CSS 속성 상자 크기 조정에 대한 자세한 설명
CSS 박스 모델
먼저 CSS 박스 모델을 이해해야 합니다
CSS 박스 모델의 너비와 높이 계산 규칙:
CSS에서 요소에 설정한 너비와 높이는 요소에만 적용됩니다. 이 요소 구역의 내용입니다. 이 요소에 테두리나 패딩이 있는 경우 화면에 그릴 때 상자의 너비와 높이가 설정된 테두리 및 패딩 값에 추가됩니다.
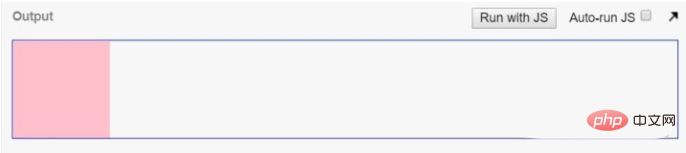
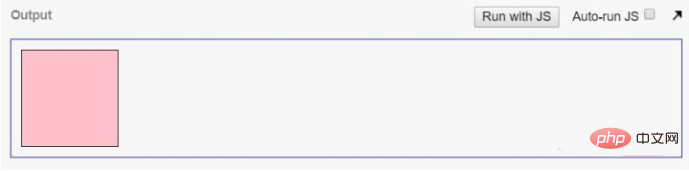
다음은 Padding과 Border를 추가하지 않은 경우의 예입니다
<body> <div class="wrapper"></div> </body>
*{
margin:0;
padding:0;
}
body{
border:1px solid blue;
margin:10px;
}
.wrapper{
width:100px;
height:100px;
background:pink;
}
이때 div.wrapper 요소의 너비와 높이는 100*100

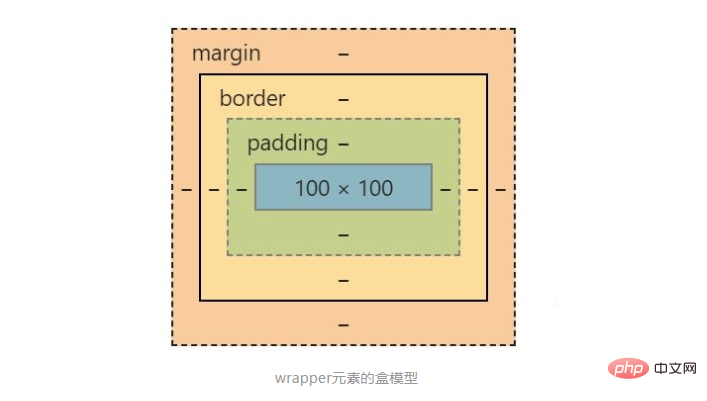
wrapper 요소의 박스 모델입니다.
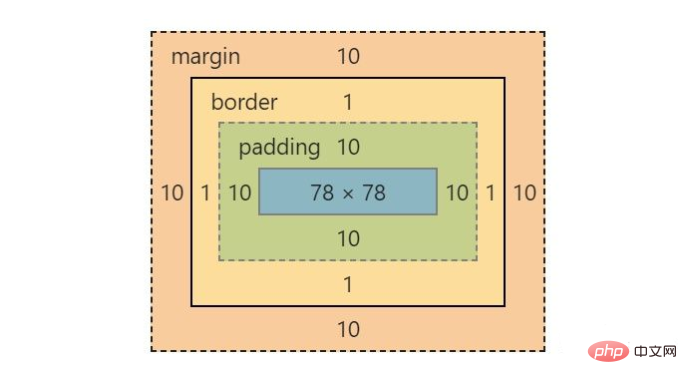
div에 주었을 때 .wrapper 요소에 padding 및 border 스타일을 추가할 때
.wrapper{
width:100px;
height:100px;
background:pink;
padding:10px;
border:1px solid black;
margin:10px;
}
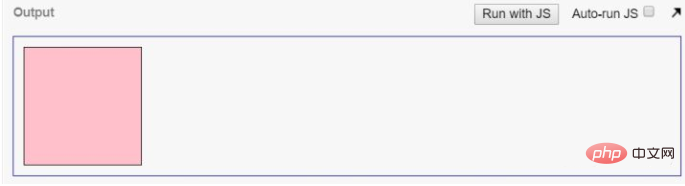
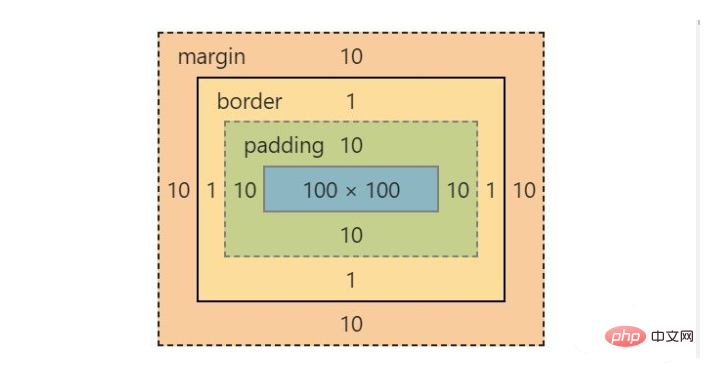
div.wrapper 요소의 너비와 높이는 이때 122*122입니다. 왜냐하면 padding이 10픽셀이고 1픽셀이 있기 때문입니다. 보시다시피 테두리가 요소에 추가됩니다. 이때 분홍색 영역은 더 커집니다

