미니 프로그램에서 세션을 관리하는 방법은 무엇입니까?
미니 프로그램에서 세션을 관리하는 방법은 무엇인가요? 다음 기사에서는 WeChat 애플릿 개발을 위한 세션 관리에 대한 튜토리얼을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

WeChat 애플릿 개발에서 wx.request()에 의해 시작된 각 요청은 서버에 대한 다른 세션입니다. WeChat 애플릿은 세션 정보를 다시 서버로 가져오지 않습니다. 세션은 프로젝트에서 사용자 정보를 저장하는 데 사용되므로 이후 요청은 로그인하지 않는 것과 동일합니다.
여기서의 세션은 미니 프로그램이 wx.login() 메서드를 통해 유지 관리하는 세션이 아니라 우리 자체의 서버 측 세션이라는 점에 유의하세요.
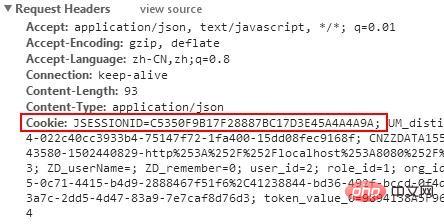
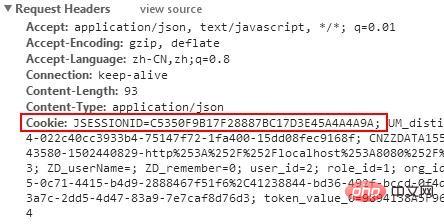
일반적인 상황에서는 클라이언트가 서버에 요청을 시작하면 세션 정보가 쿠키에 저장되었다가 요청 헤더 형식으로 서버로 다시 가져오는데, 요청 헤더의 특정 정보가 세션입니다. id, 아래 그림과 같이

빨간색으로 표시된 것은 요청 시 서버로 반환되는 요청 헤더를 가지고 다녀야 하므로 JESSIONID 값이 필요합니다. 다행스럽게도 WeChat 애플릿은 요청 헤더에 대한 지원도 제공합니다.
해결책:
1. 사용자가 로그인하면 서버는 사용자의 sessionId를 반환합니다.
2 애플릿은 sessionId를 저장하고 각 후속 요청의 요청 헤더에 sessionId를 전달합니다.
서버의 키 코드:
sessionId를 얻는 방법은 다음과 같습니다. 요청 객체 가져오기
Sting sessionId = request.getSession().getId();
sessionId 반환
...//登录时的业务代码 response.getWriter.write(sessionId);//把sessionId返回给前台
애플릿에 로그인한 후 sessionId를 전역 변수에 저장합니다. App.js는 전역 변수를 저장하기에 좋은 장소입니다.
...//登录后的逻辑处理 getApp().globalData.header.Cookie = \'JSESSIONID=\' + _data.sessionId;
app.js
globalData:{
header:{\'Cookie\': \'\'} //这里还可以加入其它需要的请求头,比如\'x-requested-with\': \'XMLHttpRequest\'表示ajax提交,微信的请求时不会带上这个的
},의 코드는 애플릿을 요청할 때 sessionId를 가져옵니다
var header = getApp().globalData.header; //获取app.js中的请求头
wx.request({
url: localhost:8080/xx/xx,
header: header, //请求时带上这个请求头
success:function(res){
}
}자신만의 요청 정보를 캡슐화하고 몇 가지 공통 로직을 처리하는 것이 좋습니다.
추천: "Mini 프로그램 개발 튜토리얼"
위 내용은 미니 프로그램에서 세션을 관리하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 세션 실패를 해결하는 방법
Oct 18, 2023 pm 05:19 PM
세션 실패를 해결하는 방법
Oct 18, 2023 pm 05:19 PM
세션 실패는 일반적으로 세션 수명 만료 또는 서버 종료로 인해 발생합니다. 해결 방법은 다음과 같습니다. 1. 세션 수명을 연장합니다. 3. 쿠키를 사용합니다. 4. 세션 관리 미들웨어를 사용합니다.
 PHP 세션 교차 도메인 문제에 대한 솔루션
Oct 12, 2023 pm 03:00 PM
PHP 세션 교차 도메인 문제에 대한 솔루션
Oct 12, 2023 pm 03:00 PM
PHPSession의 도메인 간 문제 해결 프런트엔드와 백엔드 분리 개발에서 도메인 간 요청이 표준이 되었습니다. 도메인 간 문제를 처리할 때 일반적으로 세션 사용 및 관리가 포함됩니다. 그러나 브라우저 원본 정책 제한으로 인해 기본적으로 도메인 간에 세션을 공유할 수 없습니다. 이 문제를 해결하려면 도메인 간 세션 공유를 달성하기 위한 몇 가지 기술과 방법을 사용해야 합니다. 1. 도메인 간 세션을 공유하기 위한 쿠키의 가장 일반적인 사용
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 JavaScript와 PHP 쿠키의 차이점은 무엇입니까?
Sep 02, 2023 pm 12:29 PM
JavaScript와 PHP 쿠키의 차이점은 무엇입니까?
Sep 02, 2023 pm 12:29 PM
JavaScript쿠키 JavaScript 쿠키를 사용하는 것은 선호도, 구매, 커미션 및 기타 정보를 기억하고 추적하는 가장 효과적인 방법입니다. 더 나은 방문자 경험이나 웹사이트 통계를 위해 필요한 정보입니다. PHPCookieCookies는 클라이언트 컴퓨터에 저장되고 추적 목적으로 보관되는 텍스트 파일입니다. PHP는 HTTP 쿠키를 투명하게 지원합니다. JavaScript 쿠키는 어떻게 작동하나요? 귀하의 서버는 쿠키 형태로 방문자의 브라우저에 일부 데이터를 보냅니다. 브라우저는 쿠키를 허용할 수 있습니다. 존재하는 경우 방문자의 하드 드라이브에 일반 텍스트 기록으로 저장됩니다. 이제 방문자가 사이트의 다른 페이지에 도달하면
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니 프로그램 등록 작업 단계: 1. 개인 ID 카드, 기업 사업자 등록증, 법인 ID 카드 및 기타 제출 자료 사본을 준비합니다. 2. 미니 프로그램 관리 배경에 로그인합니다. 4. "기본 설정"을 선택합니다. 5. 제출 정보를 입력합니다. 6. 제출 자료를 업로드합니다. 7. 제출 신청서를 제출합니다. 8. 심사 결과를 기다립니다. 제출이 통과되지 않은 경우 사유에 따라 수정합니다. 9. 제출에 대한 후속 작업은 다음과 같습니다.




