ThinkPHP5.1.22에 모델 검색 기능이 추가되었습니다. 검색기의 기능은 필드(또는 검색 식별자)의 쿼리 조건 표현을 캡슐화하는 것입니다. 검색기는 특수 메서드에 해당합니다(메서드 이름 지정 규칙은 searchFieldNameAttr이어야 합니다).
검색기 시나리오에는 다음이 포함됩니다.
양식의 검색 조건 제한 및 표준화
검색어를 단순화하는 사전 정의된 검색어 조건
검색어 비교:
검색자는 일반적으로 검색어와 비교합니다. 검색자가 얼마나 많이 정의되든 한 번만 호출하면 됩니다. 쿼리 범위를 결합해야 하는 경우 쿼리를 여러 번 호출해야 합니다.
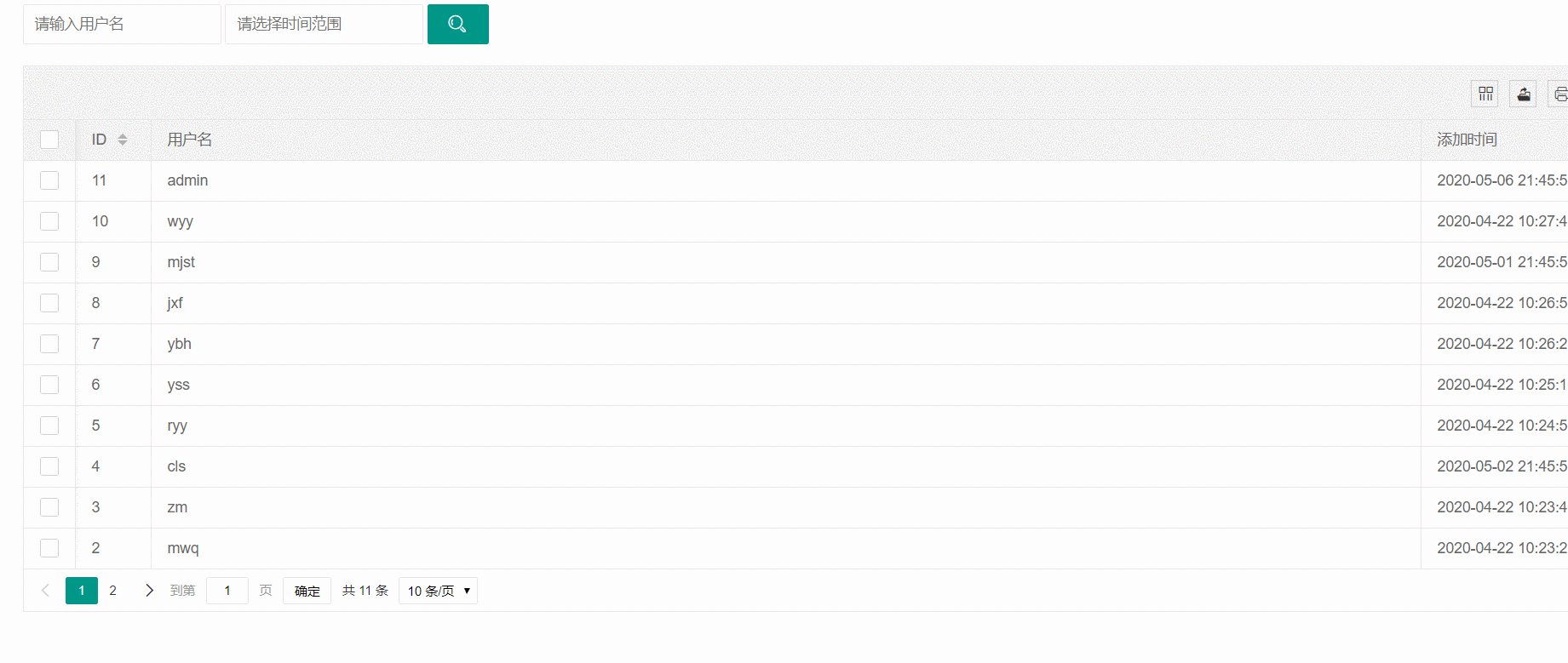
우리 프런트 엔드가 LayUI의 데이터 테이블을 사용하기 때문에 Admin 모델에 정의된 getByData() 메서드를 사용하여 데이터를 쿼리하고 JSON 형식으로 반환합니다. searchUsernameAttr() 및 searchCreateTimeAttr() 두 가지 메소드는 정확히 검색기 명명 규칙입니다. searchFieldNameAttr, FieldName은 데이터 테이블 필드의 카멜 표기 변환이며 검색기는 withSearch 메소드가 호출될 때만 트리거됩니다. searcher 메소드에는 3개의 매개변수가 있습니다. 첫 번째는 쿼리 객체이고, 두 번째는 현재 검색 식별자의 값이며, 세 번째는 모든 현재 검색 데이터입니다(선택 사항).