참고: 여백은 요소의 너비와 높이에 영향을 미치지 않습니다. 여기에서도 여백이 설정되지만 너비는 변경됩니다. 요소의 높이는 여백 값을 추가하지 않습니다.
box-sizing 속성
1. box-sizing 속성은 무엇에 사용되나요?
box-sizing 속성은 CSS 박스 모델
2에서 요소의 너비와 높이 계산을 변경하는 데 사용되는 방법입니다. box-sizing
content-box
값이 기본값입니다. 요소의 너비를 100px로 설정하면 요소의 콘텐츠 영역 너비는 100px이 되고 모든 테두리 및 패딩의 너비는 요소의 마지막으로 그려진 너비에 추가됩니다.
border-box
요소의 너비를 100px로 설정하면 이 100px에는 테두리와 패딩이 포함되며 콘텐츠 영역의 실제 너비는 너비에서 테두리 + 패딩을 뺀 값이 계산된 값이 됩니다.
3. box-sizing 속성을 사용하세요
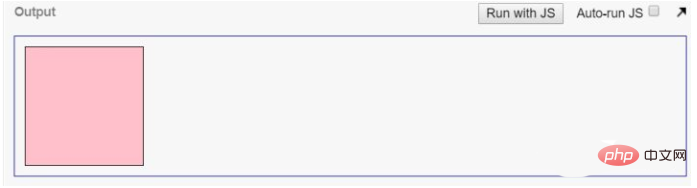
border-box를 사용하세요
<body> <div class="wrapper"></div> </body>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
body{
border:1px solid blue;
margin:10px;
}
.wrapper{
width:100px;
height:100px;
background:pink;
margin:10px;
padding:10px;
border:1px solid black;
}
이때 div.wrapper 요소의 너비와 높이는 여전히 100*100이지만 실제 너비와 높이는 콘텐츠 영역은 78*78이 됩니다. 너비와 높이는 실제 콘텐츠의 너비와 높이에 테두리와 패딩 값을 더한 값입니다. box-sizing 값만 content-box
*{
margin:0;
padding:0;
box-sizing:content-box;
} 로 변경합니다.
로 변경합니다.
