
vscode를 사용하여 웹 프로젝트를 만드는 방법:
최근에 플러그인 설치를 지원하고 사용하기 매우 편리한 vscode를 설치했습니다. 웹 프로젝트를 개발하는 데 이를 사용할 계획이라면 vscode를 사용하여 웹 프로젝트를 빌드하는 방법에 대한 질문이 생깁니다.
프로젝트 및 미리보기
새 프로젝트
새 폴더를 만들고 폴더 열기를 선택합니다(ctrl+k, ctrl+o).
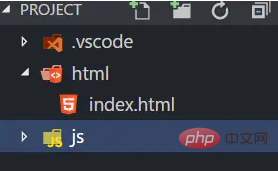
해당 파일디렉토리와 html을 이렇게 만들어주세요~

Preview
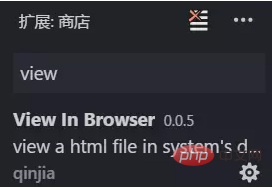
페이지를 더욱 편리하게 미리보시려면 플러그인 View In Browser를 설치하세요.

Ctrl+F1을 누르면 해당 페이지가 열립니다.

추천 튜토리얼: "VSCode Tutorial"
위 내용은 vscode를 사용하여 웹 프로젝트를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!