
박스 모델이란 무엇인가요?
CSS 상자 모델은 본질적으로 여백, 테두리, 패딩 및 실제 콘텐츠를 포함하여 주변 HTML 요소를 캡슐화하는 상자입니다.
상자 모델을 사용하면 다른 요소와 주변 요소 테두리 사이의 공간에 요소를 배치할 수 있습니다.
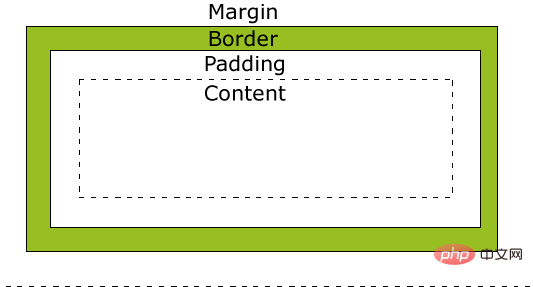
박스 모델 사진 :

(영상 튜토리얼 추천 : css 영상 튜토리얼)
컴포넌트 소개 :
Margin(여백) - 테두리 바깥쪽 영역을 지우고 여백이 투명해집니다.
Border - 패딩과 콘텐츠 주변의 테두리입니다.
패딩 - 콘텐츠 주변 영역을 지우고 패딩을 투명하게 만듭니다.
콘텐츠 - 텍스트와 이미지를 표시하는 상자의 콘텐츠입니다.
요소 높이 및 너비
CSS 요소의 너비 및 높이 속성을 지정할 때 콘텐츠 영역의 너비와 높이만 설정합니다. 전체 크기 요소에는 패딩, 테두리, 여백 등도 포함됩니다.
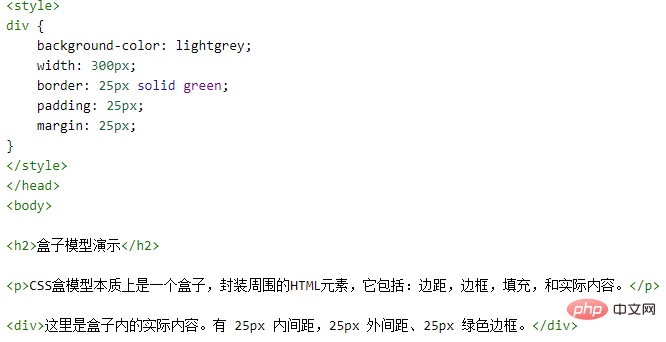
예:

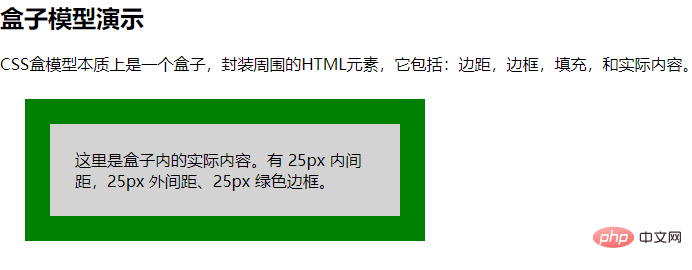
렌더링:

추천 튜토리얼: CSS 기본 튜토리얼
위 내용은 박스모델이란?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


