비동기 JS 프레임워크의 역할과 it_javascript 기술 구현 방법
비동기식 JS의 중요성부터 시작해 비동기식 JS 프레임워크를 소개하고 비동기식 JS에 대해 단계별로 더 깊이 이해해 보세요.
1. 비동기 JS의 중요성
웹 플랫폼의 위상이 향상되면서 브라우저를 장악한 자바스크립트 언어는 세계에서 가장 인기 있는 언어 중 하나로 자리 잡았고, Node.js를 통해 서버 프로그래밍 분야까지 진출했다. JavaScript의 중요한 기능은 "차단할 수 없음"입니다. 여기서 "할 수 없음"은 "할 수 없음"이 아니라 "하지 말아야 함"을 의미합니다(차단 API가 제공되는 경우).
JavaScript는 단일 스레드 언어이므로 API가 현재 스레드를 차단하면 전체 프로그램을 차단하는 것과 동일하므로 JavaScript 프로그래밍에서 "비동기"는 매우 중요한 위치를 차지합니다. 프로그램 실행에 대한 비동기 프로그래밍의 이점은 여기에서 논의되지 않지만 비동기 프로그래밍은 개발자에게 매우 골치 아픈 일이며 프로그램 논리를 조각화하고 의미를 완전히 잃게 됩니다.
Ajax가 비동기식이고 콜백 함수에만 로직을 포함할 수 있다는 사실에 미쳐버린 적이 있나요? 이와 같은 코드는 매우 나빠 보입니다. 동기화를 사용하는 경우 코드를 중첩할 필요가 없습니다. 그러나 요청이 너무 오래 걸리면 스레드 차단으로 인해 브라우저가 정지됩니다. 정말 괴로운 일이에요. 우아한 코드와 좋은 사용자 경험은 둘 다 가질 수 없는 것 같습니다.
2. 비동기식 JS 프레임워크 출시
A, B, C라는 세 개의 ajax 요청이 있다고 가정합니다. B는 A가 실행된 후에만 실행될 수 있고, C는 B가 실행된 후에만 실행될 수 있습니다. 이런 방식으로 A의 콜백 함수에서 B를 중첩하고 실행한 다음 B의 콜백 함수에서 C를 실행해야 합니다. 그러한 코드는 매우 비우호적입니다.
"전문적인 휠 빌딩" 원칙을 바탕으로 비동기 JS 프레임워크가 시작되었습니다!
전체구조-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
a, b, c 순서대로 실행되며 스레드가 차단되지 않습니다.
장점
1. 좋은 경험이었습니다. 전체 프로세스는 비동기식이며 스레드가 차단되지 않습니다.
2. 코드가 우아합니다. 복잡한 중첩이 필요하지 않습니다. 프레임워크가 자동으로 중첩 작업을 완료하므로 유지 관리가 쉬운 코딩 자체에만 집중하면 됩니다.
3. 간단하고 사용하기 쉽습니다. build(function(){ }) C#의 스레드로 이해하시면 됩니다. function(){}을 실행하기 위해 추가 스레드를 열겠습니다. (JS는 단일 스레드이므로 이 점을 강조해야 합니다!)
1 2 3 4 |
|
4. 간단하고 확장이 쉽습니다. (실행할 모든 메소드를 _$Async로 '래핑'해 주세요)
5. 디버깅이 쉽습니다.
단점
1.build(function(){ }), 이 함수는 var a=1;
과 같은 사용자 정의 지역 변수를 지원하지 않습니다.
지역 변수를 사용하려면 다음만 수행할 수 있습니다.
1 2 3 |
|
2._$Async();는 ';'으로 끝나야 합니다.
3. Build(function(){ })
1 2 3 4 5 6 7 8 |
|
이용해주세요
1 2 3 4 5 6 7 8 9 10 |
|
아마도 그것이 어떻게 달성되는지 궁금할 것입니다. 아니면 왜 eval(r)을 캡슐화하지 않는 걸까요?
구현원리실제로는 Build에서 함수를 분석한 후 동적으로 결합, 중첩, 실행하는 것입니다. eval이 캡슐화되지 않는 이유는 캡슐화하면 외부 변수를 사용할 수 없으므로 반드시 릴리즈해야 하기 때문이다.
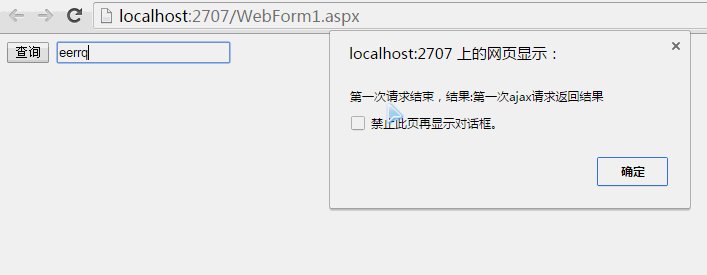
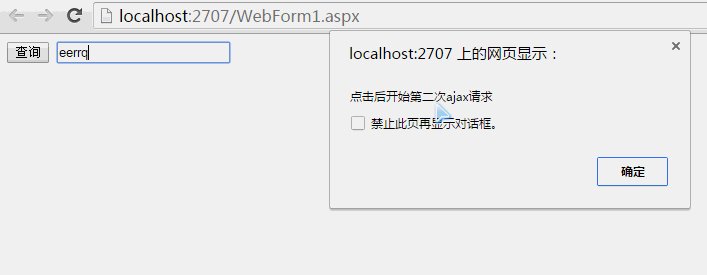
3. 테스트 코드 및 효과
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
|
백엔드 C# 코드
1 2 3 4 5 6 7 8 9 10 |
|
렌더링:

완전히 순차적으로 실행되고 스레드가 차단되지 않는 것을 볼 수 있습니다.
위 내용은 비동기 JS 프레임워크의 역할과 구현 방법에 대한 소개입니다. 모든 사람의 학습에 도움이 되고 비동기 JS의 중요성을 진정으로 이해하는 데 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




