1. CSS3에서 내부 그림자와 외부 그림자의 사용법을 익히십시오.
질문:
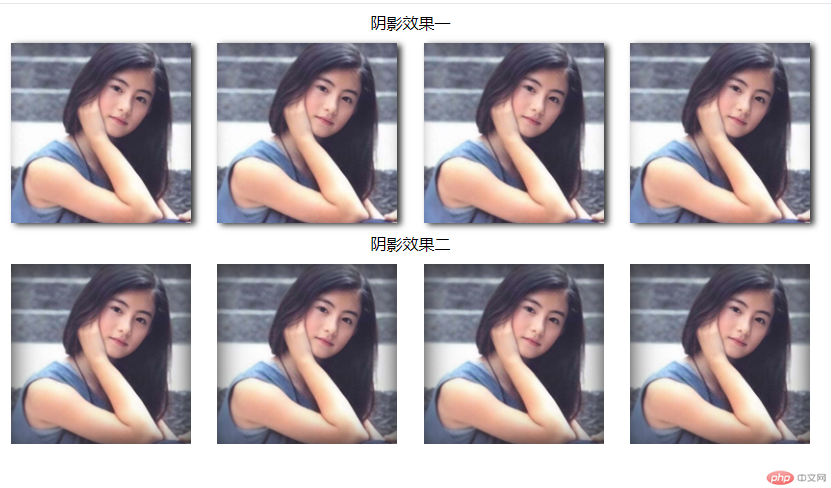
1 다음 효과를 얻으려면 순수 DIV+CSS를 사용해야 합니다.

추가 지침 :
1. 효과 1 가로 그림자 크기는 4, 세로 그림자는 2, 흐림 효과는 6
2입니다. 효과 2의 가로 그림자는 0, 세로 그림자는 0, 흐림은 30
입니다. 3, 전체 너비는 800px이고 디스플레이는 중앙에 위치합니다
4. 사진 크기는 180px, 높이도 180px입니다
아이디어 분석:
1 각각 제목이 있는 목록을 2개 만듭니다
. 2. 첫 번째 목록에는 4개의 사진이 표시되지만 각 사진에는 외부 그림자 효과가 있어야 합니다
3. 두 번째 목록에는 4개의 사진이 표시되지만 각 사진에는 내부 그림자 효과가 있어야 합니다
구체적인 구현은 다음과 같습니다.
1. Cecilia Cheung의 사진을 준비하고, 루트 디렉토리에 이미지를 생성한 후, 그 안에 자료를 넣어 이미지 관리를 용이하게 합니다

