JavaScript를 사용하여 지방 및 도시의 연결 효과를 완성하는 방법
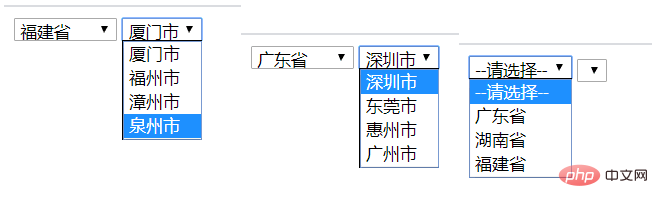
지방과 도시 연계 효과
【HTML에서의 DOM 연산】
일반적으로 사용되는 HTML DOM 메소드:
getElementById(id) - 지정된 ID를 가진 노드(요소) 가져오기
appendChild(node) - 삽입 새 하위 노드(요소)
removeChild(노드) - 하위 노드(요소)를 제거합니다.
일반적으로 사용되는 일부 HTML DOM 속성:
innerHTML - 노드(요소)의 텍스트 값
parentNode - 하위 노드의 상위 node(요소) Node
childNodes - 노드(요소)의 하위 노드
attributes - 노드(요소)의 속성 노드
노드 찾기:
getElementById() 지정된 ID를 가진 요소를 반환합니다.
getElementsByTagName() 지정된 태그 이름을 가진 모든 요소가 포함된 노드 목록(컬렉션/노드 배열)을 반환합니다.
getElementsByClassName()은 지정된 클래스 이름을 가진 모든 요소가 포함된 노드 목록을 반환합니다.
노드 추가:
createAttribute()는 속성 노드를 생성합니다.
createElement()는 요소 노드를 생성합니다.
createTextNode()는 텍스트 노드를 생성합니다.
insertBefore() 지정된 하위 노드 앞에 새 하위 노드를 삽입합니다.
appendChild()는 지정된 노드에 새 하위 노드를 추가합니다.
노드 삭제:
removeChild()는 하위 노드를 삭제합니다.
replaceChild()는 하위 노드를 대체합니다.
노드 수정:
setAttribute() 속성 수정
setAttributeNode() 속성 노드 수정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*动态添加 : <p>文本</p> */
function dianwo(){
var div = document.getElementById("div1");
//创建元素节点
var p = document.createElement("p"); // <p></p>
//创建文本节点
var textNode = document.createTextNode("文本内容");// 文本内容
//将p 和文本内容关联起来
p.appendChild(textNode); // <p>文本</p>
//将P添加到目标div中
div.appendChild(p);
}
</script>
</head>
<body>
<input type="button" value="点我,添加P" onclick="dianwo()" />
<!--一会动态的往这个Div中添加节点-->
<div id="div1">
</div>
</body>
</html>코드 구현
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*
准备工作 : 准备数据
*/
var provinces = [
["深圳市","东莞市","惠州市","广州市"],
["长沙市","岳阳市","株洲市","湘潭市"],
["厦门市","福州市","漳州市","泉州市"]
];
/*
1. 确定事件: onchange
2. 函数: selectProvince()
3. 函数里面要搞事情了
得到当前操作元素
得到当前选中的是那一个省份
从数组中取出对应的城市信息
动态创建城市元素节点
添加到城市select中
*/
function selectProvince(){
var province = document.getElementById("province");
//得到当前选中的是哪个省份
//alert(province.value);
var value = province.value;
//从数组中取出对应的城市信息
var cities = provinces[value];
var citySelect = document.getElementById("city");
//清空select中的option
citySelect.options.length = 0;
for (var i=0; i < cities.length; i++) {
//alert(cities[i]);
var cityText = cities[i];
//动态创建城市元素节点 <option>东莞市</option>
//创建option节点
var option1 = document.createElement("option"); // <option></option>
//创建城市文本节点
var textNode = document.createTextNode(cityText) ;// 东莞市
//将option节点和文本内容关联起来
option1.appendChild(textNode); //<option>东莞市</option>
//添加到城市select中
citySelect.appendChild(option1);
}
}
</script>
</head>
<body>
<!--选择省份-->
<select onchange="selectProvince()" id="province">
<option value="-1">--请选择--</option>
<option value="0">广东省</option>
<option value="1">湖南省</option>
<option value="2">福建省</option>
</select>
<!--选择城市-->
<select id="city"></select>
</body>
</html>
관련 권장 사항: "javascript 고급 튜토리얼"
위 내용은 JavaScript를 사용하여 지방 및 도시의 연결 효과를 완성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




