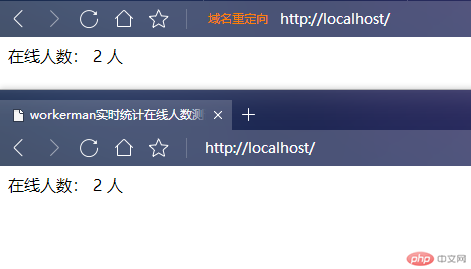
테스트 코드 보기
php think worker:server
Start Workererman
프로젝트 루트 디렉터리로 이동하여 다음 명령을 실행합니다. rrreee


위 내용은 Workerman을 사용하여 ThinkPHP6에서 웹사이트에 온라인으로 있는 사람의 수를 실시간으로 계산하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!