discuz가 자동 등록 및 로그인을 구현하는 방법
이 글에 구현된 기능:
1. 원래 시스템에서 포럼에 들어갈 때 자동으로 로그인하고 등록합니다.
2. 팝업 상자가 점프하지 않고 이 페이지에 있다는 것을 깨닫습니다.
3.js가 직접 페이지가 로드될 때 등록 요청
이 기능은 이전에
uc_user_register함수에 의해 처리되었지만 오늘날 사용자 공간을 개발할 때 문제가 발생할 것입니다.uc_user_register这个函数来处理的,但是今天在开发用户空间时就会出现问题。
项目需求
在我们原有的系统上添加一个论坛,但是用户信息需要共享。
实现方法:在进入论坛时带上原有系统的用户信息,然后论坛那边拿到信息直接注册即可。
从原有系统进入论坛自动注册登录
准备一个这样的一个缓冲页面,放到upload/template/default/touch/member/register.htm的页面中

然后我们需要把原有注册代码也需要放到upload/template/default/touch/member/register.htm
放这段代码的原因是dsicuz在提交表单时会有很多的参数限制,我们就保持原有不动就行了
<form method="post" autocomplete="off" name="register" id="registerform" action="member.php?mod={$_G[setting][regname]}&mobile=2">
<input type="hidden" name="regsubmit" value="yes" />
<input type="hidden" id="hash" name="formhash" value="{FORMHASH}" />
<!--{eval $dreferer = str_replace('&', '&', dreferer());}-->
<input type="hidden" id="referer" name="referer" value="$dreferer" />
<input type="hidden" name="activationauth" value="{if $_GET[action] == 'activation'}$activationauth{/if}" />
<input type="hidden" name="agreebbrule" value="$bbrulehash" id="agreebbrule" checked="checked" />
<!--{if $_G['setting']['sendregisterurl']}-->
<input type="hidden" name="hash" value="$_GET[hash]" />
<!--{/if}-->
<!--{if $secqaacheck || $seccodecheck}-->
<!--{subtemplate common/seccheck}-->
<!--{/if}-->
</div>
</form>然后我们需要在页面加载时直接发情请求,添加下面代码即可。
实现弹框在本页面,不进行跳转,加载时直接发起注册请求
这段js代码实现的功能:在页面加载时直接发起注册请求,然后返回信息,直接在本页面显示,而非跳转到另一个页面
<script>
var hash = $('#hash').val();
var referer = $('#referer').val();
$.ajax({
type:'POST',
url:"member.php?mod={$_G[setting][regname]}&mobile=2" +'&inajax=1',
data:{
