
WeChat 미니 프로그램의 wxss, Alibaba Taobao의 acs, Alipay 미니 프로그램은 네이티브 CSS와 매우 유사합니다. 하지만 웹 개발 시 동적 CSS 언어를 사용하는 데 익숙하여 답장을 작성하는 것이 매우 불편합니다. 네이티브 CSS, 특히 부모-자식 스타일의 중첩 작성 방법은 매우 번거롭습니다.
그러므로 scss를 애플릿의 스타일 언어로 간단하게 변환할 수 있는 자동화된 구축 솔루션이 있기를 바랍니다.
옵션 1
이전에 WeChat 미니 프로그램용 종속성 라이브러리를 작성할 때 gulp를 사용하여 소스 코드와 컴파일된 코드를 각각 src 및 dist 디렉터리에 넣었습니다. Gulp는 src 아래의 모든 파일을 처리하고, scss를 css로 변환하고, 다른 모든 파일을 dist 아래의 해당 위치로 그대로 이동합니다.
여기서 자세히 설명하지는 않겠습니다. 코드는 Wux를 참조하세요.
옵션 2
는 매우 간단하고 간단합니다. Webstorm/IDEA의 File Watchers 기능을 사용하여 실시간으로 변환하세요.
Ruby 및 sass 설치
명령줄에 sass -v를 입력할 때 버전 번호가 나타나는지 확인하세요. 설치 과정이 생략됩니다.
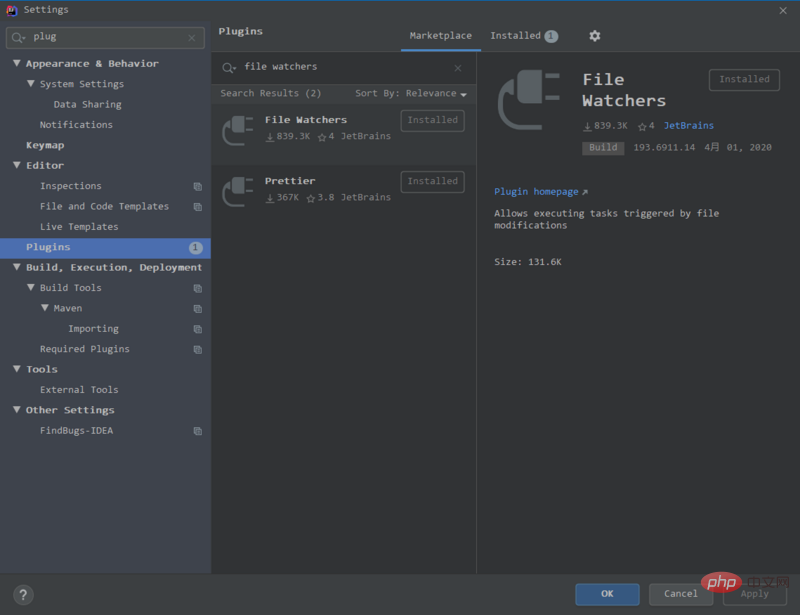
파일 감시자 설치
플러그인 마켓에서 검색 및 설치(이미 설치되어 있는 경우 건너뛰기)

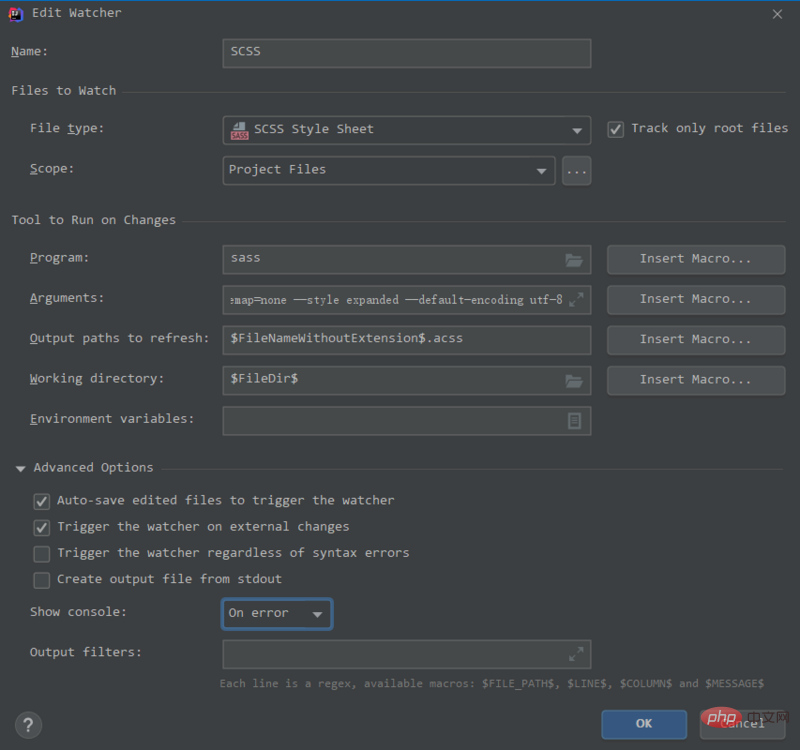
scss 변환 스크립트 추가
이제 플러그인이 설치되고 프로젝트를 열면 scss를 CSS 변환 마법사가 자동으로 팝업되어 매우 편리합니다. 하지만 여전히 일부 수정이 필요합니다. 구성은 다음과 같습니다.

