
개념 소개: 기본 유형 및 참조 유형
1 그러면 JS 변수의 느슨한 특성이 JS 변수 이름을 결정합니다. 특정 시점에 특정 값을 저장하기 위해 사용하는 이름일 뿐입니다. 즉, 스크립트의 수명주기 동안 변수의 값과 데이터 유형이 변경될 수 있다는 의미입니다. 이 기능은 흥미롭고 강력해 보이지만 JS 변수는 다음과 같습니다. 실제로는 더 복잡합니다.
2. ECMAScirpt 변수에는 기본 유형과 참조 유형이라는 두 가지 데이터 유형이 있습니다. 또한 기본 유형, 객체 유형, 메소드가 있는 유형, 메소드를 가질 수 없는 유형 등의 다른 이름도 있습니다./0
3. 변수에 값을 할당할 때 파서는 해당 값이 기본 유형 값인지 참조 유형 값인지 확인해야 합니다.
기본 유형은 단순한 데이터 세그먼트를 나타내고 참조 유형은 여러 개의 값으로 구성될 수 있습니다. Object
기본 유형: 정의되지 않음, null, 문자열, 숫자, 부울, 기호(ES6)
참조 유형: Object, Array, RegExp, Date, Function
두 유형의 차이점
저장소:
기본 타입의 값은 스택 영역, 즉 메모리 안의 스택 메모리에 저장됩니다
다음과 같은 변수가 있는 경우:
var name = 'jozo'; var city = 'guangzhou'; var age = 22;
그러면 그 저장 구조는 다음과 같습니다. (스택 영역에는 변수의 식별자 및 값)

참조 유형 값은 스택 메모리와 힙 메모리 모두에 저장됩니다.
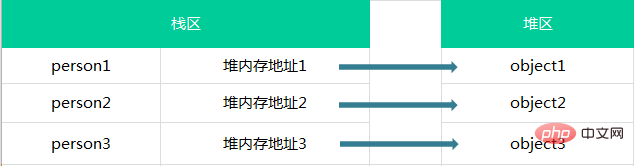
var person1 = {name:'jozo'};
var person2 = {name:'xiaom'};
var person3 = {name:'xiaoq'};객체가 있는 경우 해당 저장 구조는 다음과 같습니다.
 접속:
접속:
기본형 값은 값으로 접근하는데, 변수에 저장된 실제 값을 조작할 수 있기 때문입니다.
참조 유형의 값은 메모리에 저장된 객체이기 때문에 참조 유형의 값에 액세스합니다. 다른 언어와 달리 JavaScript는 메모리 위치에 대한 직접 액세스를 허용하지 않습니다. 즉, 객체를 직접 조작할 수 없습니다. . 메모리 공간은 객체를 조작할 때 실제 객체가 아닌 객체에 대한 참조를 실제로 조작하는 것입니다.
동적 속성:
참조 유형 값의 경우 당연히 속성과 메소드를 추가, 변경, 삭제할 수 있습니다.
var person = new Object(); person.name = "Ozzie"; console.log(person.name); //"Ozzie"
위 프로세스에서 객체를 생성하고 여기에 속성을 추가했습니다. 객체가 그렇지 않은 경우 파괴되거나 이 속성이 삭제되지 않으면 이 속성은 항상 존재합니다
그러나 기본 유형 값에 메소드 및 속성을 추가할 수 없습니다
var name = "Ozzie"; name.age = 19; consoe.log(name.age); //undefined
이 작업은 오류를 보고하지 않지만 여전히 자동으로 끊깁니다.
비교 :
기본 유형 비교는 값의 비교입니다.
예:
var a = 1;
var b = true;
console.log(a == b) //true
비교 참조 유형의 비교는 참조의 비교입니다.
예:
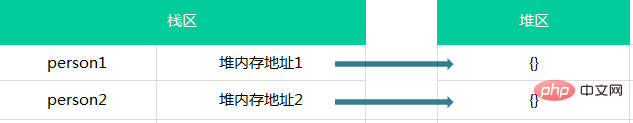
var person1 = {};
var person2 = {};
console.log(person1 == person2); //false위에서 언급한 것처럼 참조 유형은 참조로 액세스합니다. 즉, 두 개체의 힙 메모리에 있는 주소가 동일한지 비교하는 것입니다. 이는 분명히 동일한 메모리 위치가 아닙니다:
 변수 값 복사:
변수 값 복사:
기본 유형 값을 다른 변수에 복사하면 새 변수에 새 값이 생성되고 그 값은 복사됨 새 변수에 할당된 위치로 이동합니다.
