vscode에 배경 이미지 추가

먼저 vscode 확장 프로그램을 열고 배경 플러그인을 설치하세요

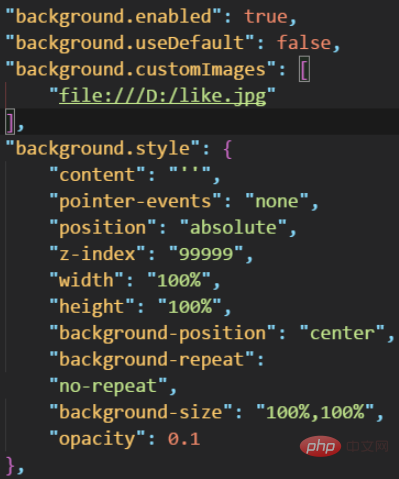
그런 다음 파일>환경 설정>설정을 열고 오른쪽 설정에서 좋아하는 스타일을 설정하세요.
"Background.enabled": true, 플러그인이 활성화되었는지 여부를 나타냅니다.
"Background.useDefault": false, 기본 이미지를 사용할지 여부를 나타냅니다.
"Background.customImages": 이미지 경로를 나타냅니다
이것은 배열이므로 여러 다른 이미지를 설정할 수 있습니다! 최대 3개를 기억하세요! /D:/like.jpg는 이미지의 경로 주소입니다.

추천 튜토리얼: vscode 튜토리얼
위 내용은 vscode에 배경 이미지 추가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
먼저 컴퓨터에서 Visual Studio 코드를 열고 왼쪽에 있는 네 개의 사각형 버튼을 클릭한 다음 검색 상자에 draw.io를 입력하여 플러그인을 쿼리하고 설치를 클릭한 후 새 test.drawio 파일을 생성합니다. test.drawio 파일을 선택하고 왼쪽의 편집 모드로 진입합니다. 측면에 다양한 그래픽이 있습니다. 드로잉 후 파일 → Embed → svg를 클릭한 다음 svg를 복사합니다. 복사한 svg 코드를 html 코드에 붙여넣으세요. html 웹페이지를 열면 해당 페이지의 그림을 클릭하시면 해당 페이지를 확대/축소하실 수 있습니다. 흐름도 여기서는 오른쪽 하단에 있는 연필 패턴을 클릭하여 웹 페이지로 이동합니다.
 Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
테렌스 타오(Terence Tao)를 비롯한 많은 수학자들이 극찬한 공식 수학 도구인 LeanCopilot이 다시 진화했다고요? 방금 Caltech 교수인 Anima Anandkumar는 팀이 LeanCopilot 논문의 확장 버전을 출시하고 코드 기반을 업데이트했다고 발표했습니다. 이미지 논문 주소: https://arxiv.org/pdf/2404.12534.pdf 최신 실험에 따르면 이 Copilot 도구는 수학적 증명 단계의 80% 이상을 자동화할 수 있는 것으로 나타났습니다! 이 기록은 이전 베이스라인 이솝보다 2.3배 향상된 기록이다. 그리고 이전과 마찬가지로 MIT 라이선스에 따른 오픈 소스입니다. 사진 속 그는 중국 소년 송페이양이다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.




