휴대폰에서 사진이 흐릿하게 표시되는 문제를 discuz가 해결하는 방법
이 글의 주요 내용: 휴대폰에서 이미지가 흐릿하게 표시되는 문제를 discuz가 해결하는 방법 주요 내용은 discuz가 다중 이미지 업로드, 대형 이미지 표시, 고품질 이미지 표시 등의 기능을 discuz로 구현한다는 것입니다. 원본은 PHP 중국어 웹사이트에 게시되어 있습니다. 재인쇄할 때 표시해 주세요. 더 많은 기사를 보시려면 PHP 중국어 웹사이트discuz 칼럼을 주목해 주세요.
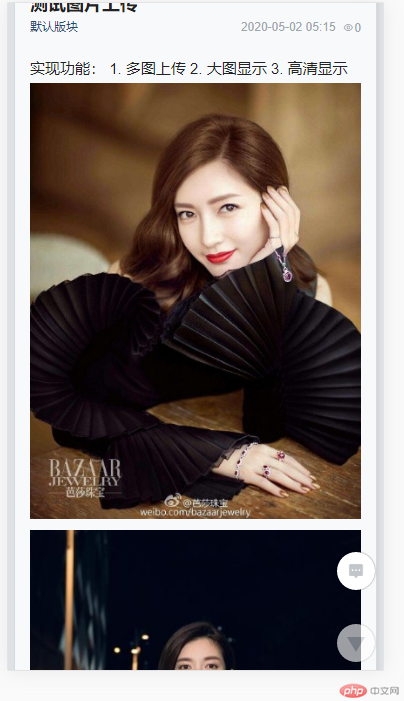
최종 렌더링
다중 이미지 업로드 달성
파일 업로드/템플릿/default/touch/forum/post.htm 수정 83줄의 코드
수정된 내용: 여러 속성 추가
<li style="padding:0px;">
<a href="javascript:;" class="y" style="background:url(static/image/mobile/images/icon_photo.png) no-repeat;overflow:hidden;">
<input type="file" name="Filedata" multiple="multiple" id="filedata" style="width:30px;height:30px;font-size:30px;opacity:0;">
</a>
</li>수정 js file upload/template/default/touch/forum/post.htm Line 206
내용 수정: 그냥 직접 복사하세요