"handlekey":"registerform",
"inajax" : 1,
"regsubmit" :"yes",
"formhash":hash,
"referer" :referer
},
dataType:'xml'
})
.success(function(s) {
popup.open(s.lastChild.firstChild.nodeValue);
evalscript(s.lastChild.firstChild.nodeValue);
})
.error(function() {
window.location.href = obj.attr('href');
popup.close();
});
</script>这个时候还需要最后一步的就是从原系统用什么形势来传过来。这个方式这里就不提供了,我做一个模拟的数据。
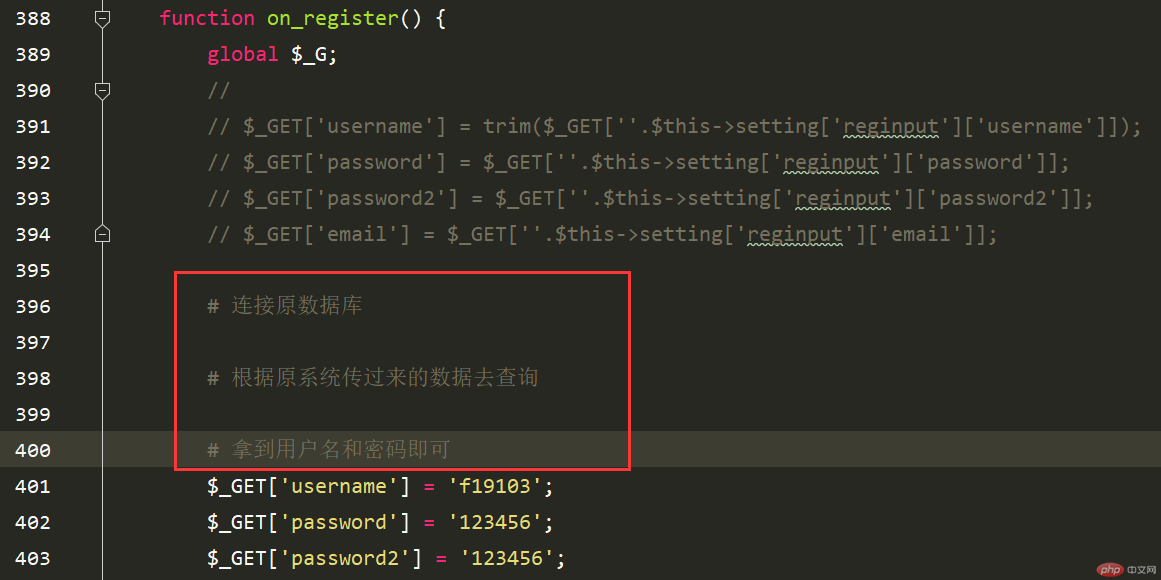
在upload/source/module/member/member_register.php 方法 on_register里边根据注释添加自己的代码即可

测试效果
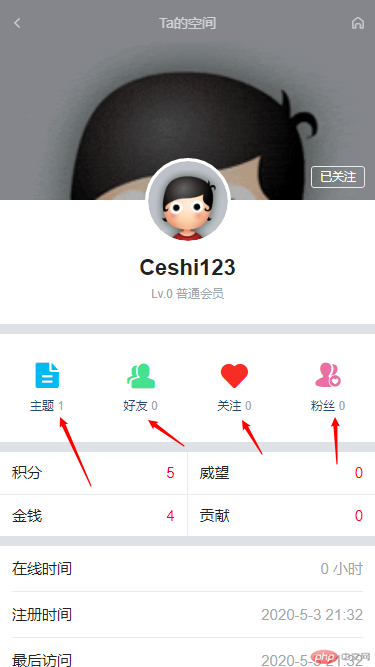
我们注册一个ceshi123的账号

测试发帖

为什么不使用uc_user_register这个方法来注册用户的原因
如果使用了uc_user_register
프로젝트 요구 사항
원래 시스템에 포럼을 추가하지만 사용자 정보를 공유해야 합니다.
원래 시스템에서 포럼에 들어가면 자동으로 등록 및 로그인
 이러한 버퍼 페이지를 준비하여
이러한 버퍼 페이지를 준비하여 upload/template/default/touch/member/register.htm 페이지에서
 🎜🎜그런 다음 원래 등록 코드를
🎜🎜그런 다음 원래 등록 코드를 upload/template/default/touch/member/register.htm에 넣어야 합니다.🎜🎜이 코드를 넣는 이유는 dsicuz 양식을 제출할 때 많은 매개변수 제한사항이 있으므로 변경하지 않고 그대로 유지하면 됩니다🎜🎜rrreee🎜 그런 다음 페이지가 로드될 때 직접 요청을 보내려면 다음 코드를 추가하기만 하면 됩니다. 🎜이 페이지에 점프하지 않고 팝업 상자를 구현하고 로드 시 등록 요청을 직접 시작
🎜이 js 코드로 구현된 기능: 페이지가 로드될 때 등록 요청을 직접 시작하고 그런 다음 정보를 직접 반환합니다. 다른 페이지로 이동하는 대신 이 페이지가 표시됩니다🎜🎜rrreee🎜이 시점에서 마지막 단계는 원래 시스템에서 정보를 전송하는 것입니다. 여기서는 이 방법을 제공하지 않습니다. 시뮬레이션 데이터를 만들어 보겠습니다. 🎜🎜upload/source/module/member/member_register.php 메소드 on_register에서 댓글에 따라 자신만의 코드를 추가하기만 하면 됩니다🎜🎜 🎜
🎜테스트 효과
🎜ceshi123 계정을 등록합니다🎜🎜 🎜🎜테스트 게시물🎜🎜
🎜🎜테스트 게시물🎜🎜 🎜🎜
🎜🎜uc_user_register를 사용하지 않는 이유 이 방법으로 사용자를 등록하는 이유🎜🎜🎜uc_user_register를 사용하여 사용자를 직접 등록하면 다음 정보를 모두 얻을 수 없습니다🎜🎜🎜🎜🎜🎜🎜 🎜위 내용은 discuz가 자동 등록 및 로그인을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 36
36
 19
19
 8
8
 6
6