<?php
namespace app\model;
use think\Exception;
use think\Model;
class Admin extends Model
{
//查询数据(数据表格)
public static function getByData($limit='10',$order='id desc',$field='*',$search=[],$searchKey=[])
{
try {
//查询数据
$result = self::withSearch($searchKey,$search)->order($order)->field($field)->paginate(request()->get('limit',$limit))->toArray();
}catch (\Exception $e){
throw new Exception('数据库内部错误!');
}
//返回格式为json的数据
return json([
'code' => 0,
'msg' => '数据请求成功',
'count' => $result['total'],
'data' => $result['data']
]);
}
/**
* @desc 查询用户名
* @param $query 查询对象
* @param $value 搜索的值
* @param $data 搜索数据(可忽略)
*/
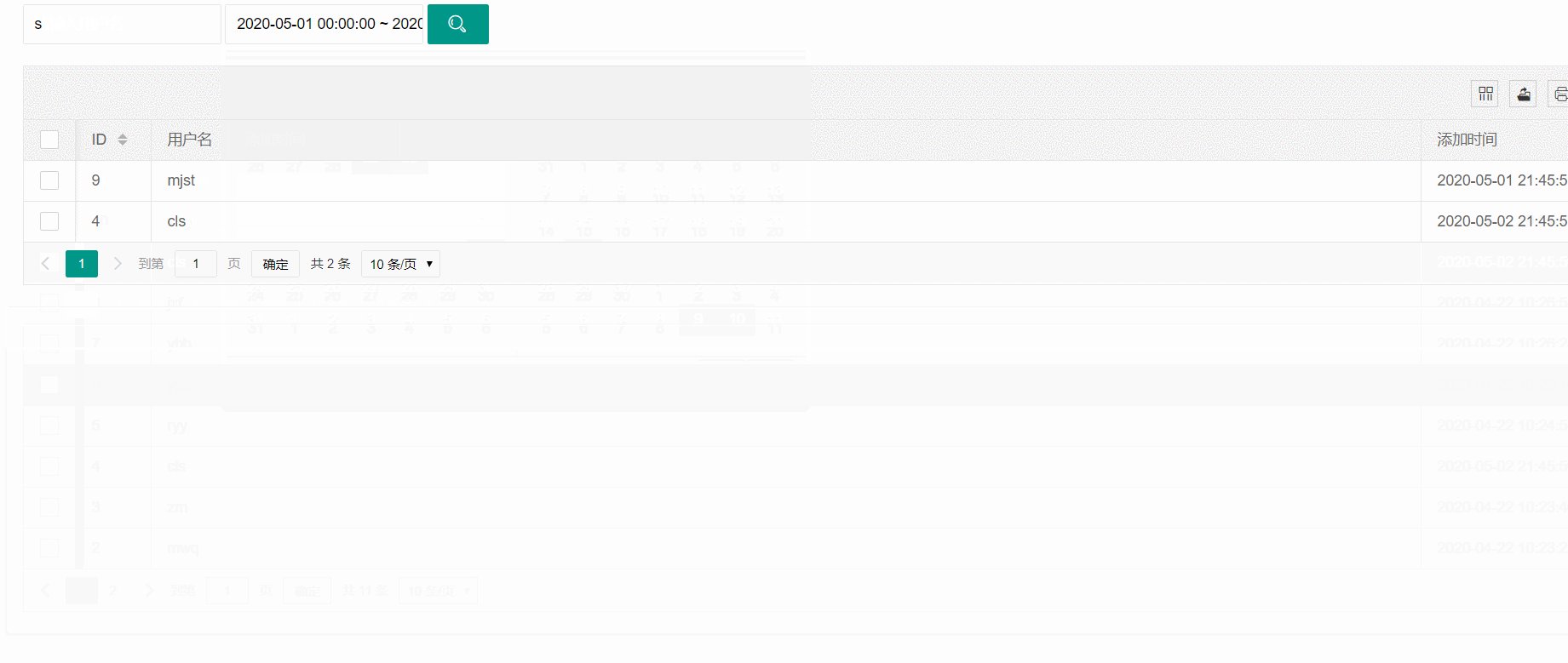
public function searchUsernameAttr($query, $value, $data)
{
$query->where('username','like', '%' . $value . '%');
}
/**
* @desc 添加时间范围查询
* @param $query
* @param $value
*/
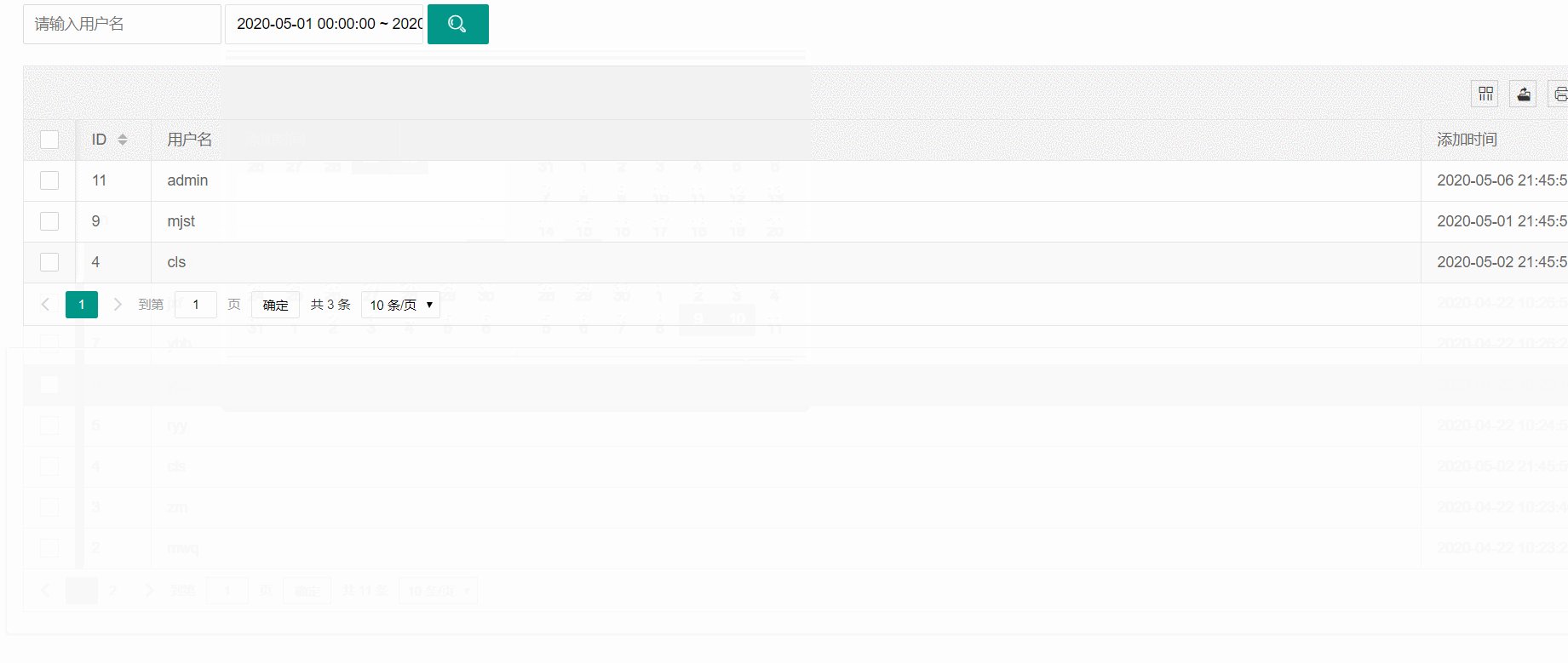
public function searchCreateTimeAttr($query, $value)
{
$query->whereBetweenTime('create_time', $value[0], $value[1]);
}
}<?php
namespace app\controller;
use app\BaseController;
use app\model\Admin as AdminModel;
class Admin extends BaseController
{
//渲染页面
public function index()
{
return view();
}
//数据表格接口
public function data()
{
//存放搜索条件
$search = [];
//接收前台查询传递过来的参数
$username = request()->param('username','','trim');
$create_time = request()->param('create_time','','trim');
//如果参数不为空,把数据赋值给$search
if (!empty($username)){
$search['username'] = $username;
}
if (!empty($create_time)){
$search['create_time'] = explode('~',$create_time);
}
//获取$search[] 中的key
$searchKey = [];
if (!empty($search)){
$searchKey = array_keys($search);
}
return AdminModel::getByData(10,'id desc','*',$search,$searchKey);
}
}3.1. 프로젝트 디렉터리에서 다음 명령을 실행합니다.
