CSS3 선형 그래디언트는 4개의 연결된 링을 구현합니다(코드 예).
이 글의 목표:
1. CSS3에서 선형 그라데이션 구현 방법을 마스터하세요.
질문:
순수 DIV+CSS를 사용하여 다음 효과를 얻으려면 지식 포인트 선형 그라데이션을 사용해야 합니다. 중앙에 표시

추가 사항:
1. 컬러링의 크기는 400px*400px이고, 내부의 빈 링의 크기는 260px*260px
2입니다. 고리와 왼쪽 고리는 120px
3입니다. 아래쪽 고리와 위쪽 고리 사이의 위쪽 이동 거리는 20px
아이디어 분석:
1 가장 바깥쪽 레이어는 녹색 테두리가 있는 div입니다. 4개의 링으로 감싸져 있습니다
2 div는 위쪽과 아래쪽으로 나누어져 있는데, 위쪽 부분만 구현하면 아래쪽 부분은 실제로 복사가 가능하지만 여백 윗부분은 그대로 복사해야 합니다. 변경됨
3. 각 링은 실제로 동일하며 위치만 다릅니다. 따라서 하나의 그래디언트 링만 구현하면 다른 모든 링은 첫 번째 링을 복사할 수 있습니다.
이제 특정 작업을 수행해 보겠습니다
1. .html을 작성하고 아키텍처
아키텍처 아이디어를 작성하세요.
1. 외부 컨테이너는 .container 컨테이너라고 하며, .top과 .bottom의 두 부분으로 나뉩니다. 각 부분에는 두 개의 div 링,
두 개의 div가 있습니다. 링은 수평으로 배열되어야 하므로 float가 반드시 필요합니다. float이므로 float를 지우려면 컨테이너 끝에 .clear div를 추가해야 합니다. 이렇게 하면 컨테이너가 두 개의 float를 계속 래핑할 수 있습니다. ring divs
2. 각 링은 실제로 외부 색상 링과 내부 작은 흰색 링의 두 부분으로 구성됩니다.
분석에 따르면 다음 아키텍처 코드가 얻어집니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变圆环</title>
</head>
<body>
<div class="container">
<div class="top">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<div class="bottom">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
</div>
</body>
</html>2. style
1. 모든 CSS 파일을 쉽게 관리할 수 있도록 CSS 폴더를 만듭니다. 여기에 스타일을 작성하는 방법은 다음과 같습니다.
1. 분석을 생각해보세요
1. 컨테이너에 있는 모든 요소의 공통 스타일을 설정하려면 이러한 공개 코드를 .container * 스타일에 작성할 수 있습니다.
그러므로 index.css에 다음과 같이 코드를 추가하세요.
.container *{
padding:0;
margin: 0;
}2. colorcircle
사고 분석
1. 요구 사항에 따라 너비: 400px, 높이: 400px이므로 원형이므로 테두리 둥근 모서리를 400px, 즉 border-radius: 400px;,
2. 배경은 7가지 색상이므로 선 그라데이션을 사용해야 하며, 색상 그라데이션은 왼쪽부터 빨간색, 주황색, 노란색, 녹색, 파란색, 보라색이므로 코드는 background-image:linear-gradient( 왼쪽, 빨간색, 주황색, 노란색, 녹색, 파란색, 남색, 보라색);
3. 그런 다음 둥근 모서리를 사용하고 테두리를 설정해야 합니다. 그렇지 않으면 적용되지 않지만 테두리는 투명합니다. 따라서 코드는 border: 1px solid transparent입니다.
4. 링이 평행하게 정렬되도록 하려면 float :left
분석에 따라 index.css에 코드를 계속 추가하세요.
.colorcircle{
width:400px;
height:400px;
border-radius: 400px;
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
border:1px solid transparent;
float: left;
}3. 링 안의 작은 흰색 원.smallcircle
아이디어 분석:
1. 요구 사항에 따라 너비: 260px, 높이: 260px이므로 테두리를 설정해야 합니다. 둥근 모서리를 260px, 즉 border-radius: 260px;, background-color: white;
중앙에 맞춰야 하기 때문에 왼쪽 간격과 위쪽 간격은 70px =(400-260)/2
2입니다. 그런 다음 둥근 모서리가 사용되고 테두리를 설정해야 합니다. 그렇지 않으면 적용되지 않지만 테두리가 투명하므로 변환된 코드는 border: 1px solid transparent;
계속해서 색인에 다음 코드를 추가합니다. css:
.smallcircle{
width: 260px;
height: 260px;
border-radius: 260px;
background-color: white;
margin:70px auto;
border:1px solid transparent;
}4. .clear 스타일
아이디어 분석:
1. Float를 지워야 하므로 float:none,clear:both
2. 레이아웃에 영향을 주지 않습니다. 너비와 높이를 0
다음과 같이 계속해서 index.css에 코드를 추가해야 합니다.