먼저 생성된 파일의 접미사 이름을 변경합니다. 예를 들어 여기에서 내 Taobao 애플릿은 acss여야 합니다.
두 번째로 인수를 다음으로 변경합니다.
$FileName$:$FileNameWithoutExtension$.acss --no-cache --sourcemap=none --default-encoding utf-8 --style expanded
--no-cache를 추가하지 않으면 scss 파일과 동일한 디렉터리에 .sass-cache 디렉터리가 나타납니다.
--sourcemap=none을 추가하지 않으면 scss 파일과 동일한 디렉터리에 .map 파일이 나타납니다.
--default-encoding utf-8을 추가하지 않은 경우 scss 파일에 중국어 주석이 포함되어 있으면 오류가 보고됩니다.
스타일은 추가할 필요가 없습니다. 어쨌든, 미니 프로그램은 패키징되어 출시될 때 압축되므로 여기서는 가독성이 유지됩니다.
이제 이 scss 변환은 프로젝트에만 적용됩니다. 새로운 소규모 프로그램 프로젝트를 생성하는 경우 다시 추가해야 합니다. (우발적인 손상이 발생할 수 있으므로 전역으로 설정하는 것은 권장하지 않습니다.)
파일 감시자 목록의 오른쪽 작업 표시줄 아래에 가져오기 및 내보내기 버튼이 있습니다. 현재 구성된 설정을 내보내고 저장할 수 있으며 나중에 새 프로젝트를 만들 때만 가져오면 됩니다.
之后还有一个问题,如果我手动将编译后的css(即wxss或者acss,下略)文件删除,scss文件不改动的话,就不会重新编译出css文件。
或者万一监听失效或者不够及时,css还有可能是旧的。
所以还需要一个命令,用来将整个目录下的scss文件统一转换,确保没有遗漏和保持代码最新。
不过我看了半天sass和sass-convert的文档,没有找到一个可用的写法,能让命令行遍历指定目录下的所有scss文件,将其转换成css放到源文件所在目录,并且将后缀名改为wxss或者acss。
所以遍历这个行为只能交给nodejs来实现,代码如下:
创建编译脚本build/scss-convert.js:
var path = require("path")var fs = require("fs")const { exec } = require('child_process')const basePath = path.resolve(__dirname, '../')function mapDir(dir, callback, finish) {
fs.readdir(dir, function(err, files) { if (err) { console.error(err) return
}
files.forEach((filename, index) => { let pathname = path.join(dir, filename)
fs.stat(pathname, (err, stats) => { // 读取文件信息
if (err) { console.log('获取文件stats失败') return
} if (stats.isDirectory()) {
mapDir(pathname, callback, finish)
} else if (stats.isFile()) { if (!['.scss'].includes(path.extname(pathname))) { return
}
callback(pathname)
}
}) if (index === files.length - 1) {
finish && finish()
}
})
})
}
mapDir(
basePath, function (file) { const newFileWithoutExt = path.basename(file, '.scss') if (newFileWithoutExt.startsWith('_')) { return // 按照scss规则,下划线开头的文件不会生成css
} // exec可以让nodejs执行外部命令
exec(`sass --no-cache --sourcemap=none --default-encoding utf-8 --style expanded ${file}:${newFileWithoutExt}.acss`, { cwd: path.dirname(file) // 不写这个会导致生成的文件出现在根目录
}, (err, stdout, stderr) => { if (err) { console.log(err) return
} console.log(`stdout: ${stdout}`)
})
}, function() { // console.log('xxx文件目录遍历完了')
}
)在package.json里添加一条script:
"scripts": { "scss": "node build/scss-convert",
}推荐教程:《微信小程序》
위 내용은 scss를 사용하여 WeChat 애플릿 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!