
CSS를 사용하여 페이지를 완벽하게 제어할 수 있습니다. 인라인 스타일, 인라인 스타일, 링크 스타일 및 가져오기 스타일의 네 가지 방법을 각각 살펴보겠습니다.
1. 1. 특징: 가장 직접적인 것.
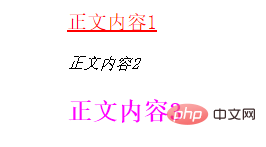
2. 사용방법 HTML 태그에 style 속성을 직접 사용하고 CSS 코드를 작성합니다. 3. 예제<html> <head> <title>页面标题</title> </head> <body> <p style="color:#FF0000; font-size:20px; text-decoration:underline;">正文内容1</p> <p style="color:#000000; font-style:italic;">正文内容2</p> <p style="color:#FF00FF; font-size:25px; font-weight:bold;">正文内容3</p> </body> </html>
4. 평가
2. 삽입
1. 소개
인라인 스타일 시트는 와 사이에 CSS를 작성하고 @import url(1.css); @import url('1.css'); @import url("1.css"); @import 1.css; @import ' 1.css'; @import "1.css";4. 장점(1) 스타일 시트 가져오기의 가장 큰 용도는 하나의 HTML 파일로 여러 스타일 시트를 가져올 수 있다는 것입니다.(2) 뿐만 아니라 여러 스타일 시트를 HTML 파일의 태그로 가져올 수 있으며, 다른 스타일 시트도 CSS 파일로 가져올 수 있습니다. 추천 튜토리얼:css 빠른 시작
위 내용은 CSS를 사용하여 페이지를 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!