2. first
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow ">
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
</ul>
</div>
</body>
</html>3. 세부 사항을 입력하고 관련 요소를
에 작성합니다. 분석: 1 일반적으로 ul을 사용하여 목록을 만듭니다2. boxshadow13 효과에 따라 각 li Float가 필요하다는 것을 알 수 있으므로 ul이 float li을 내부에 감쌀 수 있도록 별도의 명확한 li를 추가해야 합니다.4. 처리하고 왼쪽 여백이 필요하지 않으므로 스타일 이름을 lastitem으로 지정하여 스타일을 별도로 설정할 수 있습니다.5 두 목록이 실제로 스타일이 유사하다는 것을 알았기 때문에 유일한 차이점은 다음과 같습니다. 그림자 효과가 다르기 때문에 두 번째 목록을 만들 때 첫 번째 목록을 직접 복사해도 되지만 두 번째 목록은 두 목록의 li 스타일을 boxshadow2라고 부릅니다최종 코드는 다음과 같습니다<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="lastitem boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="lastitem boxshadow2">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" >
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>4 . 스타일 쓰기
아이디어 분석:
.컨테이너 분석
1. 일반적으로 가장 바깥쪽 컨테이너의 경우 패딩:0, 여백:0과 같은 내부의 모든 하위 요소에 대해 몇 가지 공통 속성을 정의하여 일부 요소가 기본 패딩, 여백을 갖지 않도록 방지할 수 있습니다. index.css는 다음과 같습니다..container *{
padding:0;
margin: 0;
}p단락 분석
1. 텍스트는 중앙에 위치해야 합니다.
p{ text-align: center; }ul 분석
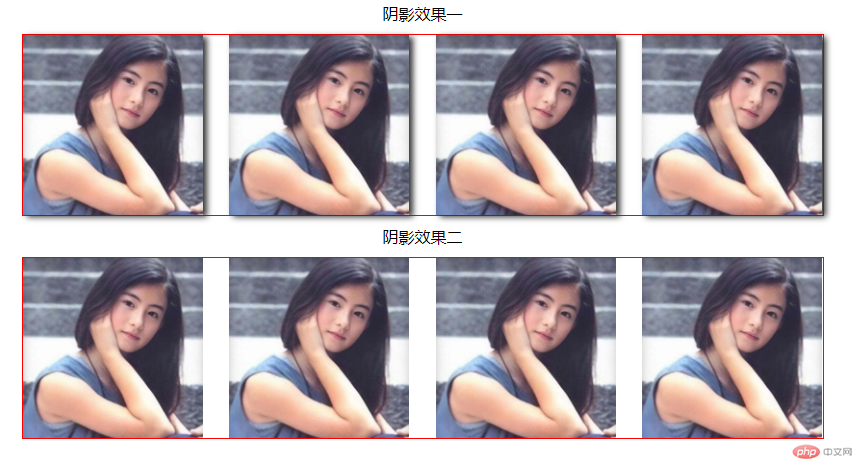
1. 요구 사항은 ul 너비=800px이고 중앙에 있어야 합니다(여백: 0 자동). 중앙 정렬 효과를 촉진하기 위해 테두리를 1px 빨간색으로 설정합니다.
그래서 index.css에 다음과 같이 코드를 추가합니다..shadow{
width:800px;
margin:10px auto;
border:1px solid red;
}ul li 분석
1. 요구 사항에 따라 이미지 크기는 180이고, 너비는 180, 높이=180으로 설정하고 정사각형으로 표시한 다음 정렬하기 때문에 가능합니다. 수평으로, 그래서 float:left, 검은 점이 없이, 그래서 list-style:none,
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.5px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}이미지 분석
1. 이미지를 180으로 설정하고 너비를 100%로 설정하면 이미지의 너비 = li의 너비가 됩니다.
.shadow li img{width:100%;}그림자 분석
1. 그림자 효과, 필요에 따라 box-shadow x-shadow:4px y-shadow: 2px Blur = 6px 색상은 #333333, 이름은 boxshadow1
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}.container *{
padding:0;
margin: 0;
}
p{ text-align: center; }
.shadow{
width:800px;
margin:10px auto;
border:1px solid red;
}
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.5px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.shadow li img{width:100%;}
/* 阴影 */
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}
.shadow li img{width:100%;}5. 다음으로 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="lastitem boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="lastitem boxshadow2">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" >
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html> 결과에 따르면, 잘 관찰해 보면 첫 번째 효과가 우리에게 적합하다는 것을 알 수 있습니다. 의도는 있으나 두 번째 내부 그림자 효과가 구현되지 않는 이유는 무엇인가요?
결과에 따르면, 잘 관찰해 보면 첫 번째 효과가 우리에게 적합하다는 것을 알 수 있습니다. 의도는 있으나 두 번째 내부 그림자 효과가 구현되지 않는 이유는 무엇인가요?
스타일이 잘못됐나요? 다음으로 코드를 약간 수정하고 마지막 그림을 제거한 후
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="lastitem boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="lastitem boxshadow2">
<!-- <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" > -->
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>说明什么呢?说明样式其实是对的,确实是内阴影的效果,但是为什么加上图片就看不到内阴影的效果了呢,这里是重点
当要为图片设置内阴影的时候,如果只是设置图片外层的容器阴影,它的阴影效果会被图片遮住,所以需要为图片再设置position: relative;z-index:-1;才可以
接下来我们试试,在index.css中修改img样式如下:
.boxshadow2 img{
position: relative;
z-index:-1;
width: 100%;
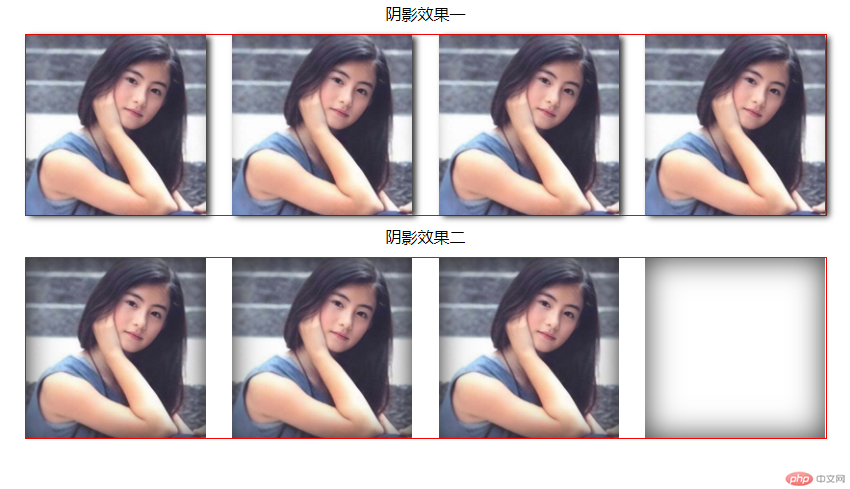
}然后再来运行看下:

我们发现内阴影的效果就出来了,好接下来,去掉红色边框,恢复最后一张图片
index.css修改后代码下
.container *{
padding:0;
margin: 0;
}
p{ text-align: center; }
.shadow{
width:800px;
margin:10px auto;
/* border:1px solid red; */
}
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.6px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.shadow li img{width:100%;}
/* 阴影 */
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}
.boxshadow2 img{
position: relative;
z-index:-1;
width: 100%;
}index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="images/CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow1"><img src="images/CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow1"><img src="images/CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="lastitem boxshadow1"><img src="images/CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="images/CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow2"><img src="images/CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="boxshadow2"><img src="images/CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" ></li>
<li class="lastitem boxshadow2">
<img src="images/CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" / alt="CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)" >
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>运行结果如下:
到此为止,效果就全部实现了
1、通过案例讲解了box-shadow内阴影,外阴影的两种用法
外阴影语法:box-shadow:x-offset y-offset 模糊度 颜色
内阴影语法,在上面语法的基础上+inset
x-offset,y-offset的值可正可负
x-offset为正表示向右,负数向左
y-offset为正表示向下,负数向上
2、要注意为图片添加内阴影,可以通过设置position:relative,z-index实现
希望本文能给大家带来一定的帮助,谢谢!!!
위 내용은 CSS3 테두리 그림자는 2개의 이미지 목록 표시 효과를 구현합니다 - 사례 분석(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!