.clear{
clear: both;
float: none;
width: 0;
height: 0;
}5. 오른쪽 Circle.circle2
아이디어 분석:
1. 요구 사항에 따라 왼쪽 이동 양은 120px이므로 margin-left:-120px
다음과 같이 index.css에 코드를 계속 추가합니다.
.circle2{
margin-left:-120px;
}6. 하단 부분.bottom
사고 분석:
1. 요구사항에 따르면 위쪽 이동량은 20px이므로 margin-top:-20px
다음과 같이 index.css에 코드를 계속 추가하세요.
.bottom{
margin-top:-20px;
}7. 모든 것이 중앙에 위치해야 하므로 코드로 변환하세요. margin:0 auto ; border: 1px solid green
2 중앙에 위치시키려면, 너비를 설정해야 합니다. width=684px(400+400+4 [ring 4 borders] -120), height=784(400+400+4【Ring 4 borders】-20)
계속해서 다음 코드를 추가하세요 index.css에:
.container{
border:1px solid green;
width:684px;
margin:0 auto;
height: 784px;
}지금까지 index.css의 모든 내용은 다음과 같습니다.
.container *{
padding:0;
margin: 0;
}
.colorcircle{
width:400px;
height:400px;
border-radius: 400px;
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
border:1px solid transparent;
float: left;
}
.smallcircle{
width: 260px;
height: 260px;
border-radius: 260px;
background-color: white;
margin:70px auto;
border:1px solid transparent;
}
.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.circle2{
margin-left:-120px;
}
.bottom{
margin-top:-20px;
}
.container{
border:1px solid green;
width:684px;
margin:0 auto;
height: 784px;
}그런 다음 index.html에 index.css를 도입하세요
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变圆环</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<div class="top">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<div class="bottom">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
</div>
</body>
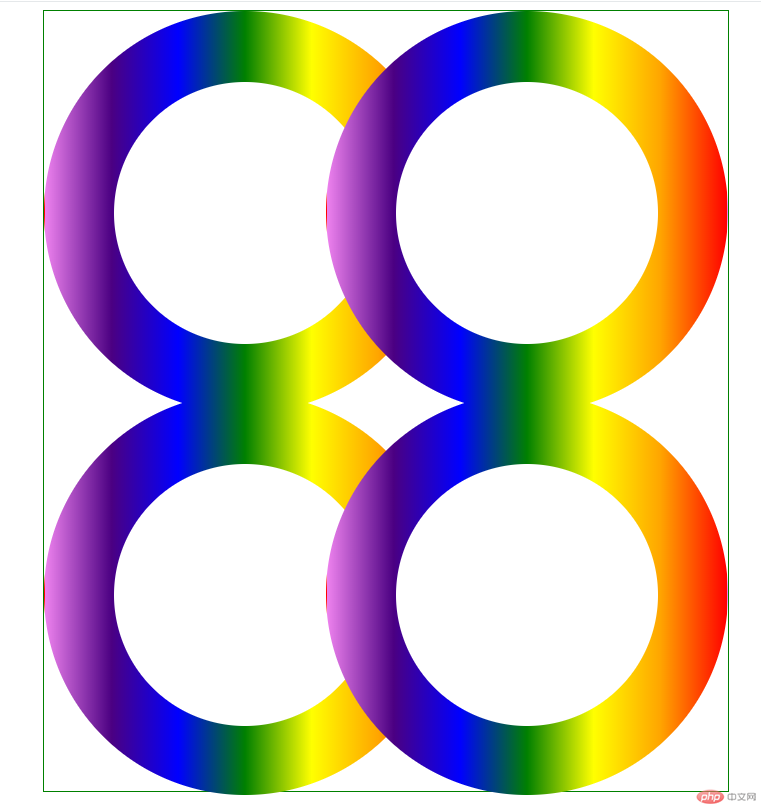
</html>실행 결과는 다음과 같습니다.