for (var i=0;i<this.files.length;i++ ) {
var file_data = [];
file_data.push(this.files[i]);
$.buildfileupload({
uploadurl:'misc.php?mod=swfupload&operation=upload&type=image&inajax=yes&infloat=yes&simple=2',
files:file_data,
uploadformdata:{uid:"$_G[uid]", hash:"<!--{eval echo md5(substr(md5($_G[config][security][authkey]), 8).$_G[uid])}-->"},
uploadinputname:'Filedata',
maxfilesize:"2000",
success:uploadsuccess,
error:function() {
popup.open('上传失败,请稍后再试', 'alert');
}
});
}다중 이미지 업로드 테스트: 이번에 다중 이미지 업로드가 구현되었습니다

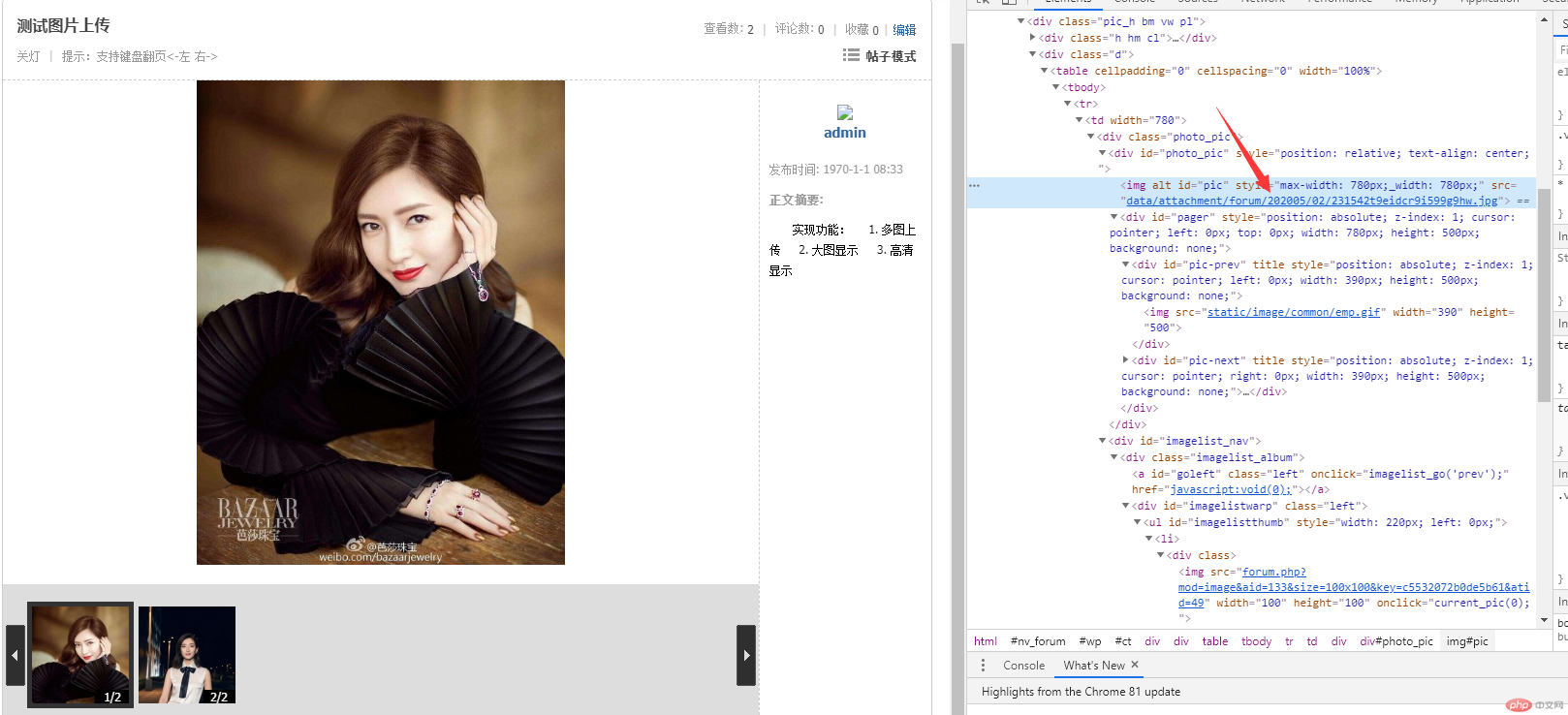
큰 그림 표시
파일 업로드/템플릿/기본/touch/forum/discuzcode.htm 90줄 수정
수정 내용: 83을 330으로 변경
$fix = count($post[imagelist]) == 1 ? 140 : 330;
수정 효과: 330 이상에 대해서는 이미지의 너비를 표시해야 합니다. 그러나 이것은 한 기계에서 테스트되었으므로 다른 모델에는 문제가 있을 것입니다. 그리고 사진이 너무 흐릿해서 잘 안보이네요.