이때, div.wrapper 요소의 너비와 높이가 122*122로 다시 핑크색 영역이 커진 것을 확인할 수 있습니다. 콘텐츠의 너비와 높이는 여전히 100*100
권장 튜토리얼: "CSS Tutorial "
"
위 내용은 CSS 속성 상자 크기 조정에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7347
7347
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
Vue.js에서 placeholder 속성은 사용자가 콘텐츠를 입력하지 않을 때 표시되는 입력 요소의 자리 표시자 텍스트를 지정하고 입력 팁이나 예제를 제공하며 양식 접근성을 향상시킵니다. 사용법은 입력 요소에 자리 표시자 속성을 설정하고 CSS를 사용하여 모양을 사용자 정의하는 것입니다. 모범 사례에는 입력과 관련성, 짧고 명확함, 기본 텍스트 방지, 접근성 고려 등이 포함됩니다.
 js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
스팬 태그는 텍스트에 스타일, 속성 또는 동작을 추가할 수 있습니다. 색상 및 글꼴 크기와 같은 스타일을 추가하는 데 사용됩니다. ID, 클래스 등의 속성을 설정합니다. 클릭, 호버 등과 같은 관련 동작 추가 처리 또는 인용을 위해 텍스트를 표시합니다.
 js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
CSS의 REM은 루트 요소(html)의 글꼴 크기에 상대적인 단위입니다. 여기에는 다음과 같은 특징이 있습니다. 루트 요소의 글꼴 크기를 기준으로 하며 상위 요소의 영향을 받지 않습니다. 루트 요소의 글꼴 크기가 변경되면 REM을 사용하는 요소가 그에 따라 조정됩니다. 모든 CSS 속성과 함께 사용할 수 있습니다. REM 사용의 장점은 다음과 같습니다. 반응성: 다양한 장치 및 화면 크기에서 텍스트를 읽을 수 있도록 유지합니다. 일관성: 웹사이트 전체에서 글꼴 크기가 일관되게 유지되어야 합니다. 확장성: 루트 요소 글꼴 크기를 조정하여 전역 글꼴 크기를 쉽게 변경할 수 있습니다.
 Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 도입하는 방법에는 URL, 필수 함수, 정적 파일, v-bind 지시어 및 CSS 배경 이미지 등 5가지 방법이 있습니다. 동적 이미지는 Vue의 계산된 속성이나 리스너에서 처리할 수 있으며, 번들 도구를 사용하여 이미지 로딩을 최적화할 수 있습니다. 경로가 올바른지 확인하세요. 그렇지 않으면 로딩 오류가 나타납니다.
 js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
노드는 HTML 요소를 나타내는 JavaScript DOM의 엔터티입니다. 이는 페이지의 특정 요소를 나타내며 해당 요소에 액세스하고 조작하는 데 사용될 수 있습니다. 일반적인 노드 유형에는 요소 노드, 텍스트 노드, 주석 노드 및 문서 노드가 포함됩니다. getElementById()와 같은 DOM 메서드를 통해 노드에 액세스하고 속성 수정, 하위 노드 추가/제거, 노드 삽입/교체, 노드 복제 등의 작업을 수행할 수 있습니다. 노드 순회는 DOM 구조 내에서 탐색하는 데 도움이 됩니다. 노드는 페이지 콘텐츠, 이벤트 처리, 애니메이션 및 데이터 바인딩을 동적으로 생성하는 데 유용합니다.
 브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 일반적으로 다음 언어로 작성됩니다. 프런트엔드 언어: JavaScript, HTML, CSS 백엔드 언어: C++, Rust, WebAssembly 기타 언어: Python, Java
 vue의 ref와 id는 무엇을 합니까?
May 02, 2024 pm 08:42 PM
vue의 ref와 id는 무엇을 합니까?
May 02, 2024 pm 08:42 PM
Vue.js에서 ref는 JavaScript에서 DOM 요소(하위 구성 요소 및 DOM 요소 자체에 액세스 가능)를 참조하는 데 사용되는 반면 id는 HTML id 속성(CSS 스타일, HTML 마크업 및 JavaScript 조회에 사용할 수 있음)을 설정하는 데 사용됩니다. ).
 알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
1. 먼저 왼쪽 하단에 있는 설정 아이콘을 열고 설정 옵션을 클릭합니다. 2. 그런 다음 점프된 창에서 CSS 열을 찾습니다. 3. 마지막으로 알 수 없는 속성 메뉴의 드롭다운 옵션을 오류 버튼으로 변경합니다. .