 Discuz 백그라운드 로그인 문제 해결 방법 공개
Mar 03, 2024 am 08:57 AM
Discuz 백그라운드 로그인 문제 해결 방법 공개
Mar 03, 2024 am 08:57 AM
Discuz 백그라운드 로그인 문제에 대한 해결책이 공개되었습니다. 인터넷의 급속한 발전으로 인해 웹 사이트 구축이 점점 보편화되고 있으며 일반적으로 사용되는 포럼 웹 사이트 구축 시스템으로 Discuz가 선호되고 있습니다. 많은 웹마스터. 그러나 강력한 기능으로 인해 Discuz를 사용할 때 백그라운드 로그인 문제와 같은 몇 가지 문제가 발생할 수 있습니다. 오늘은 Discuz 백그라운드 로그인 문제에 대한 해결책을 공개하고 구체적인 코드 예시를 제공하여 도움이 필요한 분들에게 도움이 되기를 바라겠습니다.
 디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
"Discovering Discuz: 정의, 기능 및 코드 예제" 인터넷의 급속한 발전과 함께 커뮤니티 포럼은 사람들이 정보를 얻고 의견을 교환하는 중요한 플랫폼이 되었습니다. 많은 커뮤니티 포럼 시스템 중에서 중국의 잘 알려진 오픈 소스 포럼 소프트웨어인 Discuz는 대다수의 웹 사이트 개발자 및 관리자가 선호합니다. 그렇다면 Discuz는 무엇입니까? 어떤 기능이 있으며 웹사이트에 어떻게 도움이 됩니까? 이 기사에서는 Discuz를 자세히 소개하고 독자가 이에 대해 더 자세히 알아볼 수 있도록 구체적인 코드 예제를 첨부합니다.
 Discuz 사용자의 필수품! 소품명칭 종합분석!
Mar 12, 2024 pm 10:15 PM
Discuz 사용자의 필수품! 소품명칭 종합분석!
Mar 12, 2024 pm 10:15 PM
Discuz 사용자의 필수품! 소품명칭 종합분석! Discuz 포럼에서 이름 변경 기능은 항상 사용자들로부터 많은 관심과 요구를 받아왔습니다. 이름을 변경해야 하는 일부 사용자의 경우 이름 변경 소품을 사용하면 사용자 이름을 쉽게 수정할 수 있으며 이는 흥미로운 상호 작용 방법이기도 합니다. Discuz의 이름 바꾸기 소품을 얻는 방법, 사용 방법, 몇 가지 일반적인 문제에 대한 해결 방법을 포함하여 심층적으로 살펴보겠습니다. 1. 개명 소품은 Discuz에서 구입하세요. 개명 소품은 주로 포인트나 관리자를 통해 구매합니다.
 잘못된 Discuz 비밀번호를 발견하면 어떻게 해야 합니까? 빠른 솔루션 공유!
Mar 03, 2024 am 09:33 AM
잘못된 Discuz 비밀번호를 발견하면 어떻게 해야 합니까? 빠른 솔루션 공유!
Mar 03, 2024 am 09:33 AM
잘못된 Discuz 비밀번호를 발견하면 어떻게 해야 합니까? 빠른 솔루션 공유! 토론하세요! 사용자에게 편리한 커뮤니케이션 플랫폼을 제공하는 매우 인기 있는 포럼 프로그램입니다. 디스커스를 이용해보세요! 포럼에 입장할 때, 때때로 잘못된 비밀번호를 접할 수 있으며, 이로 인해 사용자가 포럼에 정상적으로 로그인하고 이용하지 못할 수 있습니다. 자, Discuz를 만나보세요! 비밀번호가 틀리면 어떻게 신속하게 문제를 해결해야 합니까? 일부 솔루션은 참조용으로 제공된 특정 코드 예제와 함께 아래에서 공유됩니다. 1. 비밀번호가 맞는지 확인하세요
 Discuz 백그라운드 로그인에 실패했나요? 쉽게 해결하는 방법을 가르쳐주세요!