composer require topthink/think-view
3.2 appviewadmin 폴더에 index.html 파일을 생성합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>搜索器</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="https://heerey525.github.io/layui-v2.4.3/layui-v2.4.4/css/layui.css" media="all">
<script src="https://heerey525.github.io/layui-v2.4.3/layui-v2.4.4/layui.js" charset="utf-8"></script>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<!-- 搜索框 -->
<div class="layui-card-body" style="padding-bottom: 0;">
<div class="layui-form">
<div class="layui-inline layui-show-xs-block">
<input type="text" id="username" name="username" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
<div class="layui-inline layui-show-xs-block">
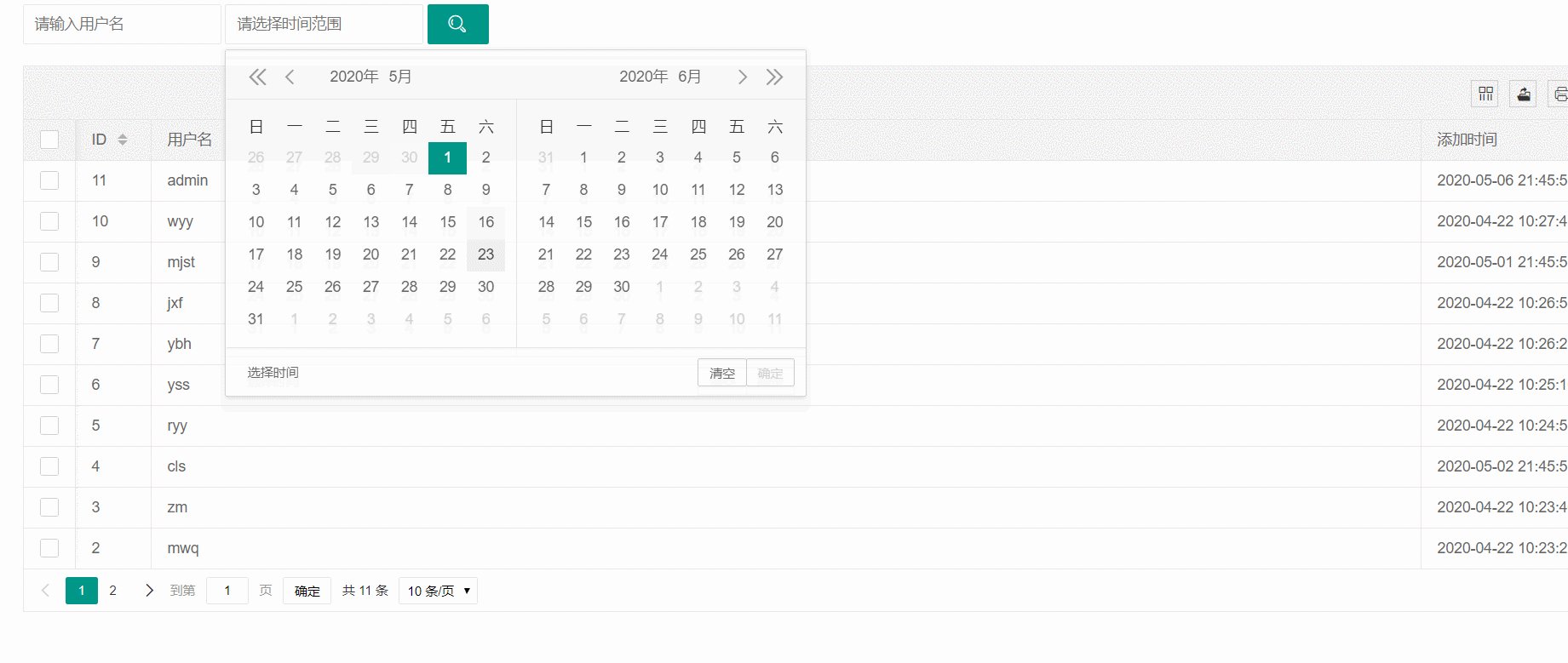
<input type="text" id="test1" name="create_time" placeholder="请选择时间范围" autocomplete="off" class="layui-input">
</div>
<div class="layui-inline layui-show-xs-block">
<button class="layui-btn" id="search"><i class="layui-icon"></i></button>
</div>
</div>
</div>
<div class="layui-card-body ">
<!--数据表格-->
<table id="dataTable" lay-filter="dataTable"></table>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
layui.use(['layer','table','form','laydate'],function () {
var layer = layui.layer,form = layui.form,table = layui.table, laydate = layui.laydate;
//日期时间范围 搜索
laydate.render({
elem: '#test1'
, type: 'datetime'
, range: '~'
});
//用户表格初始化
var dataTable = table.render({
elem: '#dataTable'
,url: "/admin/data" //数据接口
,page: true //开启分页
,toolbar: "#toolbarTpl"
,cols: [[ //表头
{checkbox: true,fixed: 'left'}
,{field: 'id', title: 'ID', sort: true,width:70}
,{field: 'username', title: '用户名'}
,{field: 'create_time', title: '添加时间',width:160}
]]
});
//搜索
$("#search").click(function () {
var username = $("#username").val();
var create_time = $("#test1").val();
dataTable.reload({
where:{username:username,create_time:create_time},
page:{curr:1}
});
});
});
</script>
</html>
위 내용은 ThinkPHP6 검색기 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!