이 링크는 휴대폰에서 QQ를 실행합니다. 정상적으로 점프할 수 없는 경우 먼저 QQ를 업그레이드하세요.
 ,
,
배경 소개
브라우저에서 QQ를 불러 채팅을 하는 것은 많은 기업이나 기업에서 사용하는 고객 서비스 방식입니다. 하지만 일부 모바일 브라우저에서는 QQ로 직접 이동하는 것을 지원하지 않거나 지원하는 경우가 많습니다. 앱에 포함된 웹페이지에서 QQ 페이지로 점프하는 기능을 지원하지 않습니다.
Text
QQ 프로모션 공식 웹사이트인 QQ를 호출하려면 로그인에 필요한 QQ 번호만 스캔하면 아래와 같은 코드가 생성됩니다.
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes"><img src="/static/imghw/default1.png" data-src="http://wpa.qq.com/pa?p=2:123456789:52" class="lazy" border="0" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
여기에 필요한 숫자 "123456789"가 호출된 QQ 번호입니다.
이 방법을 사용하면 대부분의 브라우저에서 QQ 클라이언트를 활성화하고 채팅 페이지를 찾을 수 있습니다. 그러나 다음 상황에서는 이 방법이 실패합니다.
1 Apple 휴대폰과 함께 제공되는 Safari 브라우저인지 여부를 묻는 메시지가 표시됩니다. 예를 선택하면 App Store로 바로 이동한 후 QQ로 이동하게 됩니다. 그러나 두 번 점프하면 매개변수가 손실되어 필요한 개체를 열 수 없게 됩니다. chat;
2. 모바일 Google 브라우저에서도 1과 유사한 상황이 발생합니다.
3. 자체 개발한 앱에 웹페이지가 포함되어 있으며, QQ를 호출해야 하는 경우에도 1과 유사한 상황이 발생합니다. ;
Safari 브라우저로 인해 Apple 휴대폰의 사용률이 매우 높기 때문에 다른 방법을 찾아야 합니다.
이해를 통해 앱 간의 연결은 딥링킹이라는 기술을 통해 해결할 수 있다는 것을 알게 되었습니다. 소위 딥링킹은 웹사이트의 홈페이지를 우회하여 페이지네이션으로 직접 연결하는 연결 기술입니다.
딥링킹의 한 가지 해결책은 새로운 URL 체계를 정의하는 것입니다. 이 URL 체계는 특정 URI를 통해 다른 앱에 매개변수를 전달할 수 있으므로 앱 간의 독립적인 통신 상황을 바꿀 수 있습니다.
QQ를 단독으로 호출하거나 Safari 브라우저에서 QQ를 호출할 수 없는 문제를 해결하려면 다음 URI를 사용하면 됩니다.
mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com
숫자 "123456789"도 호출해야 하는 QQ입니다.
<a target="_blank" href="mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com"> 123456789</a>
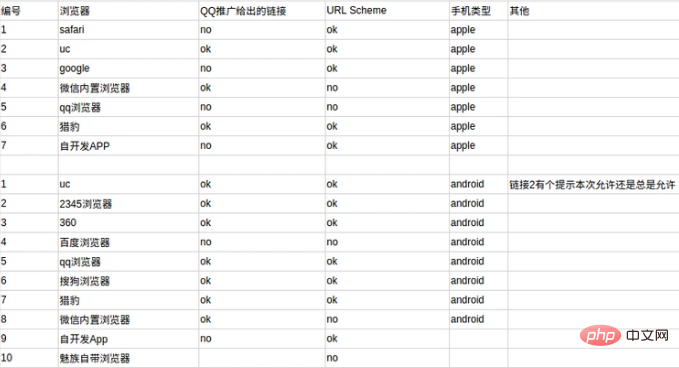
많은 테스트를 거쳐 모바일 브라우저가 QQ를 불러일으킬 때 다음과 같은 다양한 상황을 정리했습니다(테스트가 실패했다는 뜻이 아니라 ok는 테스트가 성공했다는 뜻입니다).

