미니 프로그램은 어떻게 WeChat 로그인 상태에 접근하고 유지하나요?

미니 프로그램 애플리케이션이 WeChat 로그인 상태를 사용하여 인증된 로그인을 쉽게 수행할 수 있도록 WeChat 미니 프로그램은 로그인 인증을 위한 개방형 인터페이스를 제공합니다. 얼핏 보면 매우 합리적인 문서라고 느껴지지만 막상 구현해 보면 정말 혼란스럽고 로그인 상태를 어떻게 관리하고 유지해야 할지 모르겠습니다. 이 문서에서는 비즈니스에서 WeChat 로그인 상태에 액세스하고 유지하는 방법을 단계별로 설명합니다.
액세스 프로세스
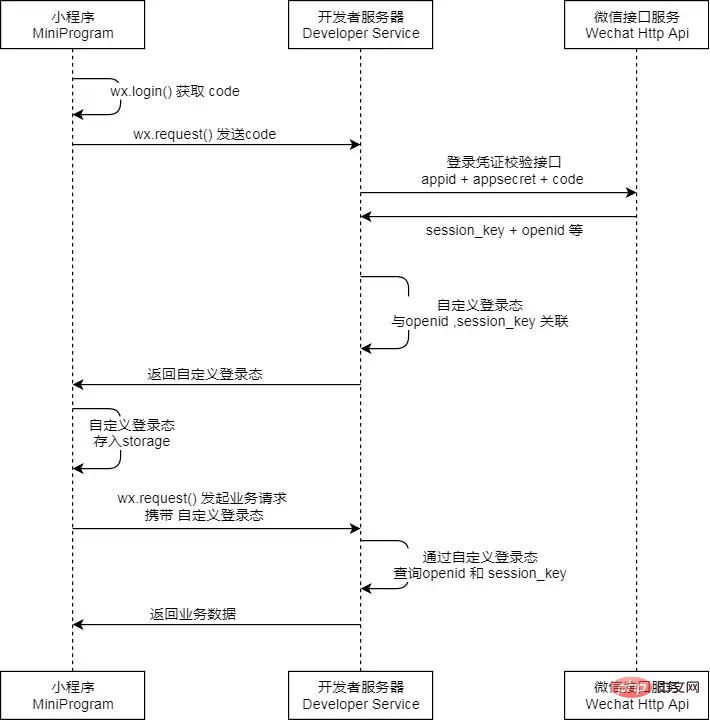
여기 공식 문서의 흐름도는 충분히 명확하며, 차트를 직접 정교화하고 보완할 것입니다.

우선 이 사진을 보시면 미니 프로그램이 미니 프로그램 프런트 엔드와 자체 서버뿐만 아니라 WeChat 타사 서버와도 통신하고 상호 작용한다는 것을 확실히 알 수 있으므로 위챗 서버는 그 중 어떤 역할을 하나요? 로그인 인증 과정을 함께 진행해 보도록 하겠습니다.
1. wx.login을 호출하여 코드 생성
wx.login() 이 API의 기능은 현재 사용자에 대한 임시 로그인 자격 증명을 생성하는 것입니다. 이 로그인 자격 증명을 얻은 후 다음 단계로 진행할 수 있습니다: openid 및 session_key
wx.login({
success: function(loginRes) {
if (loginRes.code) {
// example: 081LXytJ1Xq1Y40sg3uJ1FWntJ1LXyth
}
}
});2 가져오기 openid 및 session_key
먼저 공개 계정을 사용한 어린이 신발에 대해 소개하겠습니다. 로고는 이상하게도 퍼블릭 플랫폼에서는 구독 계정, 서비스 계정, 미니 프로그램의 세 가지 애플리케이션에서 각 사용자를 식별하는 데 사용되는 고유 식별자입니다. 즉, 각 애플리케이션에서 각 사용자의 openid가 일치하지 않습니다. 따라서 미니 프로그램에서는 openid를 사용하여 사용자를 고유하게 식별할 수 있습니다.
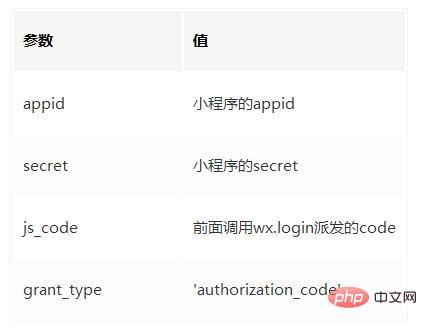
그럼 session_key는 어떤 용도로 사용되나요? 사용자 ID를 사용하면 사용자가 로그인할 수 있어야 하며, session_key는 현재 사용자의 세션 작업의 유효성을 보장합니다. 이 session_key는 WeChat 서버에서 우리에게 배포됩니다. 즉, 이 식별자를 사용하여 애플릿 사용자의 로그인 상태를 간접적으로 유지할 수 있습니다. 그러면 이 session_key를 어떻게 얻었습니까? 자체 서버에서 WeChat이 제공하는 타사 인터페이스 https://api.weixin.qq.com/sns/jscode2session을 요청해야 합니다. 이 인터페이스는 4개의 매개변수 필드를 가져와야 합니다.