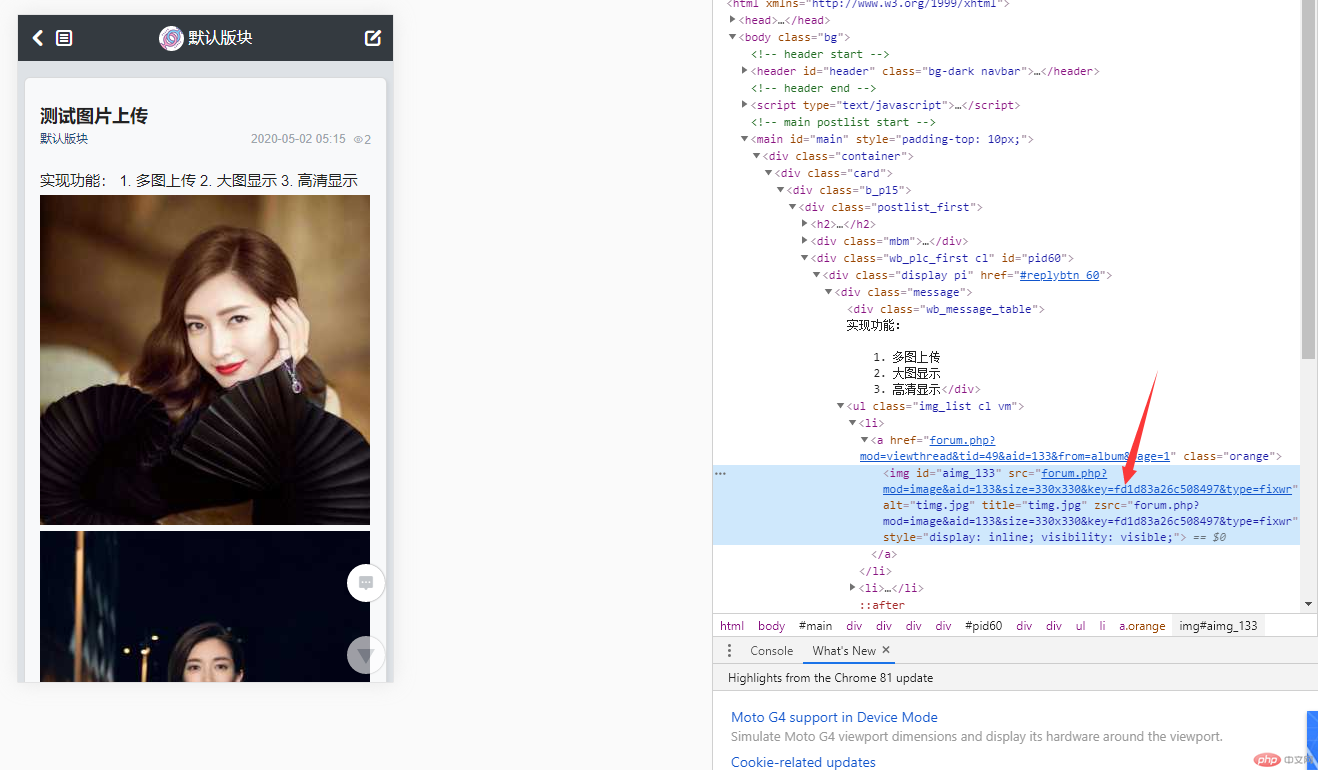
사진이 고화질로 나오네요
PC측을 열어보니 PC측 사진이 실제로 원본사진을 사용한 것을 발견했습니다

모바일측 사진을 보다가 우리는 사진 표시 규칙이 자체 규칙을 사용한다는 사실을 발견했습니다. 규칙 후에 Kaka는

이라고 쓸 것입니다. 모바일 단말기의 사진 표시 품질이 정말 걱정스럽습니다!
파일 upload/template/default/touch/forum/viewthread.htm 174-183행을
<!--{if $_G['forum_thread']['subjectImage']}-->
<!--{loop $_G['forum_thread']['subjectImage'] $imageData}-->
<img src="/static/imghw/default1.png" data-src="data/attachment/forum/$imageData[attachment]" class="lazy" alt="">
<!--{/loop}-->
<!--{/if}-->PHP 파일 upload/source/module/forum/forum_viewthread.php로 수정하세요: 20행 뒤에 추가하세요. 그냥
# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;그런 다음 최종 효과를 얻습니다.

PHP 파일에 추가된 코드에 대해 간략하게 설명합니다.
업로드된 모든 이미지는 인덱스 테이블에 입력됩니다.

그런 다음 이 인덱스 테이블은 특정 규칙에 따라 그림을 해당 테이블에 추가합니다

# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;이 코드는 실제로 주제 ID에 따라 이 주제의 그림이 저장된 인덱스 테이블을 쿼리합니다.
또는 테마 이미지의 첨부 테이블로 이동하여 테마 ID에 따라 테마 이미지를 가져옵니다.
그런 다음 전역 변수에 저장합니다.
그런 다음 프런트 엔드는 이 변수를 가져와 루프에 표시합니다.
