AJAX 및 AJAX 교차 도메인이 무엇인지 파악하는 데 도움이 되는 한 단계
AJAX 작동 방식
AJAX = 비동기 JavaScript 및 XML 간단히 말하면 AJAX는 전체 웹 페이지를 다시 로드하지 않고도 백그라운드에서 데이터를 로드하고 웹 페이지에 표시합니다.
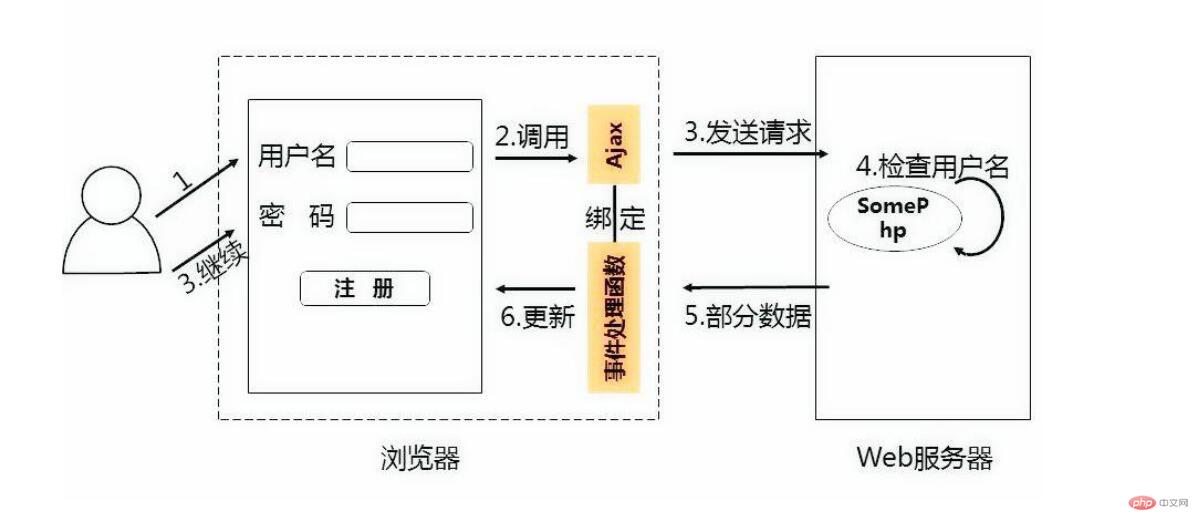
Ajax 작동 원리 다이어그램:

브라우저가 서버를 요청하기 위해 URL 주소를 입력하면 http 요청이 Ajax를 통해 서버로 전송되고, 서비스의 응답 결과도 먼저 Ajax로 돌아가서 먼저 Ajax 처리를 한 다음 브라우저로 돌아와서 페이지에 표시됩니다. Ajax가 없는 경우에는 그림의 위쪽과 아래쪽 연결선으로 표현되는데, 브라우저는 서버에 직접 http 요청을 보내고, 서버가 요청을 처리한 후 응답 결과를 브라우저에 직접 반환하여 표시한다.
Ajax의 기능은 js 또는 jQuery를 통해 http 요청을 보내는 것입니다. http 요청에는 URL 주소, 데이터 및 데이터 값 전송 방법이 포함되며 서버가 응답한 후 반환 결과가 있어야 합니다.
AJAX 기술 구성 요소:
JavaScript, CSS, DOM, XMLHttpRequest
AJAX 기본 작성 방법:
Ajax의 핵심은 Ajax 구현의 핵심인 XMLHttpRequest 개체로, 비동기 요청 보내기, 받기 응답 및 콜백 실행은 이를 통해 수행됩니다.
//第一步:
var xhr=new XMLHttpRequest();
//第二步:
xhr.open("post","test.php");
//第三步:
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//第四步:
xhr.send("a=1&b=10"); //get请求报文体写法
//第五步:
xhr.onreadystatechange=function(){
if(xhr.status=200 && xhr.readyState==4){
var result=xhr.responseText; //获取结果
alert(result);
}
}jQuery의 AJAX 구문:
jQuery는 jQuery AJAX 메서드를 통해 Get 또는 Post를 사용하여 원격 서버에서 텍스트, HTML, XML 또는 JSON을 요청합니다. 그러면 이 외부 데이터가 웹 페이지의 선택된 요소에 직접 로드됩니다.