여기서 한 가지 언급해야 할 점은 URL Scheme의 솔루션은 QQ를 불러일으키기 위해 다양한 컴퓨터 브라우저에서 사용할 경우 효과적이지 않습니다. 왜냐하면 URL Scheme은 APP 간의 격리 상황을 해결하기 위해 특별히 제안된 것이기 때문이며 컴퓨터 애플리케이션에는 적합하지 않지만 컴퓨터 측에서는 다음에서 제공하는 솔루션을 사용할 수 있습니다. QQ 프로모션.
우리는 앱이 QQ로 점프하는 문제를 해결하는 방법을 알고 있지만, 대부분의 브라우저(컴퓨터 브라우저 포함)에서 단 하나의 코드 세트만 필요하도록 위의 상황을 해결할 수 있는 일반적인 방법이 있기를 바랍니다. 문제.
저는 개인적으로 브라우저의 userAgent를 판단하여 모바일 브라우저와 컴퓨터 브라우저를 구별하고 이에 대해 서로 다른 솔루션을 제공합니다.
HTML code
<a href="javascript:void(0)" data-qq='qq'>111111111111</a>
JavaScript code
window.onload = function () {
var as = document.getElementsByTagName('a');
var kefu101 = "http://wpa.qq.com/msgrd?v=3&uin=381232999&site=oicqzone.com&menu=yes";
var kefu102 = "mqqwpa://im/chat?chat_type=wpa&uin=381232999&version=1&src_type=web&web_src=oicqzone.com";
for (var i = 0, len = a.length; i < len; i++) {
if (as[i].hasAttribute('data-qq')) {
as[i].onclick = (function (i) {
return function (e) {
var kefu = e.target ? e.target.getAttribute('data-qq') : e.srcElement.getAttribute('data-qq'); if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent) || /(Android)/i.test(navigator.userAgent)) { window.open(kefu102);
}
else {window.open(kefu101);
}
}
})(i);
}
}
};이 솔루션 세트에서는 모바일 단말기 URL 체계를 사용하고 컴퓨터 단말기는 QQ 프로모션 체계를 사용합니다.
더 많은 관련 튜토리얼을 알고 싶으시면 PHP 중국어 홈페이지의 js 입문 튜토리얼 칼럼을 방문해 주세요.
위 내용은 이 링크는 휴대폰에서 QQ를 실행합니다. 정상적으로 점프할 수 없는 경우 먼저 QQ를 업그레이드하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 Melania Coins의 원래 가격은 얼마입니까? 멜라니 아로 증가 할 것으로 예상됩니다
Feb 15, 2025 pm 05:06 PM
Melania Coins의 원래 가격은 얼마입니까? 멜라니 아로 증가 할 것으로 예상됩니다
Feb 15, 2025 pm 05:06 PM
Melanie Coin의 원래 가격은 $ 0.002이며 예상되는 증가는 논란의 여지가 있습니다. 분석가들은 가격이 $ 0.1로 상승하거나 0으로 급락 할 수 있다고 예측합니다. 가격에 영향을 미치는 요소에는 커뮤니티 지원, 팀 실행, 시장 상황 및 실제 응용 프로그램이 포함됩니다. 투자자는 Cryptocurrency 시장의 변동성에주의를 기울여야합니다.
 어떤 소프트웨어가 비트 코인을 만들 수 있습니까? 2025 년 상위 10 개 비트 코인 거래 소프트웨어 권장 사항
Feb 21, 2025 pm 09:30 PM
어떤 소프트웨어가 비트 코인을 만들 수 있습니까? 2025 년 상위 10 개 비트 코인 거래 소프트웨어 권장 사항
Feb 21, 2025 pm 09:30 PM
비트 코인 시장의 빠른 발전으로 신뢰할 수있는 거래 소프트웨어를 선택하는 것이 중요합니다. 이 기사는 효율적이고 안전하게 거래 할 수 있도록 2025 년 Top Ten Bitcoin Trading 소프트웨어를 권장합니다. 이 소프트웨어는 엄격하게 스크리닝되었으며 기능, 보안, 사용자 친화 성 및 지원 수준과 같은 요소를 고려합니다. 초보자 친화적 인 플랫폼에서 경험이 풍부한 거래자를위한 복잡한 도구에 이르기 까지이 목록에서 거래 요구에 가장 적합한 옵션을 찾을 수 있습니다.
