웹에 안전한 색상이란 무엇입니까?

웹 안전 색상은 프로그램을 작성하는 대부분의 사람들에게 개념이 없습니다. 물론 웹 안전 색상 자체는 역사적인 문제이므로 오늘날에는 많이 논의할 필요가 없습니다. 여기서 웹 안전 색상을 소개하는 것은 여전히 Google을 사용하는 친구들이 "웹 안전 색상은 여전히 중요합니다"(Google에서 검색한 유용한 정보는 실제로 Baidu보다 훨씬 낫습니다). 웹 안전 색상이 무엇인지 이해하도록 돕기 위한 것입니다. 216개의 웹 안전 색상은 이제 과거의 일입니다.
웹에 안전한 색상을 사용하는 이유는 무엇인가요?
보안의 반대는 당연히 불안입니다. Mac에서 Word로 수만 단어의 종이를 작성하고 복사점에 가져가서 인쇄했는데 TMD가 모두 깨져 있는 것을 발견하면 깊은 고민에 빠질 것입니다. 웹 보안에 대한 이해. 색상의 놀라운 사용.
소위 웹 안전 색상은 다양한 플랫폼에서 일관된 효과를 나타내는 색상을 의미합니다. 예를 들어 원래 Mac에서는 진한 빨간색으로 표시되지만 Windows에서는 다른 색상으로 렌더링될 수 있습니다.
간단히 말하면, 웹에 적합한 색상을 사용하면 다양한 플랫폼에서의 효과가 기대치와 일치할 수 있습니다.
웹 보안 색상은 왜 나타나는 걸까요?
256색 컴퓨터 시스템에서는 항상 색상 디더링을 피하세요 - "CSS 최종 가이드"
모니터가 서로 다른 색상을 표시하는 원리는 CRT 컴퓨터 모니터 중 세 개가 각각 빨간색을 발산하는 것입니다. 녹색과 파란색의 세 가지 빛을 지닌 '총'은 서로 다른 광선의 강도를 조절하여 다양한 색상을 형성할 수 있습니다.
웹 안전 색상의 등장에 앞서 색상 표현의 대중화를 살펴보겠습니다.
색상을 표현하는 방법에는 여러 가지가 있습니다. 자세한 내용은 Wikipedia를 참조하세요.
여기서는 16진수 표현 방법만 설명합니다. 흰색이 필요한 경우 일반적인 표기 방법은 #FFFFFF 또는 (#FFF)로 빨간색(녹색, 파란색)을 표현하고 10진수(255,255,255)로 변환합니다. ).
그럼 왜 255인가요?
컴퓨터가 표현할 수 있는 색상의 수는 색상 저장에 사용되는 비트 수에 따라 다릅니다. 24비트를 사용하면 총 256*256*256가지 색상이 있을 수 있습니다.
디더링에 대해 이야기해 보겠습니다.
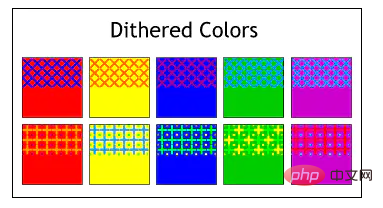
구식 컴퓨터는 일반적으로 색상을 저장할 수 있는 공간이 4~16비트에 불과하므로 최대 256가지 색상만 표시할 수 있습니다. 더 많은 색상을 표시하기 위해 디더링이 제안되었습니다. 디더링은 아래와 같이 다양한 색상을 인터리브하여 새로운 색상 시각 효과를 만듭니다.

그러나 플랫폼마다 색상 팔레트가 다르므로 디더링 기술이 사용됩니다. 다양한 효과를 만들어 내기 위해.
그러고 보니 가장 기본적인 256색이 실제로는 안전한 색상으로 사용될 수 있습니다. 하지만 일부 플랫폼에서는 216색만 지원하기 때문에(설명해주실 분 계시나요?) 이 216색을 우리는 안전 색상이라고 부릅니다. .
안전한 색상은 RGB 값 51의 배수이므로 rgb(0,204,153) 및 rgb(255,0,102)는 모두 안전한 색상입니다.
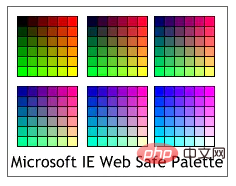
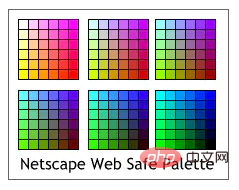
51의 배수인 이유는 무엇인가요? 아래 그림에서 다양한 플랫폼별 팔레트 구조를 확인하세요.


아직 256색을 사용하는 컴퓨터는 거의 없으니 웹 안전 색상으로 가세요. .
추천 튜토리얼: "CSS 튜토리얼"
위 내용은 웹에 안전한 색상이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