$.ajax({
url:"请求的url地址",
type:"get|post",
data:"数据" ,
dataType:"text|json|xml|script",
success:function(re){
//服务器回传数据处理
}
});AJAX의 get() 및 post() 메서드
jQuery의 get() 및 post() 메서드는 HTTP GET 또는 POST 요청을 통해 서버에 데이터를 요청하는 데 사용됩니다. GET은 지정된 리소스에서 데이터를 요청하는 것이고, POST는 지정된 리소스에서 처리할 데이터를 제출하는 것입니다.
jQuery에서 Ajax를 작성하는 다른 방법은 다음과 같습니다.
$.get(url,data,callback,dataType) $.post(url,data,callback,dataType)
| 매개변수 이름 | Description |
| url | 요청된 URL 주소 |
| data(선택 사항) | 서버로 전송됨 키-값 유형 데이터 |
| 콜백(선택 사항) | 성공적인 로딩을 위한 콜백 함수 |
| dataType(선택 사항) | 서버에서 반환하는 콘텐츠 형식(xml, html, json 포함) |
AJAX cross-domain
cross-domain의 "도메인"은 두 개의 도메인 이름을 나타냅니다. Cross-domain은 도메인 이름 A 아래에 프로그램 A가 있고 도메인 이름 B 아래에 프로그램 B가 있다는 것을 의미합니다. 이제 프로그램 A는 다음을 수행해야 합니다. 도메인 이름으로 Ajax 프로그램 B를 통해 B에 액세스하면 이러한 형태의 액세스가 브라우저에서 거부됩니다. AJAX는 다른 도메인 이름으로 프로그램을 직접 요청할 수 없습니다. 이 문제에 대한 해결책은 요청 시 jsonp 형식으로 반환 데이터가 반환되고, 요청이 성공한 후 fun1이 호출되므로 데이터가 있음을 선언해야 합니다. fun1의 매개변수이고 이 매개변수의 데이터는 B입니다. 도메인 이름으로 프로그램 B에서 반환된 데이터는 fun1에서 교차 도메인이 달성되는 것을 볼 수 있습니다.
AJAX의 이점:
서버 부하를 줄이고 탐색 속도를 높입니다.
사용자 상호 작용이 많아지면 더 나은 사용자 경험이 제공됩니다.
표준화되고 널리 지원되는 기술을 기반으로 이제 플러그인을 다운로드할 필요가 없습니다. 이제 브라우저는 도메인 전반에 걸쳐 AJAX 기술을 지원합니다.
페이지 표시와 데이터의 분리를 더욱 촉진하세요.
위 내용은 AJAX 및 AJAX 교차 도메인이 무엇인지 파악하는 데 도움이 되는 한 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7447
7447
 15
15
 1374
1374
 52
52
 76
76
 11
11
 39
39
 19
19
 14
14
 6
6
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
Ajax 보안을 향상시키기 위해 다음과 같은 여러 가지 방법이 있습니다. CSRF 보호: 토큰을 생성하여 클라이언트에 보내고, 확인 요청 시 서버 측에 추가합니다. XSS 보호: 악성 스크립트 삽입을 방지하려면 htmlspecialchars()를 사용하여 입력을 필터링하세요. Content-Security-Policy 헤더: 악성 리소스 로드를 제한하고 스크립트 및 스타일 시트를 로드할 수 있는 소스를 지정합니다. 서버측 입력 유효성 검사: 공격자가 입력 취약성을 악용하지 못하도록 Ajax 요청에서 수신된 입력의 유효성을 검사합니다. 보안 Ajax 라이브러리 사용: jQuery와 같은 라이브러리에서 제공하는 자동 CSRF 보호 모듈을 활용하세요.
 아약스 버전은 무엇입니까?
Nov 22, 2023 pm 02:00 PM
아약스 버전은 무엇입니까?
Nov 22, 2023 pm 02:00 PM
Ajax는 특정 버전이 아니라 기술 모음을 사용하여 웹 페이지 콘텐츠를 비동기적으로 로드하고 업데이트하는 기술입니다. Ajax에는 특정 버전 번호가 없지만 ajax의 몇 가지 변형 또는 확장이 있습니다. 1. jQuery AJAX; 3. Fetch API 5. XMLHttpRequest 레벨 2; -전송된 이벤트 8, GraphQL 등