 2018-2024 USD의 Bitcoin의 최신 가격
Feb 15, 2025 pm 07:12 PM
2018-2024 USD의 Bitcoin의 최신 가격
Feb 15, 2025 pm 07:12 PM
실시간 비트 코인 USD 가격 비트 코인 가격에 영향을 미치는 요인 향후 비트 코인 가격을 예측하기위한 지표 다음은 2018-2024 년 비트 코인 가격에 대한 몇 가지 주요 정보입니다.
 Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange 앱은 공식, 제 3 자 애플리케이션 시장, 포럼 커뮤니티 및 기타 채널을 다루는 기존 버전의 채널을 다운로드합니다. 또한 기존 버전을 쉽게 얻고 새로운 버전 또는 장치 호환성을 사용하여 불편 함 문제를 해결하는 데 도움이됩니다.
 2025 통화 서클에 대한 필수 소프트웨어 요약
Feb 21, 2025 pm 09:42 PM
2025 통화 서클에 대한 필수 소프트웨어 요약
Feb 21, 2025 pm 09:42 PM
이 안내서는 통화 서클의 필수 소프트웨어 도구에 대한 개요를 제공하여 사용자가 암호화 자산을보다 효율적으로 관리하고 거래 할 수 있도록 도와줍니다. 이 소프트웨어는 거래 플랫폼에서 분석 도구 및 보안 솔루션에 이르기까지 다양한 범주를 다룹니다. 이 안내서는 사용자가 2025 년에 다가오는 암호 시장을 준비 할 수 있도록 설계되었습니다.
 최고의 시장보기 소프트웨어는 무엇입니까?
Feb 21, 2025 pm 09:48 PM
최고의 시장보기 소프트웨어는 무엇입니까?
Feb 21, 2025 pm 09:48 PM
가상 통화 거래에 종사하는 사람들에게는 훌륭한 시장 시청 소프트웨어를 선택하는 것이 중요합니다. 이 기사는 독자들에게 가장 유명한 10 가지 가상 환전 교환 시청 소프트웨어를 소개하여 정보에 입각 한 선택을 할 수 있도록하는 것을 목표로합니다. 이 소프트웨어는 실시간 인용문, 기술 분석 도구, 차트 및 사용자 정의 경고를 포함하여 다양한 트레이더의 요구를 충족시키는 다양한 기능을 제공합니다. 숙련 된 전문가이든 초보자이든,이 기사는 거래 스타일에 가장 적합한 시청 소프트웨어를 찾는 데 도움이되는 귀중한 통찰력을 제공합니다.
 OUYI 공식 로그인 입구 2025 OUYI OKX 거래 플랫폼 공식 버전 입구
Feb 15, 2025 pm 07:15 PM
OUYI 공식 로그인 입구 2025 OUYI OKX 거래 플랫폼 공식 버전 입구
Feb 15, 2025 pm 07:15 PM
Ouyi Okx Trading Platform의 공식 입구를 완전히 이해하십시오. Ouyi OKX 거래 플랫폼 사용의 실시간 모니터링 Ouyi OKX 거래 플랫폼의 보안 보증 및 개발 계획에 대한 심도있는 토론
 상위 10 개 통화 거래 앱 플랫폼은 상위 10 개 통화 거래소의 최신 순위를 나열합니다.
Feb 21, 2025 pm 09:33 PM
상위 10 개 통화 거래 앱 플랫폼은 상위 10 개 통화 거래소의 최신 순위를 나열합니다.
Feb 21, 2025 pm 09:33 PM
포괄적 인 강도를 가진 많은 교환 플랫폼이 디지털 자산 거래 분야에서 등장했습니다. 그중에서도 OKX, Binance 및 Huobi는 강력한 기술 강점, 완전한 보안 보증 및 풍부한 제품 라인을 통해 업계 벤치 마크가되었습니다. 2013 년에 설립 된 OKX는 강력한 기술 팀을 보유하고 있으며 개발 된 고성능 거래 엔진 및 보안 시스템은 사용자의 거래 경험을 보장합니다. Binance는 세계에서 가장 큰 거래량으로 유명합니다. Huobi는 수년 동안 업계에 깊이 관여 해 왔으며 글로벌 레이아웃과 준수하는 운영은 신뢰할 수있는 거래 환경을 제공합니다.