发现下面部分.bottom的margin-top好像失效了,其实如果我们将.bottom的border设置成红色,可以看出,其实也是上移了20px,但是因为里面圆环是float的,且默认的postion为relative,所以圆环是无法再上移的,怎么办呢?这里提供两种解决方案:
1、我们将.bottom的postion设置为absoute
index.css中.bottom代码修改如下:
.bottom{
margin-top:-20px;
position: absolute;
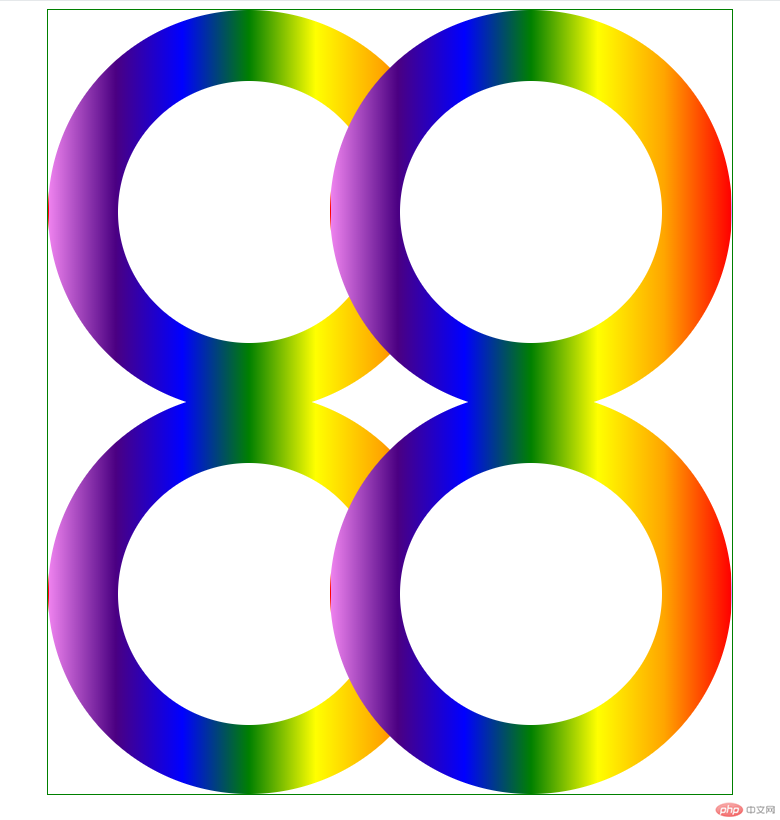
}我们再来运行效果:

我们发现效果实现了
还有一种方法就是
2、通过让.top,.bottom上下两个div都float:left,也可以解决,只不过这样在.container的最后需要添加.clear 块
index.html代码修改如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变圆环</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<div class="top">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<div class="bottom">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<!--如果.top,.bottom都float了,需要加上此行-->
<div class="clear"> </div>
</div>
</body>
</html>index.css代码如下:
.container *{
padding:0;
margin: 0;
}
.colorcircle{
width:400px;
height:400px;
border-radius: 400px;
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
border:1px solid transparent;
float: left;
}
.smallcircle{
width: 260px;
height: 260px;
border-radius: 260px;
background-color: white;
margin:70px auto;
border:1px solid transparent;
}
.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.circle2{
margin-left:-120px;
}
/* 解决上移问题 */
.bottom{
margin-top:-20px;
float: left;
}
.top{
float: left;
}
/* end */
.container{
border:1px solid green;
width:684px;
margin:0 auto;
height: 784px;
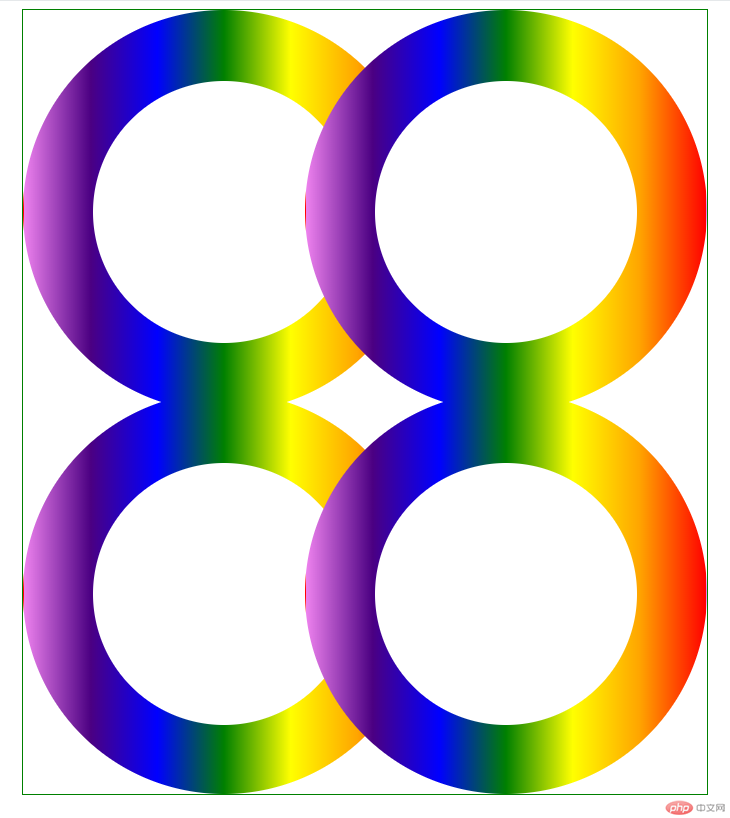
}运行结果为:

效果还是一样的
到此为止,我们就实现了全部的需求
总结:
1、学习了CSS3中线线渐变的语法如
linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
其中方向left也可以是right,后面的颜色,可以2个或者3个都可以自定义
希望本文能给大家带来一定的帮助,谢谢!!!
위 내용은 CSS3 선형 그래디언트는 4개의 연결된 링을 구현합니다(코드 예).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7799
7799
 15
15
 1644
1644
 14
14
 1402
1402
 52
52
 1299
1299
 25
25
 1234
1234
 29
29
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