이 매개변수에서 이 인터페이스를 요청하려면 먼저 wx.login()을 호출하여 사용자의 현재 세션 코드를 얻어야 한다는 것을 알 수 있습니다. 그렇다면 서버 측에서 이 인터페이스를 요청해야 하는 이유는 무엇입니까? 사실 보안상의 이유로 이 인터페이스를 프런트 엔드에서 요청을 통해 호출하게 되면 필연적으로 미니 프로그램의 앱 ID와 미니 프로그램의 비밀이 외부에 노출되어야 합니다. 또한 WeChat 서버에서 발행한 session_key를 "선의를 가진 사람들"에게 노출하게 되며 이는 당사 비즈니스 보안에 큰 위험을 초래합니다. 서버 측에서 session_key를 얻는 것 외에도 두 가지 사항에 주의해야 합니다.
session_key와 WeChat에서 배포하는 코드는 일대일 대응이며 동일한 코드는 session_key로 한 번만 교환할 수 있습니다. wx.login()이 호출될 때마다 새로운 코드와 해당 session_key가 발행됩니다. 사용자 경험과 로그인 상태의 유효성을 보장하기 위해 개발자는 wx를 호출하기 전에 사용자가 다시 로그인해야 한다는 것을 알아야 합니다. .login()
session_key는 유효하지 않습니다. wx.login이 호출되지 않더라도 session_key는 만료됩니다. 만료 시간은 사용자의 미니 프로그램 사용 빈도와 관련이 있지만 특정 기간은 사용할 수 없습니다.
function getSessionKey (code, appid, appSecret) {
var opt = {
method: \'GET\',
url: \'https://api.weixin.qq.com/sns/jscode2session\',
params: {
appid: appid,
secret: appSecret,
js_code: code,
grant_type: \'authorization_code\'
}
};
return http(opt).then(function (response) {
var data = response.data;
if (!data.openid || !data.session_key || data.errcode) {
return {
result: -2,
errmsg: data.errmsg || \'返回数据字段不完整\'
}
} else {
return data
}
});
}3. 3rd_session 생성
앞서 언급했듯이 session_key는 로그인 상태를 "간접적으로" 유지하는 데 사용됩니다. 소위 간접이란 사용자의 로그인 상태 정보를 직접 유지해야 함을 의미합니다. 여기에는 요소도 고려됩니다. WeChat을 직접 사용하는 경우 서버에서 배포한 session_key는 비즈니스 당사자의 로그인 상태로 사용되며 "관심 있는 사람"이 사용자의 민감한 정보를 얻는 데 사용됩니다. wx.getUserInfo() 인터페이스에는 WeChat 사용자의 민감한 정보를 해독하기 위한 session_key가 필요합니다.
그렇다면 자체 로그인 상태 ID를 생성하면 어떻게 될까요? 여기서는 md5, sha1 등과 같은 몇 가지 일반적인 취소할 수 없는 해시 알고리즘을 사용하여 생성된 로그인 상태 ID를 반환할 수 있습니다(여기에서는 이를 총칭하여 'skey'라고 합니다). ) 프런트엔드에서 이 로그인 상태 ID를 프런트엔드에 유지합니다(일반적으로 저장소에 저장됨). 서버 측에서는 생성된 스키를 사용자에 해당하는 데이터 테이블에 저장하고 프런트 엔드에서는 스키를 전달하여 사용자의 정보에 액세스합니다.
skey를 생성하기 위해 sha1 알고리즘을 사용한 것을 볼 수 있습니다:
const crypto = require(\'crypto\');
return getSessionKey(code, appid, secret)
.then(resData => {
// 选择加密算法生成自己的登录态标识
const { session_key } = resData;
const skey = encryptSha1(session_key);
});
function encryptSha1(data) {
return crypto.createHash(\'sha1\').update(data, \'utf8\').digest(\'hex\')
}4 checkSession