요약
이 기능들은 카카가 오랜 시간 공들여 만들어낸 것입니다. 대부분의 Discuz 온라인 글은 백그라운드 기능에만 머물러 있고 템플릿의 두 번째 버전에 아주 좋습니다. 따라서 Kaka는 모든 사람에게 도움이 되기를 바라며 이와 관련하여 몇 가지 솔루션을 제공할 것입니다.
위 내용은 휴대폰에서 사진이 흐릿하게 표시되는 문제를 discuz가 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
소셜 미디어의 지속적인 발전으로 Xiaohongshu는 점점 더 많은 젊은이들이 자신의 삶을 공유하고 아름다운 것을 발견할 수 있는 플랫폼이 되었습니다. 많은 사용자들이 이미지 게시 시 자동 저장 문제로 고민하고 있습니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? 1. Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 1. 캐시 지우기 먼저 Xiaohongshu의 캐시 데이터를 지워볼 수 있습니다. 단계는 다음과 같습니다. (1) Xiaohongshu를 열고 오른쪽 하단에 있는 "내" 버튼을 클릭합니다. (2) 개인 센터 페이지에서 "설정"을 찾아 클릭합니다. 캐시 지우기' 옵션을 선택하고 확인을 클릭하세요. 캐시를 삭제한 후 샤오홍슈에 다시 진입하여 사진을 올려 자동 저장 문제가 해결되었는지 확인해 보세요. 2. Xiaohongshu 버전을 업데이트하여 Xiaohongshu를 확인하세요.
 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
Douyin 짧은 동영상의 인기로 인해 댓글 영역의 사용자 상호 작용이 더욱 다채로워졌습니다. 일부 사용자는 자신의 의견이나 감정을 더 잘 표현하기 위해 댓글로 이미지를 공유하기를 원합니다. 그렇다면 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 이 기사에서는 이 질문에 대해 자세히 답변하고 몇 가지 관련 팁과 예방 조치를 제공합니다. 1. Douyin 댓글에 사진을 어떻게 게시하나요? 1. Douyin 열기: 먼저 Douyin 앱을 열고 계정에 로그인해야 합니다. 2. 댓글 영역 찾기: 짧은 동영상을 탐색하거나 게시할 때 댓글을 달고 싶은 위치를 찾아 "댓글" 버튼을 클릭하세요. 3. 댓글 내용 입력: 댓글 영역에 댓글 내용을 입력합니다. 4. 사진 전송 선택: 댓글 내용 입력 인터페이스에 "사진" 버튼 또는 "+" 버튼이 표시됩니다.
 PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
파워포인트에서는 그림을 하나씩 표시하는 것이 일반적인 기술인데, 이는 애니메이션 효과를 설정하면 가능하다. 이 가이드에서는 기본 설정, 이미지 삽입, 애니메이션 추가, 애니메이션 순서 및 타이밍 조정 등 이 기술을 구현하는 단계를 자세히 설명합니다. 또한 트리거 사용, 애니메이션 속도 및 순서 조정, 애니메이션 효과 미리보기 등의 고급 설정 및 조정이 제공됩니다. 이러한 단계와 팁을 따르면 사용자는 PowerPoint에서 그림이 차례로 표시되도록 쉽게 설정할 수 있으므로 프레젠테이션의 시각적 효과가 향상되고 청중의 관심을 끌 수 있습니다.
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 wps 문서에서 두 장의 사진을 나란히 정렬하는 방법
Mar 20, 2024 pm 04:00 PM
wps 문서에서 두 장의 사진을 나란히 정렬하는 방법
Mar 20, 2024 pm 04:00 PM
WPS 사무용 소프트웨어를 사용할 때 하나의 양식만 사용되는 것이 아니라 텍스트에 표와 그림을 추가할 수 있고 표에 그림도 추가할 수 있다는 사실을 발견했습니다. 이 모든 것이 함께 사용되어 전체 문서의 내용을 구성합니다. 문서에 두 개의 그림을 삽입하고 나란히 정렬해야 하는 경우 더 풍부해 보입니다. 다음 과정에서는 이 문제를 해결할 수 있습니다: wps 문서에 두 장의 그림을 나란히 배치하는 방법입니다. 1. 먼저 WPS 소프트웨어를 열고 조정하려는 사진을 찾아야 합니다. 사진을 마우스 왼쪽 버튼으로 클릭하면 메뉴 표시줄이 나타나며 "페이지 레이아웃"을 선택합니다. 2. 텍스트 줄 바꿈에서 "Tight 줄 바꿈"을 선택합니다. 3. 필요한 모든 사진이 "단단한 텍스트 줄 바꿈"으로 설정되었는지 확인한 후 사진을 적절한 위치로 끌어서 첫 번째 사진을 클릭할 수 있습니다.
