CSS 표시 사용 방법: 내용?

display: content는 상대적으로 생소한 속성입니다. display는 기본적으로 가장 일반적인 CSS 속성이지만, content의 값은 거의 사용되지 않습니다. 하지만 2016년부터 Firefox에서 지원되었습니다.
이 글에서는 이 흥미로운 속성 값에 대해 자세히 살펴보겠습니다.
기본 사용법
W3C의 디스플레이 정의에 따르면: 콘텐츠.
요소 자체는 상자를 생성하지 않지만 해당 하위 요소와 의사 요소는 여전히 상자를 생성하고 텍스트는 정상적으로 실행됩니다. 상자 생성 및 레이아웃을 위해 요소는 다음에서 대체된 것처럼 처리되어야 합니다. 콘텐츠별 요소 트리(소스 문서 하위 요소와 일반적으로 요소의 하위 요소 앞/뒤에 생성되는 ::before 및 ::after 의사 요소와 같은 의사 요소 포함).
간단한 번역 즉, 이 속성 값이 설정된 요소는 자체 상자를 생성하지 않지만 하위 요소의 일반적인 표시를 유지합니다.
간단한 예를 살펴보세요. 다음과 같은 간단한 3계층 구조가 있습니다.
<div class="container">
<div class="wrap">
<div class="inner"></div>
</div>
</div>간단한 CSS는 다음과 같습니다.
.container {
width: 200px;
height: 200px;
background: #bbb;
}
.wrap {
border: 2px solid red;
padding: 20px;
box-sizing: border-box;
}
.inner {
border: 2px solid green;
padding: 20px;
box-sizing: border-box;
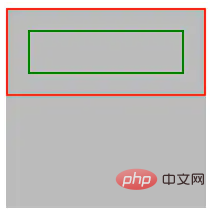
}성능은 다음과 같습니다.

이것은 매우 이해하기 쉽지만, display:contents를 추가하면 중간 레이어에 있는 컨테이너, 효과를 살펴보겠습니다.
<div class="container">
<div class="wrap" style="display: contents">
<div class="inner"></div>
</div>
</div>
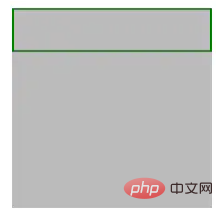
중간 레이어 테두리의 빨간색 테두리가 없는 것을 볼 수 있습니다. 2px 단색 빨간색, 전체 .wrap div가 존재하지 않는 것처럼 보이지만 하위 요소 정상적으로 렌더링됩니다.
중요한 점은 display:contents가 설정된 요소 자체는 렌더링되지 않지만 해당 하위 요소는 정상적으로 렌더링될 수 있다는 것입니다.
이 속성에 매우 적합한 사용 포인트는 무엇인지 생각해 왔습니다.
요약하자면 이 속성은 래퍼 역할을 하는 요소에 적합합니다. 이러한 요소 자체는 효과가 없으며 일부 레이아웃 시나리오에서는 무시될 수 있습니다.
의미 없는 포장 상자 역할을 합니다
최근 React와 Vue를 작성할 때 이 속성이 JSX를 작성할 때 매우 좋은 역할을 할 수 있다는 것을 알았으며 이 속성의 위치와도 매우 일치합니다. 그 자체.
React와 RN을 작성할 때 템플릿을 출력해야 하는 경우가 종종 있습니다.
return (
<div class="wrap">
<h2 id="Title">Title</h2>
<div>...</div>
</div>
).wrap div 내의 콘텐츠를 출력하고 싶지만 프레임워크 요구 사항으로 인해 출력 JSX 템플릿이 상위 요소 아래에 포함되어야 하므로 최후의 수단으로 래핑을 위해 .wrap을 추가해야 합니다. 하지만 이 .wrap 자체는 Any 스타일이 아닙니다.
출력 요소를 다른 디스플레이(flex, 디스플레이: 그리드 컨테이너) 아래에 배치하려면 의미 없는 .wrap 레이어를 추가한 후 전체 레이아웃을 다시 조정해야 하는데 이는 번거로운 작업입니다.
한 가지 방법은 페이지에 추가 노드를 삽입하지 않는 프레임워크에서 제공하는 컨테이너
Vue에서 비슷한 것은 요소입니다. 은 DOM 트리에서 렌더링되지 않으며 페이지 구조를 볼 때 볼 수 없습니다. 상자를 생성하지 않습니다.
이 추가 상위 요소는 실제로 필요하지 않습니다. 이때 다음과 같이 display: 내용을 추가할 수도 있습니다.
return (
<div class="wrap" style="display: contents">
<h2 id="Title">Title</h2>
<div>...</div>
</div>
)이렇게 하면 포장 역할을 할 뿐만 아니라 실제 렌더링에서 이 div는 실제로 상자를 생성하지 않으므로 하나로 두 마리의 새를 죽일 수 있습니다. 결석. 일부 Flex 레이아웃과 그리드 레이아웃은 영향을 받지 않습니다.
Codepen 데모 -- 디스플레이: 내용 | 디스플레이: flex 침투 효과
로 인해 코드가 더욱 의미있게 됩니다.
이 매우 실용적인 시나리오를 고려해보세요. 이제 페이지가 클릭 가능한 버튼으로 가득 차 있습니다. 또는 텍스트를 클릭하세요. 해당 기능을 트리거하는 기타 요소. 그러나 의미상으로는 하나씩

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7494
7494
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 49
49
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