.前面我们将skey存入前端的storage里,每次进行用户数据请求时会带上skey,那么如果此时session_key过期呢?所以我们需要调用到wx.checkSession()这个API来校验当前session_key是否已经过期,这个API并不需要传入任何有关session_key的信息参数,而是微信小程序自己去调自己的服务来查询用户最近一次生成的session_key是否过期。如果当前session_key过期,就让用户来重新登录,更新session_key,并将最新的skey存入用户数据表中。
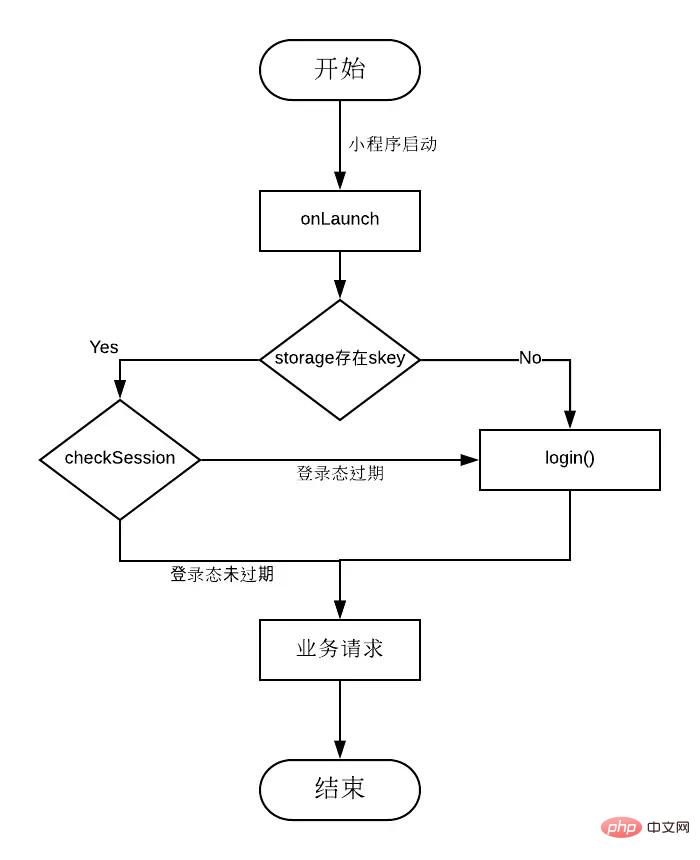
checkSession这个步骤呢,我们一般是放在小程序启动时就校验登录态的逻辑处,这里贴个校验登录态的流程图:

下面代码即校验登录态的简单流程:
let loginFlag = wx.getStorageSync(\'skey\');
if (loginFlag) {
// 检查 session_key 是否过期
wx.checkSession({
// session_key 有效(未过期)
success: function() {
// 业务逻辑处理
},
// session_key 过期
fail: function() {
// session_key过期,重新登录
doLogin();
}
});
) else {
// 无skey,作为首次登录
doLogin();
}推荐:《小程序开发教程》
위 내용은 미니 프로그램은 어떻게 WeChat 로그인 상태에 접근하고 유지하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7415
7415
 15
15
 1359
1359
 52
52
 76
76
 11
11
 23
23
 19
19
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
미니 프로그램은 반응을 사용할 수 있습니다. 사용 방법: 1. "react-reconciler"를 기반으로 렌더러를 구현하고 DSL을 생성합니다. 2. DSL을 구문 분석하고 렌더링하기 위한 미니 프로그램 구성 요소를 만듭니다. 3. npm을 설치하고 개발자를 실행합니다. 도구에서 npm을 빌드합니다. 4. 자신의 페이지에 패키지를 소개한 다음 API를 사용하여 개발을 완료합니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니 프로그램 등록 작업 단계: 1. 개인 ID 카드, 기업 사업자 등록증, 법인 ID 카드 및 기타 제출 자료 사본을 준비합니다. 2. 미니 프로그램 관리 배경에 로그인합니다. 4. "기본 설정"을 선택합니다. 5. 제출 정보를 입력합니다. 6. 제출 자료를 업로드합니다. 7. 제출 신청서를 제출합니다. 8. 심사 결과를 기다립니다. 제출이 통과되지 않은 경우 사유에 따라 수정합니다. 9. 제출에 대한 후속 작업은 다음과 같습니다.
 Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
구현 아이디어 x01 서버 구축 먼저, 서버 측에서는 소켓을 사용하여 메시지를 수락합니다. 소켓 요청이 수락될 때마다 새 스레드가 열려 메시지 배포 및 수락을 관리합니다. 모든 스레드를 관리하여 채팅방의 다양한 기능 처리를 실현합니다. x02 클라이언트의 설정은 서버보다 훨씬 간단합니다. 클라이언트의 기능은 메시지를 보내고 받는 것뿐이며 특정 문자를 입력하는 것뿐입니다. 따라서 다양한 기능을 사용하려면 클라이언트 측에서 두 개의 스레드만 사용해야 합니다. 하나는 메시지 수신 전용이고 다른 하나는 메시지 전송 전용입니다. 왜냐하면, 오직
 Java 언어로 WeChat 애플릿 개발 소개
Jun 09, 2023 pm 10:40 PM
Java 언어로 WeChat 애플릿 개발 소개
Jun 09, 2023 pm 10:40 PM
WeChat 애플릿은 WeChat 플랫폼에서 실행할 수 있는 경량 애플리케이션으로 다운로드 및 설치가 필요하지 않아 편리하고 빠릅니다. 엔터프라이즈급 애플리케이션 개발에 널리 사용되는 언어인 Java 언어는 WeChat 애플릿 개발에도 사용될 수 있습니다. Java 언어에서는 SpringBoot 프레임워크와 타사 툴킷을 사용하여 WeChat 애플릿을 개발할 수 있습니다. 다음은 간단한 WeChat 애플릿 개발 과정입니다. 위챗 미니 프로그램을 만들려면 먼저 위챗 공개 플랫폼에 미니 프로그램을 등록해야 합니다. 등록이 성공적으로 완료되면 다음을 얻을 수 있습니다.