Mar 02, 2024 pm 06:03 PM
Discuz 백그라운드 로그인에 실패했나요? 쉽게 해결하는 방법을 가르쳐주세요!
Mar 02, 2024 pm 06:03 PM
Discuz 백그라운드 로그인에 실패했나요? 쉽게 해결하는 방법을 가르쳐주세요! 인기 포럼 플랫폼인 Discuz는 웹 사이트 구축 및 관리에 널리 사용되기 때문에 때때로 백엔드 로그인 실패가 발생하여 사람들이 고민하는 경우가 있습니다. 오늘은 Discuz 백엔드 로그인 실패를 일으킬 수 있는 문제에 대해 논의하고 몇 가지 솔루션과 구체적인 코드 예제를 제공하겠습니다. 이 기사가 비슷한 문제를 겪고 있는 웹마스터와 개발자에게 도움이 되기를 바랍니다. 1. 문제 해결은 Discuz 백그라운드 로그인 실패 문제를 해결하는 것입니다.
 Discuz 등록 절차에 대한 자세한 설명: 개인 정보를 쉽게 수정할 수 있습니다.
Mar 13, 2024 pm 12:21 PM
Discuz 등록 절차에 대한 자세한 설명: 개인 정보를 쉽게 수정할 수 있습니다.
Mar 13, 2024 pm 12:21 PM
"Discus 등록 프로세스에 대한 자세한 설명: 개인 정보를 쉽게 수정할 수 있도록 하기 위해 구체적인 코드 예제가 필요합니다." Discuz는 다양한 웹 사이트에서 널리 사용되는 강력한 커뮤니티 포럼 프로그램으로, 풍부한 사용자 등록 및 개인 정보 수정 기능을 제공합니다. 그리고 인터페이스. 이 글에서는 Discuz의 등록 프로세스를 자세히 소개하고, 개인 정보를 쉽게 사용자 정의하고 수정할 수 있도록 구체적인 코드 예제를 제공합니다. 1. 사용자 등록 과정 Discuz에서 사용자 등록은 등록 과정의 원활한 진행과 사이트의 중요한 기능 중 하나입니다.
 Discuz WeChat 공유가 표시되지 않는 문제 해결
Mar 09, 2024 pm 03:39 PM
Discuz WeChat 공유가 표시되지 않는 문제 해결
Mar 09, 2024 pm 03:39 PM
제목: Discuz WeChat 공유가 표시되지 않는 문제를 해결하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 발전으로 WeChat은 사람들의 일상생활에 없어서는 안될 부분이 되었습니다. 웹사이트 개발 시 사용자 경험을 개선하고 웹사이트 노출을 확대하기 위해 많은 웹사이트에 WeChat 공유 기능이 통합되어 사용자가 웹사이트 콘텐츠를 Moments 또는 WeChat 그룹에 쉽게 공유할 수 있습니다. 그러나 때때로 Discuz와 같은 오픈 소스 포럼 시스템을 사용할 때 WeChat 공유를 표시할 수 없는 문제가 발생하여 사용자 경험에 특정 어려움을 초래할 수 있습니다.
 Discuz 도메인 이름 수정 단계에 대한 자세한 설명
Mar 11, 2024 am 11:00 AM
Discuz 도메인 이름 수정 단계에 대한 자세한 설명
Mar 11, 2024 am 11:00 AM
Discuz 도메인 이름을 수정하는 단계에 대한 자세한 설명이 필요합니다. 웹사이트 개발 및 운영에 따라 브랜드 변경, 웹사이트 SEO로 인해 때때로 Discuz 도메인 이름을 수정해야 할 수 있습니다. 최적화 또는 기타 이유. 이유가 무엇이든 Discuz 도메인 이름을 변경하는 것은 신중한 작업이 필요한 과정입니다. 오늘은 Discuz 도메인 이름을 변경하는 단계를 자세히 소개하고 구체적인 코드 예제를 제공하겠습니다. 1단계: 데이터를 백업하세요. 도메인 이름을 수정하기 전에 먼저 웹사이트가 올바른지 확인해야 합니다.