 Discuz 사용자의 필수품! 소품명칭 종합분석!
Mar 12, 2024 pm 10:15 PM
Discuz 사용자의 필수품! 소품명칭 종합분석!
Mar 12, 2024 pm 10:15 PM
Discuz 사용자의 필수품! 소품명칭 종합분석! Discuz 포럼에서 이름 변경 기능은 항상 사용자들로부터 많은 관심과 요구를 받아왔습니다. 이름을 변경해야 하는 일부 사용자의 경우 이름 변경 소품을 사용하면 사용자 이름을 쉽게 수정할 수 있으며 이는 흥미로운 상호 작용 방법이기도 합니다. Discuz의 이름 바꾸기 소품을 얻는 방법, 사용 방법, 몇 가지 일반적인 문제에 대한 해결 방법을 포함하여 심층적으로 살펴보겠습니다. 1. 개명 소품은 Discuz에서 구입하세요. 개명 소품은 주로 포인트나 관리자를 통해 구매합니다.
 Word 그림을 회전하는 방법
Mar 19, 2024 pm 06:16 PM
Word 그림을 회전하는 방법
Mar 19, 2024 pm 06:16 PM
문서 처리를 위해 Word 사무용 소프트웨어를 사용할 때 문서에 일부 그림과 기타 자료를 삽입해야 하는 경우가 많습니다. 그러나 아름다운 레이아웃을 얻으려면 그림에 대한 몇 가지 특별한 레이아웃도 수행해야 합니다. 그 중 회전 처리는 다음과 같습니다. 가장 기본적인 조판 처리이지만 Word 사무용 소프트웨어를 막 접한 직장에 새로 온 일부 사용자의 경우 Word 문서의 그림을 처리하지 못할 수도 있습니다. 아래에서는 Word에서 그림을 회전하는 방법을 공유하겠습니다. 이것이 여러분에게 도움이 되고 영감을 주기를 바랍니다. 1. 먼저 Word 문서를 연 다음 메뉴 표시줄의 그림 삽입 버튼을 클릭하여 컴퓨터에 임의의 그림을 삽입하여 작업과 시연을 용이하게 합니다. 2. 이미지를 회전하려면 다음을 수행해야 합니다.
 PPT 사진에 연필 회색조 예술적 효과를 설정하는 방법
Mar 21, 2024 pm 02:51 PM
PPT 사진에 연필 회색조 예술적 효과를 설정하는 방법
Mar 21, 2024 pm 02:51 PM
많은 경우 시각적 효과를 향상시키거나 전체 테마에 더 잘 어울리도록 PPT의 그림에 예술적 처리를 추가하고 싶을 수도 있습니다. 그중 연필 회색조 예술적 효과는 독특한 매력과 뛰어난 성능으로 많은 사람들의 첫 번째 선택이 되었습니다. 이 효과는 그림을 손으로 그린 연필처럼 보이게 할 뿐만 아니라 그레이스케일 색상, 즉 흑백으로 변환하여 시각에 대한 색상의 간섭을 제거합니다. 그러나 PPT를 사용할 때 이를 이해하지 못하는 사용자가 많습니다. 이 효과를 달성하는 방법은 이 웹사이트의 편집자가 아래의 자세한 제작 튜토리얼을 제공할 것입니다. 이것이 도움이 되기를 바랍니다! PPT 사진에 연필 회색조 예술적 효과를 설정하는 방법 1. PPT2021 소프트웨어를 열고 사진을 삽입합니다. 2. 선택