Laravel + Alibaba Cloud OSS로 이미지와 텍스트 분리 아키텍처 완성
이 사례는 Laravel5.6 + Alibaba Cloud OSS를 사용하여 이미지 업로드 기능을 완성하며, 다음 단계에 따라 완료할 수 있습니다.
환경을 배포하기 전에 개인 계정 또는 회사 계정 중 하나를 Alibaba Cloud 플랫폼에 등록해야 합니다. 등록이 완료된 후 프로젝트의 access_key 및 access_secret 구성을 복사하여 기본 설정을 완료합니다. 프로젝트의.
1. 새 프로젝트를 생성하고 Laravel 5.6 버전의 프레임워크 코드를 설치합니다.
1. 환경 구성 요구 사항
Laravel은 시스템에 대한 몇 가지 요구 사항을 충족합니다.
PHP > ;= 7.1.3
OpenSSL PHP
PHP PDO 확장
PHP Mbstring 확장
PHP Tokenizer 확장
PHP XML 확장
PHP Ctype 확장
PHP JSON 확장
참고: 위 구성을 충족해야 합니다. 요구 사항에 대해 자세히 설명하지는 않지만 PHP 구문을 살펴보세요
2. Laravel5.6 프레임워크 설치
Laravel5.6은 Composer를 사용하여 프로젝트 종속성을 관리합니다. 따라서 Laravel5.6을 사용하기 전에 Composer가 컴퓨터에 설치되어 있는지 확인하십시오.
composer -v

참고: Composer의 구체적인 설치는 위의 링크를 참고하시고, 문서에 따라 설치해 주시기 바랍니다. 다음으로 Larvael5.6 프레임워크를 구체적으로 설치해 드리고, 컨트롤 창에 해당 내용을 입력해 주세요. Windows 운영 체제) 설치가 완료될 때까지 기다립니다.
composer create-project --prefer-dist laravel/laravel blog
설치가 완료된 후 다음 코드를 실행하여 애플리케이션에 대한 임의의 문자열 키를 설정하세요.
php artisan key:generate
브라우저에 http://localhost/blog/public/index.php를 입력하시면 아래와 같은 인터페이스가 보이시면 정상적으로 접속이 된 것입니다.

3.composer.json에서 Alibaba Cloud 구성 요소 패키지를 구성합니다.
require에 "jacobcyl/ali-oss-storage": "^2.1"
"require": {
"php": "^7.1.3",
"fideloper/proxy": "^4.0",
"laravel/framework": "5.8.*",
"laravel/tinker": "^1.0",
"jacobcyl/ali-oss-storage": "^2.1"
},를 추가하고
composer update composer dumpautoload
명령을 실행합니다. 
구성요소가 다운로드되면 아래와 같습니다.

4. Alibaba Cloud access_key 및 access_secret 구성(OSS 자체 활성화)
이것은 매우 중요합니다. 구성
1단계: 추가: config/app.php의 공급자 아래에
Jacobcyl\AliOSS\AliOssServiceProvider::class,
2단계: app/filesystems.php의 디스크 아래에
'oss' => [
'driver' => 'oss',
'access_id' => env('OSS_ACCESS_ID', '填你自己的'),
'access_key' => env('OSS_ACCESS_KEY', '填你自己的'),
'bucket' => env('OSS_BUCKET', '填你自己的'),
'endpoint' => env('OSS_ENDPOINT', 'oss-cn-hangzhou.aliyuncs.com'),
'isCName' => false,
'debug' => true,
],를 추가합니다. 3단계: 여기에 새 파일 alioss.php 파일
<?php
return [
'OSS_ACCESS_ID' => env('OSS_ACCESS_ID', '填你自己的'),
'OSS_ACCESS_KEY'=> env('OSS_ACCESS_KEY', '填你自己的'),
'OSS_ENDPOINT' => env('OSS_ENDPOINT', 'oss-cn-hangzhou.aliyuncs.com'),
'OSS_BUCKET' => env('OSS_BUCKET', '填你自己的'),
'OSS_HOST' => 'https://填你自己的.oss-cn-hangzhou.aliyuncs.com',//前台显示域名
'OSS_URL' => 'https://填你自己的.oss-cn-hangzhou.aliyuncs.com', // CDN域名,没有CDN就和OSS_HOST一致即可
];을 만듭니다. 파일이 로드되었습니다.
2. 인터페이스 컨트롤러 메서드 작성
새 컨트롤러 만들기: UploadsController는 쉬운 작업을 위해 Controller 클래스를 상속합니다.
1단계: API 라우팅 작성
Route::post('/index/image', '\App\Http\Controllers\Index\UploadsController@index');
2단계: 컨트롤러 작성, 사진 업로드(핵심 코드)
public function index(Request $request) {
$disk = \Storage::disk('oss');
if (!isset($request->image)) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
switch ($request->source) {
case 'file':
if (!($request->hasFile('image') && $request->file('image')->isValid())) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
$file = $request->file('image');
$image_str = @file_get_contents($file->getPathname());
$base64_str = base64_encode($image_str);
break;
case 'url':
$image_str = @file_get_contents($request->image);
$base64_str = base64_encode($image_str);
break;
case 'base64':
$base64_str = $request->image;
break;
default:
return $this->array_format('图片类型错误', 414);
break;
}
//获取图片信息
$image_info = $this->base64_image_format($base64_str);
if (!$image_info) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
if ($image_info['image_size'] > 10 * 1024 * 1024) {
return $this->array_format('图片信息太大', 414);
}
$image_path = 'uploads/image/'. date('Ym');
$image_name = $image_path . '/' . md5($image_info['image_str']) . '.' . $image_info['image_suffix'];
//上传图片
$temp = $disk->put($image_name, $image_info['image_str']);
if (!$temp) {
return $this->array_format('上传失败', 414);
}
return $this->array_format('上传成功', 200, [
'image_name' => $image_name,
'image_url' => $disk->url($image_name),
]);
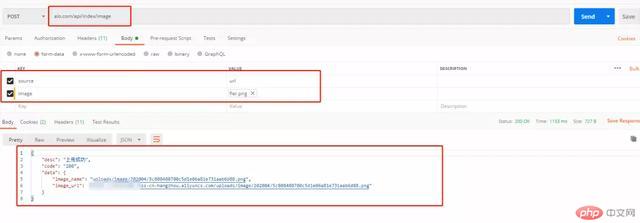
}4. Postman 도구 인터페이스 테스트

공개 계정(Laravel 기술 커뮤니티 ) "Alibaba Cloud OSS"라고 답장하고 케이스 소스 코드를 다운로드하세요.
위 내용은 Laravel + Alibaba Cloud OSS로 이미지와 텍스트 분리 아키텍처 완성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33