예:
var a = 10; var b = a; a++; console.log(a); // 11 console.log(b); // 10
a는 b와 완전히 독립적이며 값은 a에 있는 값의 복사본일 뿐입니다.
기본 유형의 할당 작업 후 두 변수는 서로 영향을 받지 않습니다.
 그러면 참조 유형의 값을 복사할 때 객체에 저장된 값의 복사본도 복사됩니다. 공간에서 차이점은 이 값의 복사본이 실제로 힙에 저장된 개체를 가리키는 포인터라는 점입니다. 즉, 복사가 완료된 후 두 변수는 동일한 개체를 참조하게 됩니다.
그러면 참조 유형의 값을 복사할 때 객체에 저장된 값의 복사본도 복사됩니다. 공간에서 차이점은 이 값의 복사본이 실제로 힙에 저장된 개체를 가리키는 포인터라는 점입니다. 즉, 복사가 완료된 후 두 변수는 동일한 개체를 참조하게 됩니다.
예:
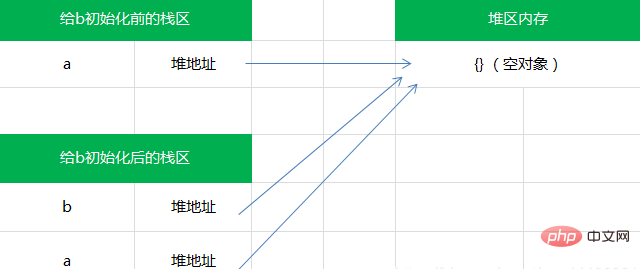
var a = {}; // a保存了一个空对象的实例
var b = a; // a和b都指向了这个空对象
a.name = 'jozo';
console.log(a.name); // 'jozo'
console.log(b.name); // 'jozo'변수 중 하나를 변경하면 다른 변수에 영향을 미칩니다.
 매개변수 전달:
매개변수 전달:
변수에 액세스하는 방법에는 값으로 액세스하는 방법과 참조로 액세스하는 두 가지 방법이 있다는 점을 기억하세요. ECMAScript의 함수 매개변수는 값으로 전달됩니다. 즉, 매개변수는 값으로만 전달될 수 있습니다. 즉, 함수 외부의 값을 함수 내부의 매개변수에 복사하는 것은 변수 간에 값을 복사하는 것과 유사합니다
기본 유형 값은 기본 유형 변수를 복사하는 것과 같습니다. 전송된 값은 지역 변수(ECMAScript 개념에서는 매개변수라는 이름으로, 여기서는 그렇지 않습니다)에 할당됩니다. .다시 얘기해보자…
但是向参数传递引用类型的值时,复制给局部变量的是 内存中的地址,因此这个局部变量的变化会被反映在函数的外部。
例如:
function setName(obj){
obj.name = "Ozzie";
}
var person = new Object();
setName(person);
console.log(person.name); //"Ozzie"我们可以看到,在函数内部,obj 和 person 引用的是同一个对象,换句话说,即使这个变量是按值传递的,obj 也会按引用来访问同一个对象,因为 person 指向的对象在堆内存中只有一个,而且是全局对象。
很多人会 错误地认为:参数是按引用传递的,因为在局部作用域中修改的参数会在全局作用域中反映出来,OK,那么我们再看一个例子:
function setName(obj){
obj.name = "Ozzie";
obj = new Object();
obj.name = "Nicholas"
}
var person = new Object();
setName(person);
console.log(person.name); //Ozzie如果是按引用传递参数的,那么显然 person 对象就会在函数内部自动修改 name 属性为 Nicholas,但结果仍然是 Ozzie,这说明,即使在函数内部修改了参数的值,但原始的引用仍然保持不变,实际上,在函数内部重写 obj 时,这个变量的引用就是一个局部对象了,而这个局部对象在函数执行完毕后立即被销毁。
推荐教程:《PHP教程》
위 내용은 JS 기본 유형 및 참조 유형 값의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!