CSS3의 Background-orgin은 사진 프레임으로 사진 표시 효과를 구현합니다 - 사례 분석(코드 예)
이 글의 목표:
1. background-origin 사용법을 숙지하세요.
질문:
1 순수 DIV+CSS를 사용하여 background-origin background-orgin
을 사용해야 합니다. 
추가 지침:
1. 각 사진 프레임의 너비는 500px이고, 내부 텍스트 패딩은 20px이며, 테두리 크기는 20px입니다.
2. 배경 이미지로
이제 구체적인 작업을 해보겠습니다
1. 자료 준비: 루트 디렉터리에 이미지 폴더를 만들고 모든 관련 자료와 그림을 여기에 저장합니다. 2. index.html 만들기, 구조 작성, 구조 분석 방법
 아이디어 분석:
아이디어 분석:
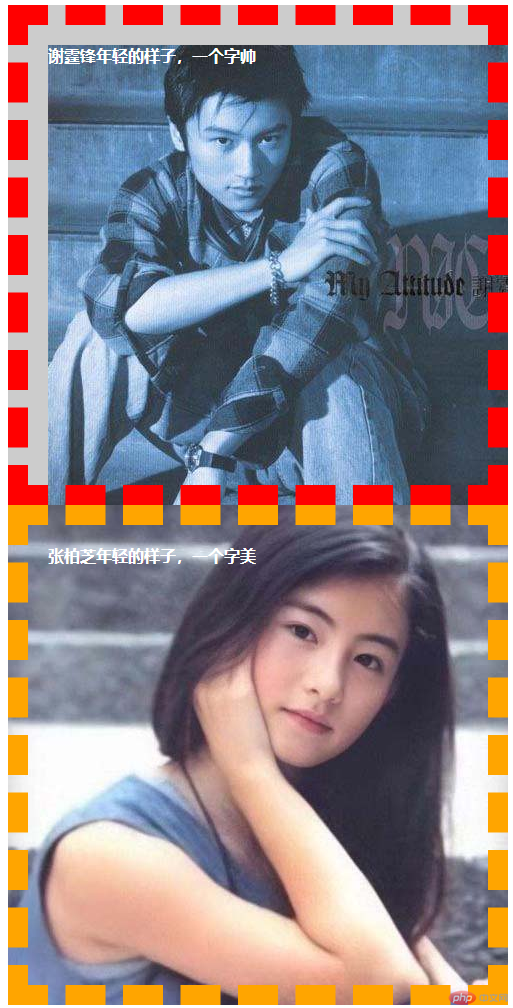
1. 목표는 위쪽과 아래쪽으로 나누어져 있으며 각 부분은 실제로 사진 프레임(경계선이 있는 div)과 함께 표시됩니다. , 첫 번째 부분이 완료되면 두 번째 부분을 복사할 수 있습니다
분석에 따르면 다음 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
</head>
<body>
<div class="container">
<div class="photo xtf">
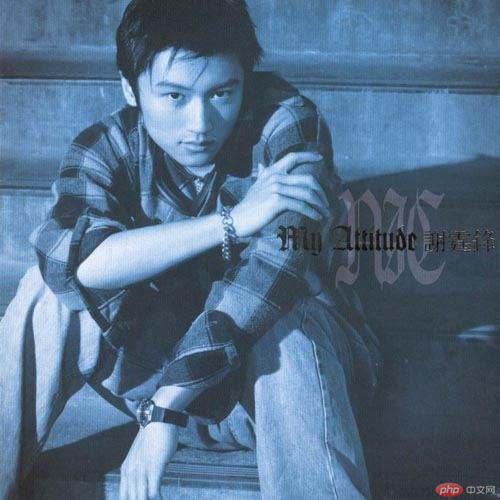
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>3를 얻었습니다. 스타일을 작성하고, CSS 폴더를 만들고, 그 안에 새로운 index.css를 만듭니다. 내부에 스타일을 작성하는 방법은, 다음은 분석 아이디어입니다.
Think 분석: 1. .container *Think 분석1. 컨테이너에 있는 모든 요소의 공통 스타일을 설정하려면 다음과 같은 공통 코드를 사용하세요. .container * style그래서 index.css에 다음 코드를 추가하세요:
.container *{
padding:0;
margin:0;
}전체 너비가 500이므로 width=500-( 테두리 2개 20+20+2 패딩20+20)=420, 높이도 420이므로 너비: 420, 높이: 420
그러므로 index.css에 다음 코드를 추가하세요.
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}3 첫 번째 사진 설정
이 사진의 테두리가 빨간색이므로 border-color: red 그러면 배경은 잘생긴 남자의 사진이고 효과를 보면 점선 사이의 색상이 회색인 #ccc임을 알 수 있습니다. so background:#ccc url(. ./images/CSS3의 Background-orgin은 사진 프레임으로 사진 표시 효과를 구현합니다 - 사례 분석(코드 예)) no-repeat; 가장 중요한 것은 배경 이미지가 패딩에서 시작된다는 것입니다. 따라서
background-origin: padding-box; 여기에 주의하세요.
배경 원본을 적용하려면
배경에서 no-repeat
속성을 설정해야 하므로 index.css에 다음 코드를 추가하세요. .xtf{
background:#ccc url(../images/CSS3의 Background-orgin은 사진 프레임으로 사진 표시 효과를 구현합니다 - 사례 분석(코드 예)) no-repeat;
border-color: red;
background-origin: padding-box;
}
background-origin이 적용되려면 background에서 no-repeat 속성을 설정해야 합니다
그러므로 index.css에 다음 코드를 추가하세요.
.zbz{
background:#ccc url(../images/CSS3의 Background-orgin은 사진 프레임으로 사진 표시 효과를 구현합니다 - 사례 분석(코드 예)) no-repeat;
background-origin: border-box;
border-color: orange;
}.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}
.xtf{
background:#ccc url(../images/CSS3의 Background-orgin은 사진 프레임으로 사진 표시 효과를 구현합니다 - 사례 분석(코드 예)) no-repeat;
border-color: red;
background-origin: padding-box;
}
.zbz{
background:#ccc url(../images/CSS3의 Background-orgin은 사진 프레임으로 사진 표시 효과를 구현합니다 - 사례 분석(코드 예)) no-repeat;
background-origin: border-box;
border-color: orange;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>지금까지 모든 요구 사항을 달성했습니다
실제로 값을 설정하는 것 외에도 background-origin을 border-box, padding-box로, content-box로 설정할 수도 있습니다. 이런식으로 배경 원점은 콘텐츠가 시작점이므로 시도해 볼 수 있습니다
handsome의 사진 설정을 수정합니다. 남자 시에
.xtf{
background:#ccc url(../images/CSS3의 Background-orgin은 사진 프레임으로 사진 표시 효과를 구현합니다 - 사례 분석(코드 예)) no-repeat;
border-color: red;
background-origin: content-box;/**修改成content-box**/
}运行结果为:

我们就发现背景图片按照内容为原点显示了
总结:
1、学习了背景原点background-origin的用法,它有3个类型,
一个是border-box:背景图片以边框为起始点
一个是padding-box:背景图片以padding为起始点
一个是content-box:背景图片以内容为起始点
위 내용은 CSS3의 Background-orgin은 사진 프레임으로 사진 표시 효과를 구현합니다 - 사례 분석(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.






